みちこ
みちこ 矢印を作りたいです。
初心者の私でも専用のソフトを使わずに簡単に矢印を作る方法はありますか?
はい、その疑問にお答えします。
- デザインACに既にある矢印を使う方法
- デザインACの図形機能を使ってつくる矢印の作り方
こんにちは、あけみんです。
矢印は、資料を作る時に欠かせない素材の一つです。フリー素材でも矢印は人気の素材です。
- シンプルな矢印でいい!
- フリー素材を探すのがめんどう
- 自分でつくってもいいけど、簡単に作りたい
そういう方向けに、今回は、すぐにできるシンプルな矢印の作り方を解説していきます。
ワードやパワポやイラストレーター、フォトショップのアプリケーションは不要です。
「デザインAC」はWEBツールなので、すぐ使えます。
さらに‥
シンプルな矢印ですが、オリジナルの矢印が作れます
- 自分の好きな色に変えられる
- 枠線の太さも変えられる
- 矢印の長さも簡単変えられる
- PNG、JPG、PDFの出力もできる
今回は、透過できるPNG形式の矢印を実際に作っていきます。
さっそくいってみましょう!
デザインACとは?
[デザインAC]とは「デザインをもっと簡単に‥」をコンセプトに、ノンデザイナー向けにACワークスさんが手がけたデザインツールです。
ソフトのインストール不要。WEB上のツールなので、いつでもどこでも手軽にデザインできます。
PCだけでなくスマホにも対応。
- デザインテンプレートを使って手軽にデザインできる
- 0から簡単にデザインできる
- 図形やテキスト、線などデザイン機能がある
 あけみん
あけみん 今回作る矢印は、登録なしでも作れますが、ダウンロードしたり保存するには、[デザインAC]の会員登録が必要になります。
[デザインAC]にログインする
[デザインAC]でシンプルな矢印を作っていきます。仕上がりイメージはこの2つ
色や線の太さや長さは自由に変更できます。


デザインACにログインします。
会員登録がまだの方は、「無料会員登録」をお願いします。
【デザインAC】の無料会員登録はこちらから>

[デザインAC]すでにある矢印を使う方法
[デザインAC]の図形の中に「矢印」があるので、その使い方をはじめにご紹介します。
手順は次の4つだけ。
- サイズを決める
- 図形で矢印を選択
- 好きな形にして色を変える
- ダウンロードする
[矢印の作り方1]サイズを決める
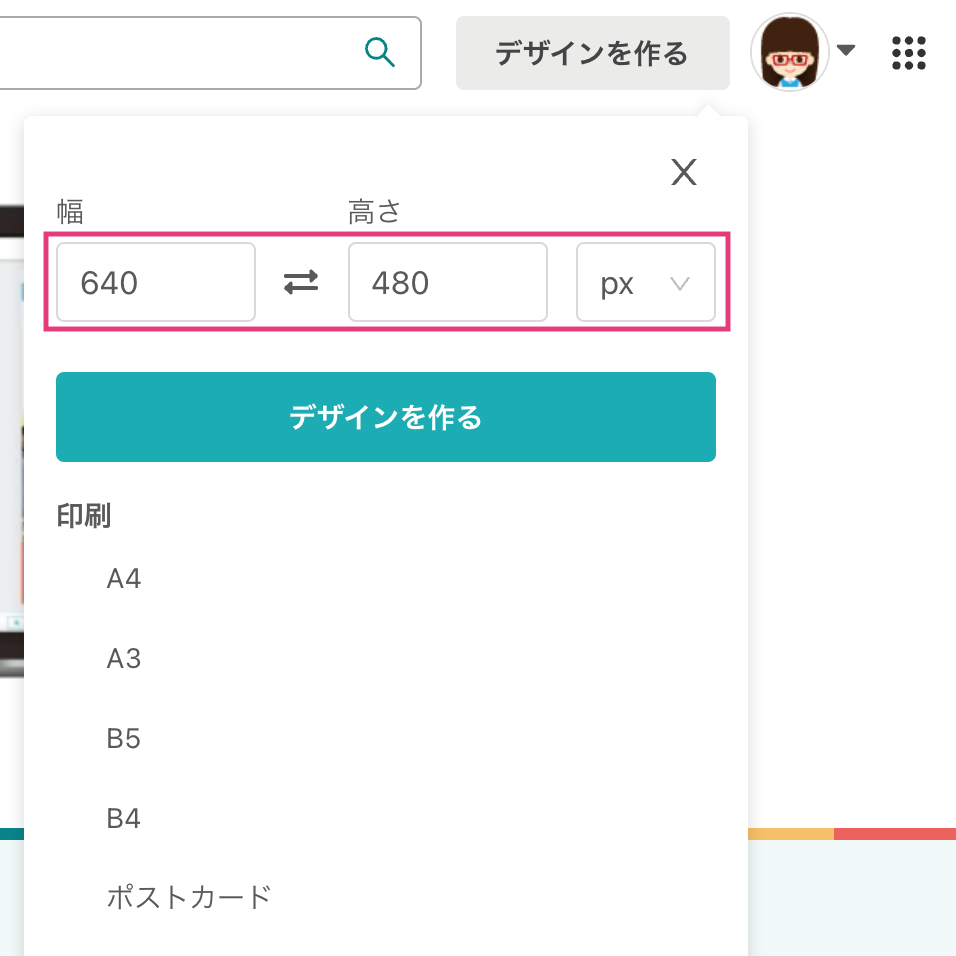
はじめに[デザインを作る]クリックします。
[カスタムサイズ+]をクリック
![はじめに[デザインを作る]クリック [カスタムサイズ+]をクリック](https://akelog52.com/wp-content/uploads/2023/04/designAC_arrow12.png)
幅「640」 高さ「480」 pxと入力(任意のサイズですが、大きめに作っておくと便利)
[デザインを作る]をクリック

