みちこ
みちこ 複合パスを使ってイラストを作りたいです。
複合パスのことを詳しく教えてください。
はい、その疑問にお答えします。
こんにちは、あけみんです。
複合パスとは、形の重なり合った部分を型抜きできる機能です。
わかりやすく言うと、小さい丸と大きい丸を重ねた時に、真ん中が型抜きされ、ドーナツの形になることです。複数のオブジェクトのパスを一つにまとめたり、分割したりと他にも機能があります。
実際に複合パスを使って、イラストを作ってみましょう。
複合パスは、AdobeIllustratorや、Photoshopの有料ソフトでもできますが、この記事では無料の「デザインAC」を使ってイラストを作ります。操作画面は違いますが基本的にやり方は同じです。
「デザインAC」は無料のデザイン編集ツールです。ブラウザ上で操作するので、専用のアプリは必要ありません。有料ソフトをお持ちでない方が気軽に試せるツールになっています。
「デザインAC」はどんなものなのか、また口コミや評判、私の使った感想など、説明していきます。
さっそくいってみましょう!
複合パスとは?
 みちこ
みちこ 複合パスには種類があると聞きました。複合パスでできることを教えてください。
複合パスとは、複数のオブジェクトの重なった部分を切り取ったり、合体させたり、分割する機能です。
よく使う機能をご紹介します。
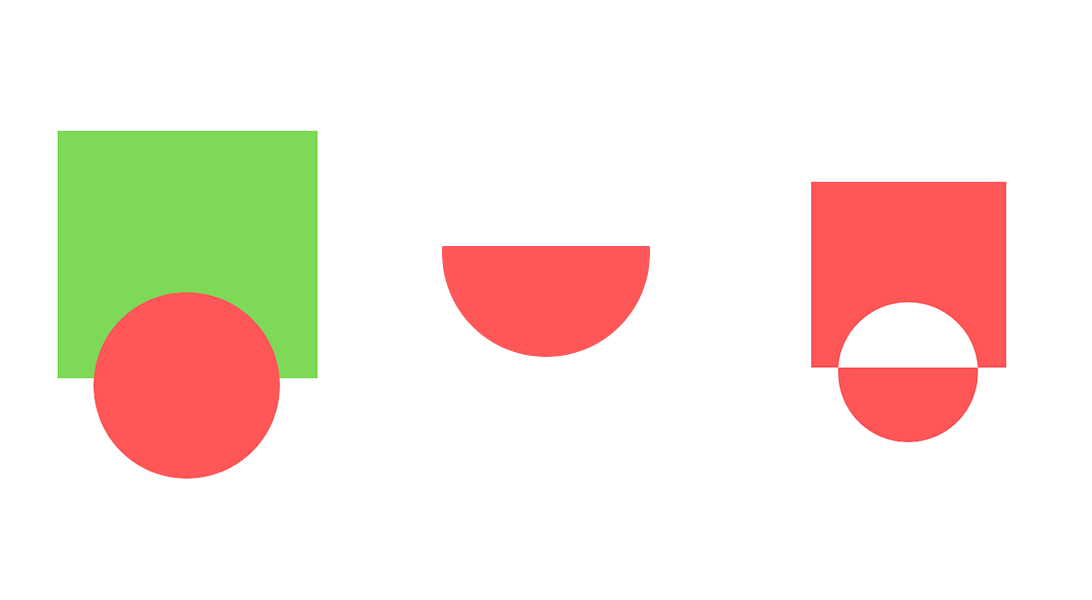
2つの形を重ねて選択。
ツールの[パスファインダー]から[切り抜き]をクリックすると、重なった部分