640×480pxのサイズの白い画面の準備できました。
[矢印の作り方1]矢印の大きさを変更する
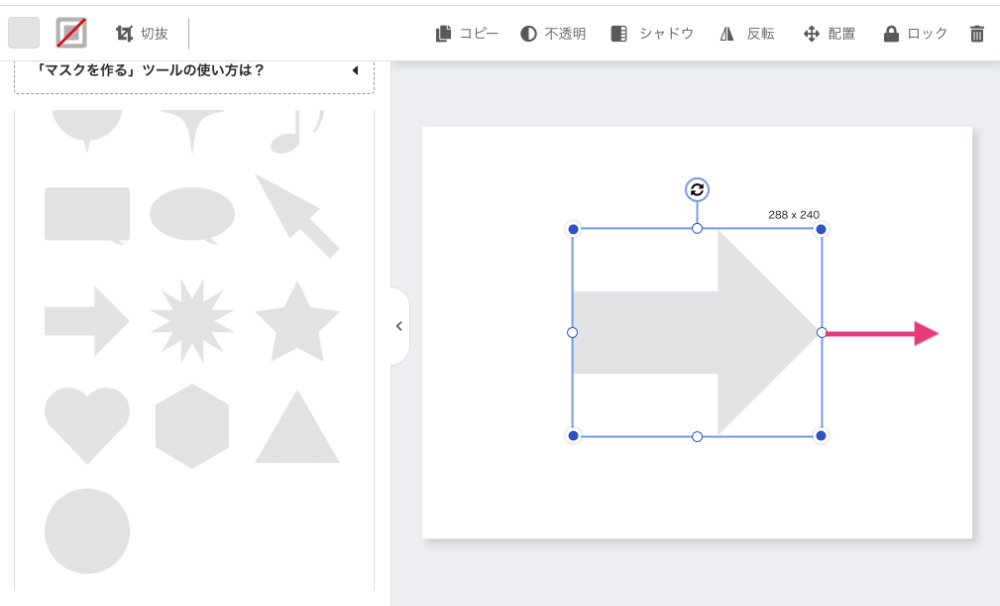
左の[図形]の中から「矢印」をクリック
![左の[図形]の中から「矢印」をクリック](https://akelog52.com/wp-content/uploads/2023/04/designAC_arrow14.png)
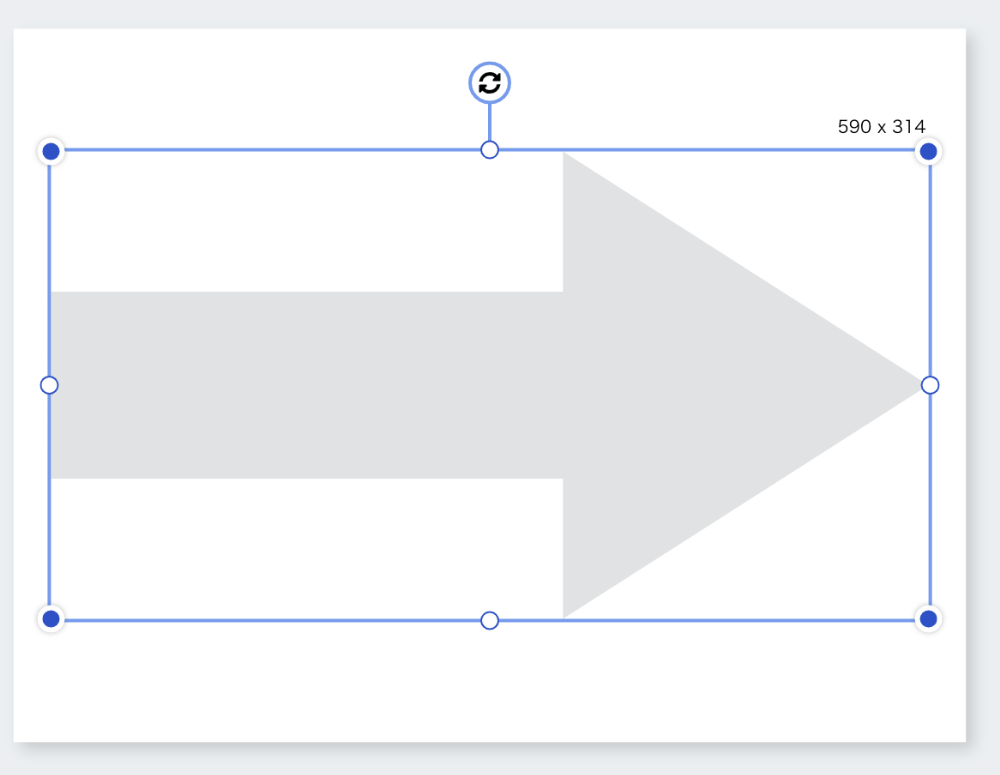
青枠のポイントをドラッグして好みのサイズに広げます。

少しサイズを長めにしてみました。

[矢印の作り方1]矢印の色を変える
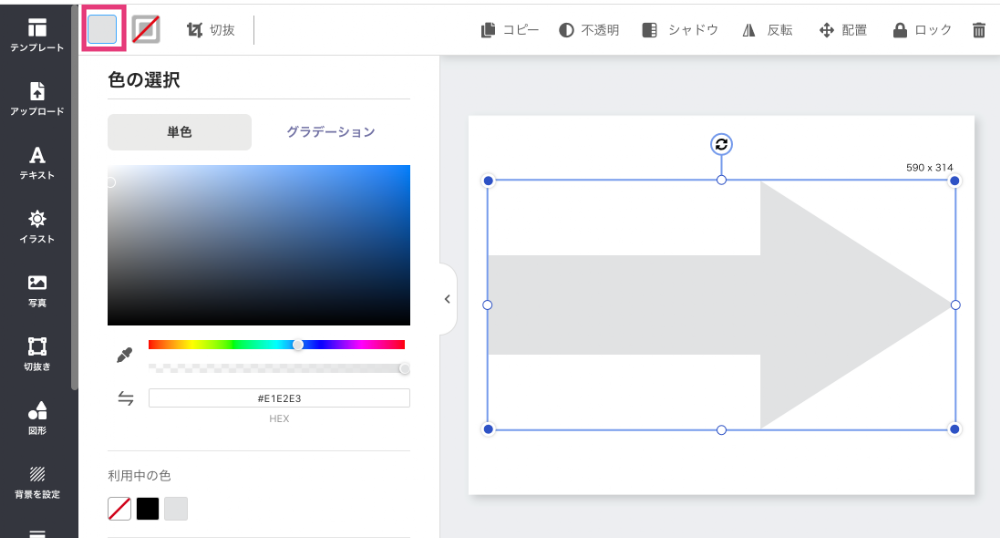
次に矢印の色を変更してみましょう。
左上の色設定ボタンをクリック
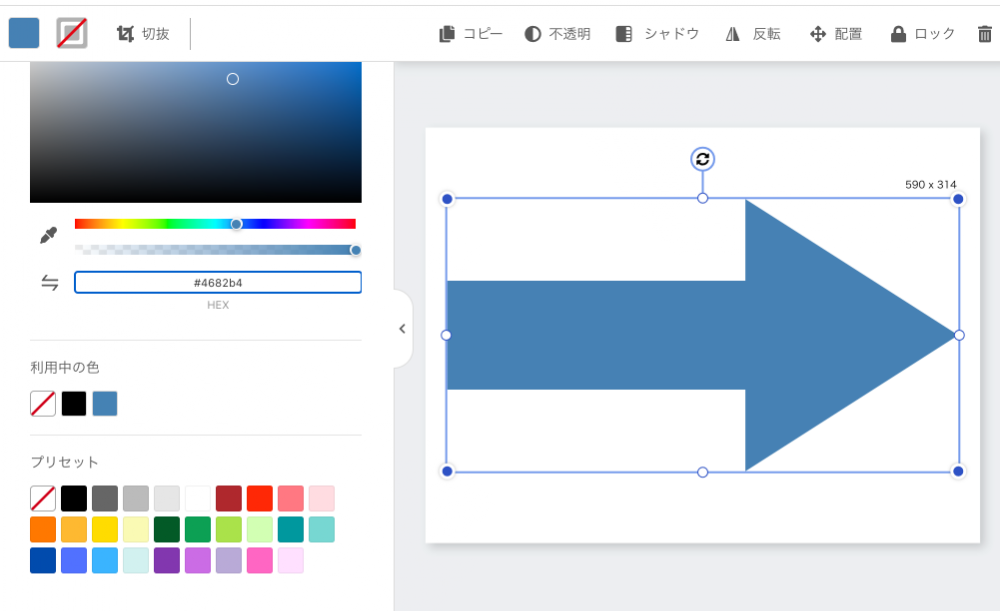
好きな色を選んでください。

 あけみん
あけみん 色に迷った場合はこのサイトを参考にしてみてください。
色と名前とカラーコードが一目でわかるWEB色見本「原色大辞典」
原色だけでなく、和色やパステルカラーもあります。
好きな色が見つかったら、#番号をコピーして[デザインAC]の#番号のところにコピーするだけです。

色を青に変更しました。

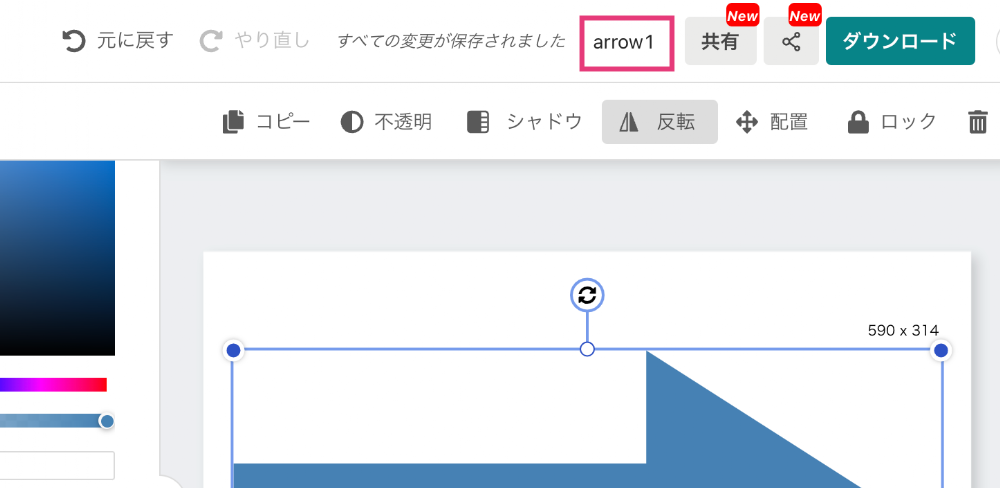
[矢印の作り方1]名前をつけて保存する
いつでも使えるようにファイル名をつけて保存してみましょう。
上部のところに任意で名前をつけます。

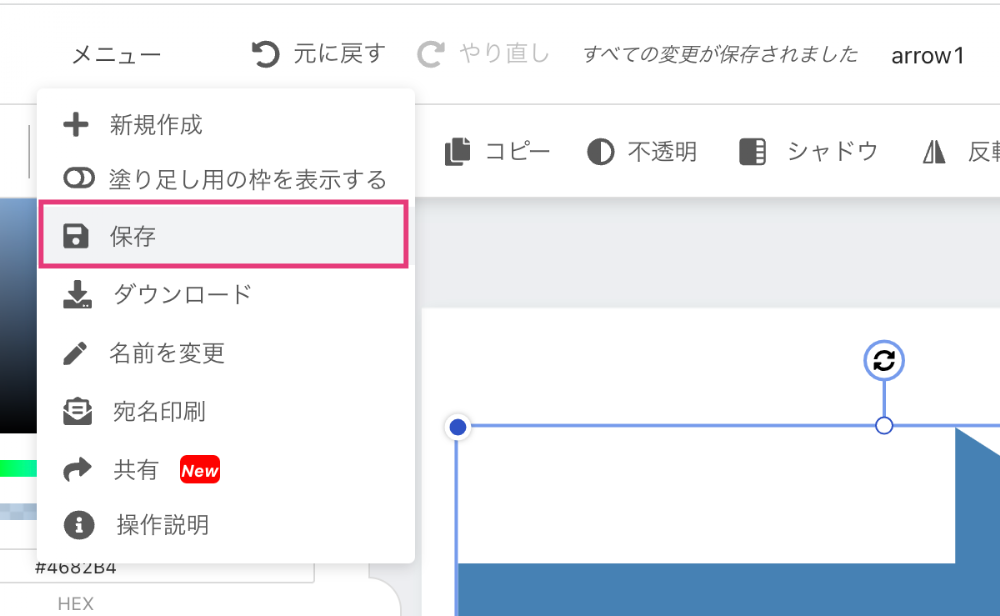
メニューから保存をクリックします。

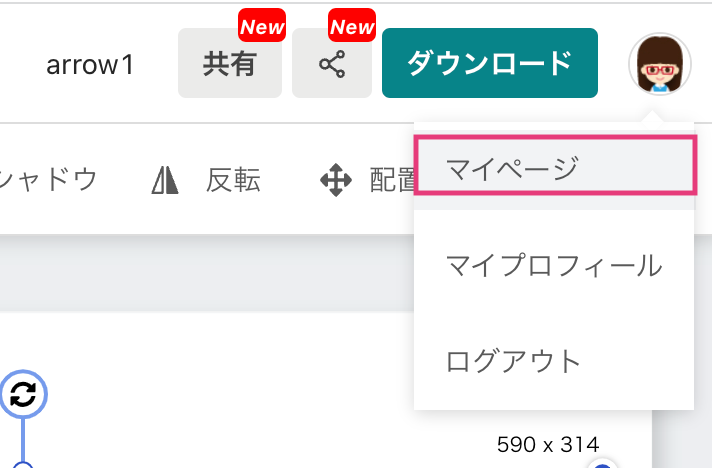
※保存したデータはマイページに保存されています。

[矢印の作り方1]ダウンロードする
作った矢印をダウンロードしてみましょう。
[ダウンロード]ボタンをクリック
![[ダウンロード]ボタンをクリック](https://akelog52.com/wp-content/uploads/2023/04/designAC_arrow113.png)
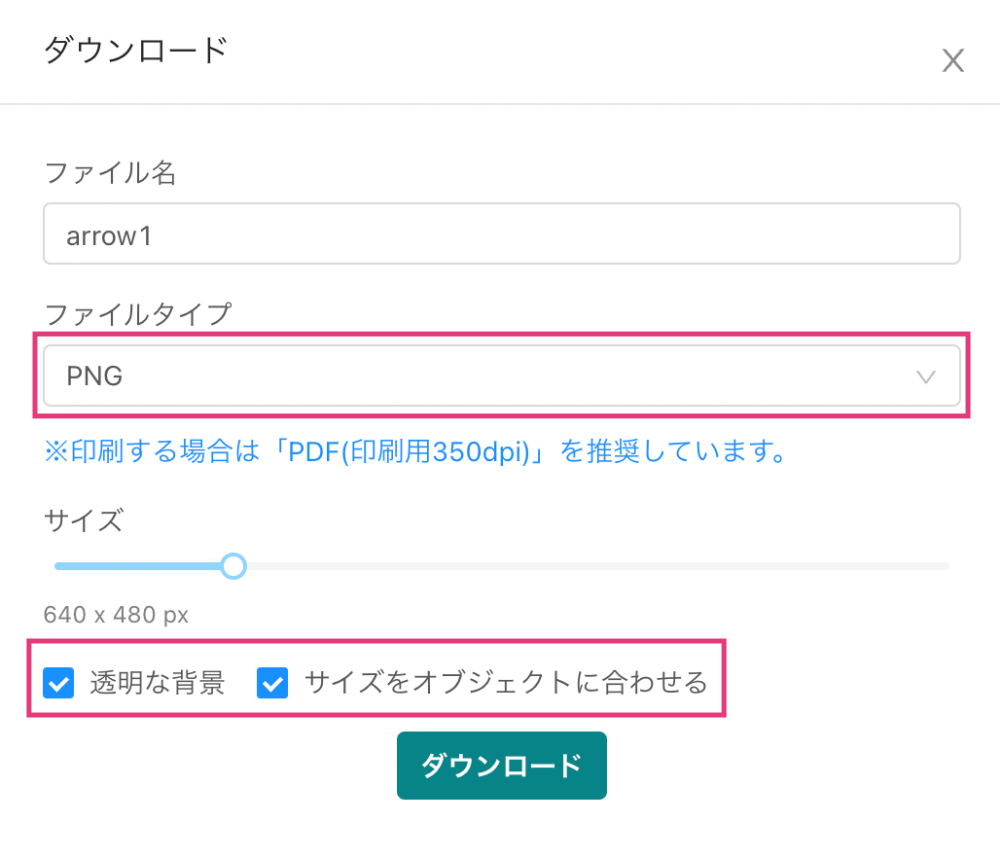
[ダウンロード]のダイアログが出てきます。
- 「PNG」に変更「透明な背景」にチェック
- 「サイズをオブジェクトに合わせる」にチェック
- [ダウンロード]ボタンをクリック
![「PNG」に変更「透明な背景」にチェック 「サイズをオブジェクトに合わせる」にチェック [ダウンロード]ボタンをクリック](https://akelog52.com/wp-content/uploads/2023/04/designAC_arrow114.png)
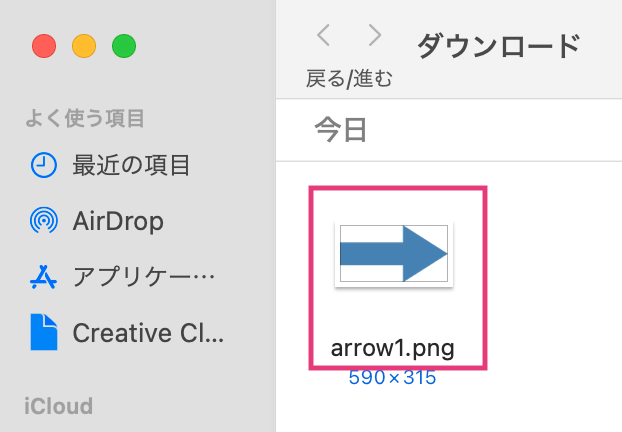
PNG形式で矢印がダウンロードできました!
ダウンロードされる場所は、パソコンのダウンロードフォルダです。

デザインACでつくる矢印の作り方
[デザインAC]で1から簡単に矢印を作ることができます。
手順は次の5つだけ。
- サイズを決める
- 三角と四角を組み合わせて矢印を作る
- 好きな形にして色を変える
- 枠線をつける
- ダウンロードする
[矢印の作り方2]サイズを決める
先程と同じ手順で640×480pxの画面を作ります。
[デザインを作る]→640×480px
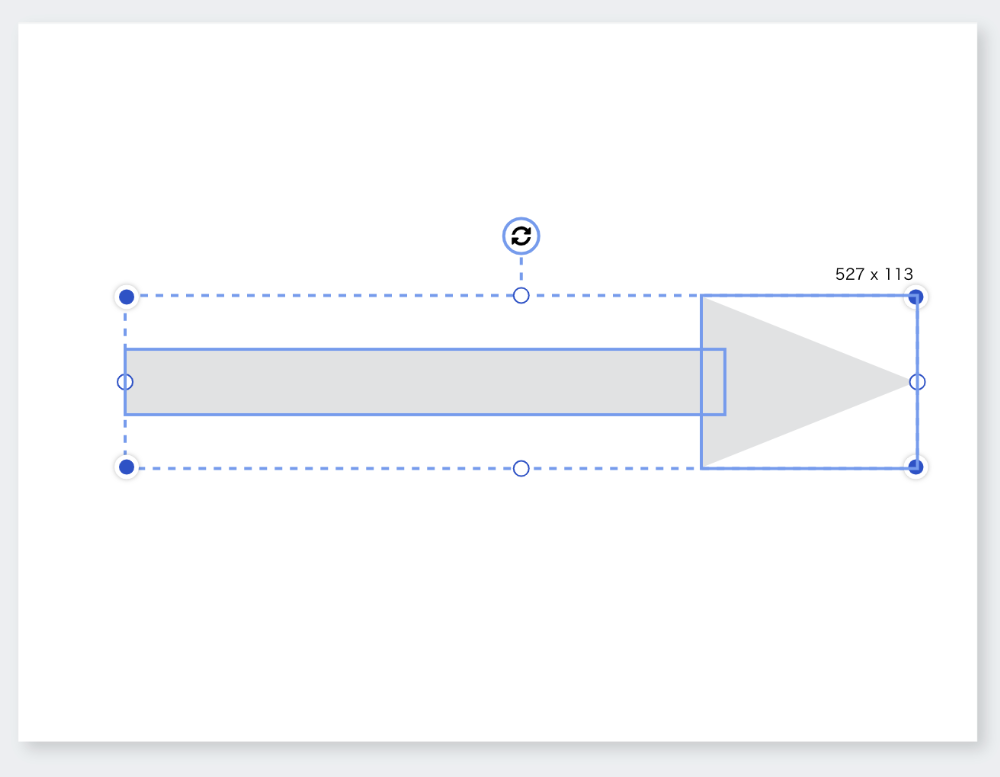
[矢印の作り方2]図形の三角形と四角形を合体させる
図形の三角形と四角形を合体させて、矢印をつくっていきます。
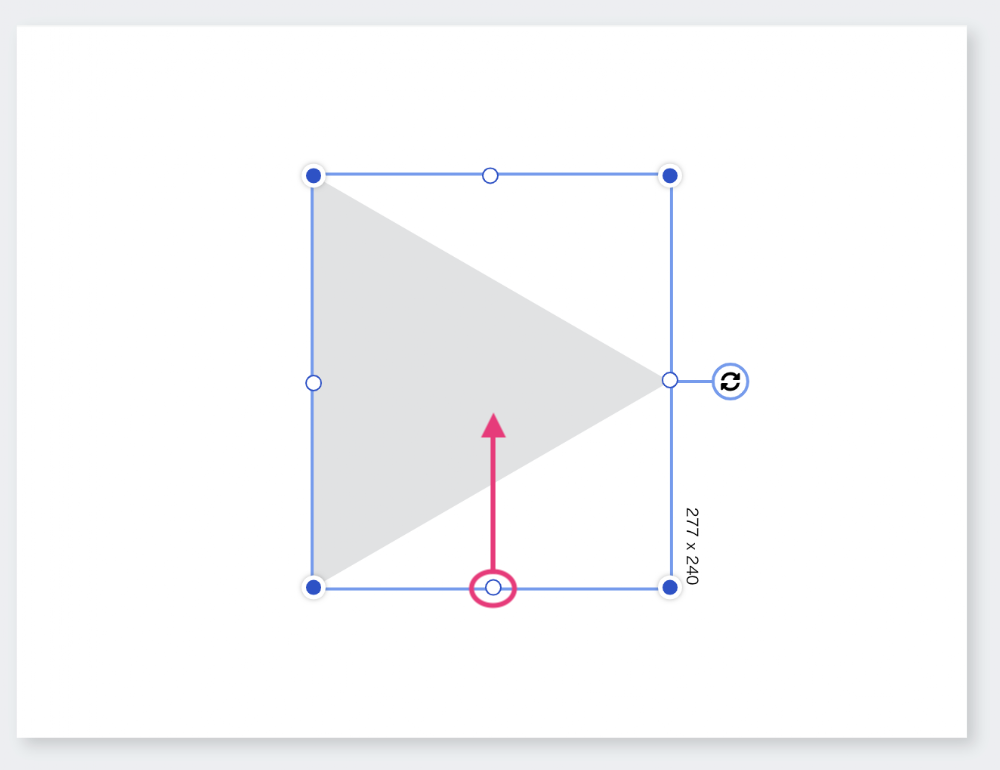
[図形]→[三角]をクリック
上の回転アイコンを下向きにドラッグして、90度に回転します。
![[図形]→[三角]をクリック 上の回転アイコンを下向きにドラッグして、90度に回転します](https://akelog52.com/wp-content/uploads/2023/04/designAC_arrow116b.png)
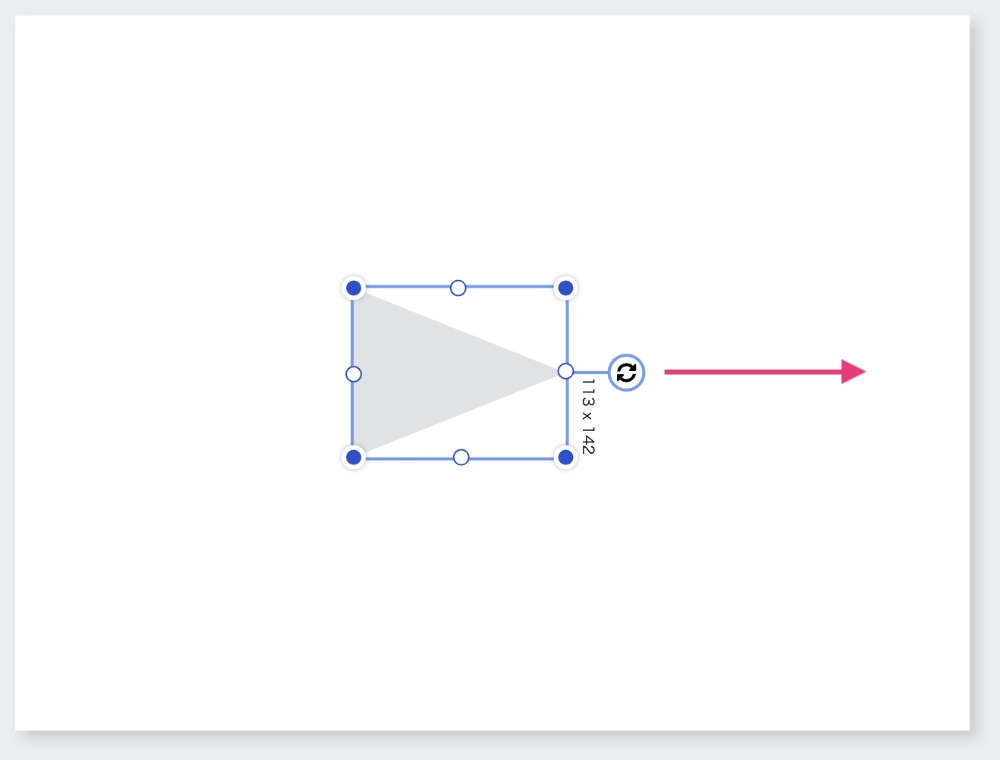
青枠のポイントをドラッグして、好きなサイズに変更してください。
 あけみん
あけみん Optionキー(Mac)を押しながらドラッグすると、比率を保ったままサイズ変更できます。
Windows のキーは Alt

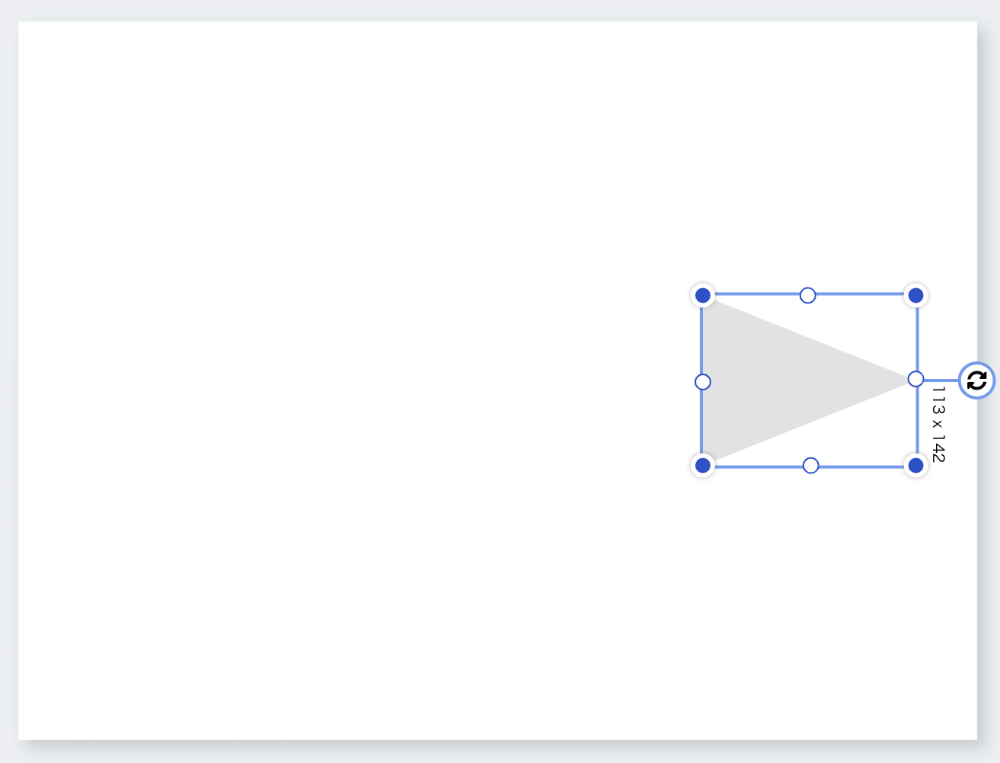
前の方にドラッグして移動させます。
Shiftキーを押しながら移動すると、中央線固定で移動できます。
(赤い中央のガイドラインに沿って移動します)

移動できました。

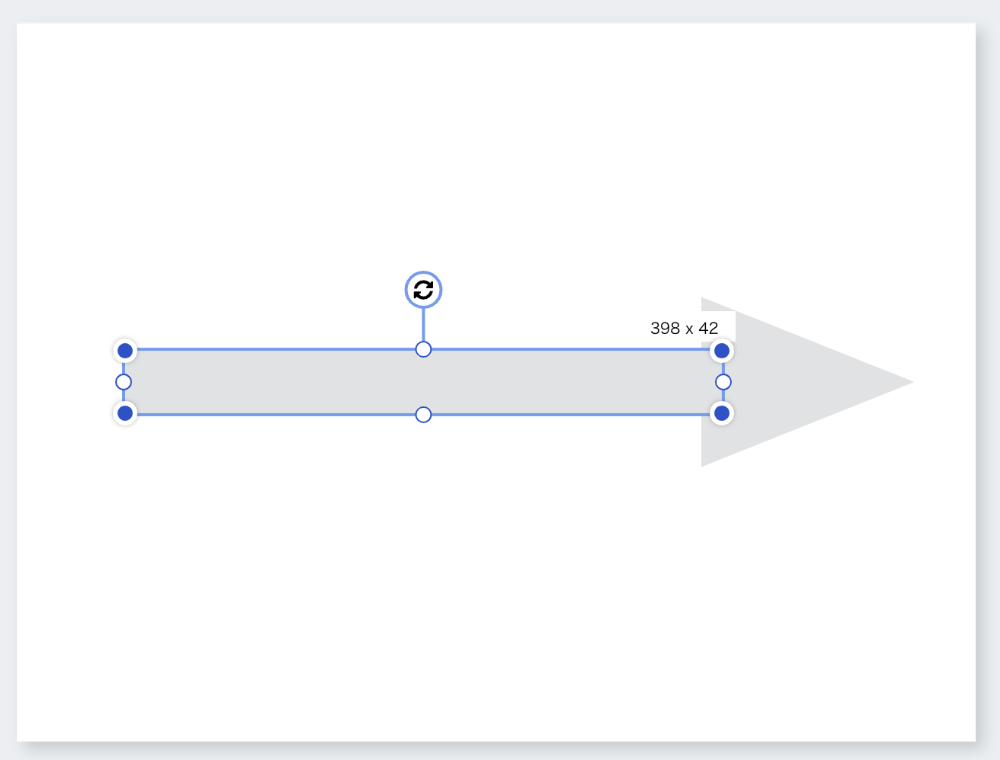
[図形]から四角形をクリックします。
![[図形]から四角形をクリック](https://akelog52.com/wp-content/uploads/2023/04/designAC_arrow120.png)
大きさを好みのサイズに変更してください。
Optionキーを押しながらドラッグすると比率を保ったまま縮小、拡大できます。
Windows のキーは Alt

Shiftキーを押しながら三角をクリック
2つの図形を選択できました。

[パスファインダー]から「合体」を選択
![[パスファインダー]から「合体」を選択](https://akelog52.com/wp-content/uploads/2023/04/designAC_arrow124.png)
2つの図形を合体させて1つの矢印画像にします。
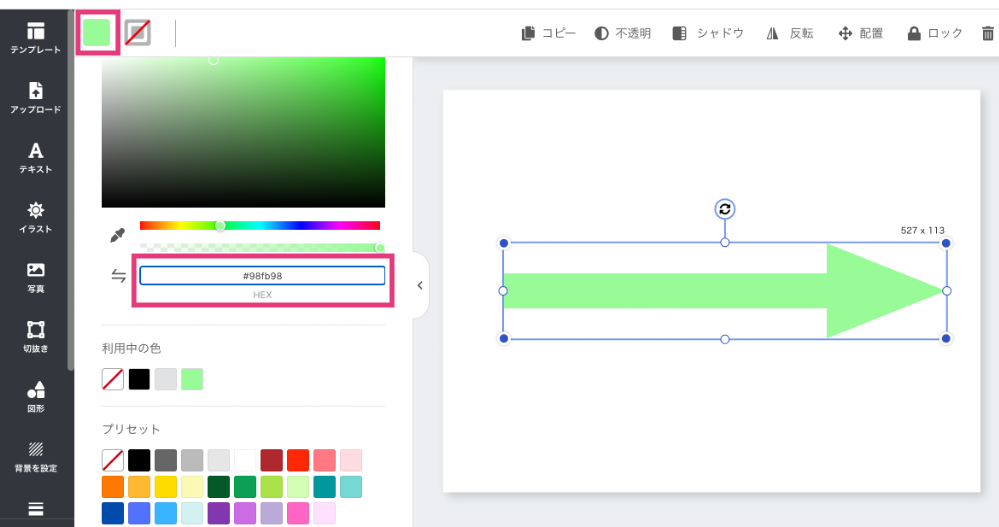
[矢印の作り方2]矢印の色を変える
前回と同様、矢印の色をつけていきます。
右上の色設定ボタンをクリック
好きな色を設定してください。

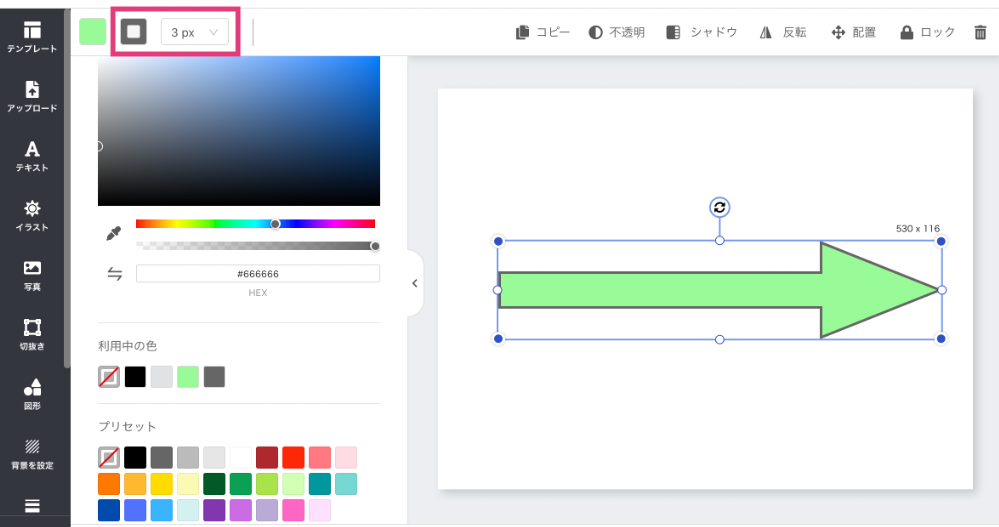
線の設定ボタンをクリック
線の色を決めて、サイズを設定します。
画面でプレビューできるので確認しながら設定してみてください。

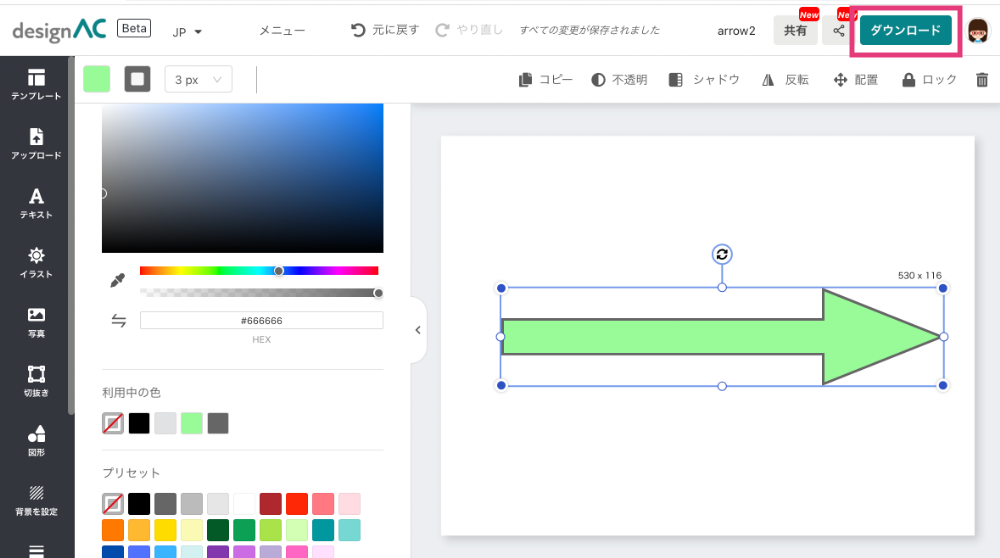
[矢印の作り方2]ダウンロードする
作った矢印を前回と同じ手順でダウンロードしてみましょう

[ダウンロード]のダイアログが出てきます。
- 「PNG」に変更「透明な背景」にチェック
- 「サイズをオブジェクトに合わせる」にチェック
- [ダウンロード]ボタンをクリック


完成です。
まとめ
「デザインAC」の図形機能を使えば、簡単にシンプルな矢印を作れます。
「デザインAC」は、ソフトのインストール不要で、無料。
会員登録すれば、作った矢印画像を保存したり、ダウンロードしたり印刷もできるようになります。
今回「デザインAC」の矢印の作り方のまとめ
✔︎ 「デザインAC」に既にある矢印を使ってダウンロードする方法
- サイズを決める
- 図形で矢印を選択
- 好きな形にして色を変える
- ダウンロードする
✔︎ 「デザインAC」の図形機能を使って新規で矢印を作る方法
- サイズを決める
- 三角と四角を組み合わせて矢印を作る
- 好きな形にして色を変える
- 枠線をつける
- ダウンロードする
矢印はよく使う素材です、フリー素材をダウンロードしてきてもいいのですが、自分で作ることで好きな色にしたり、線をつけたり太さを変えたりと細かい設定ができるようになります。
「デザインAC」を使うことで、簡単操作で矢印が作れます。一度作った矢印は、ストックしていつでも自分用としてご使用になれるので便利です。
ここまでお読みいただきありがとうございました。この情報が、少しでもお役に立てたら幸いです。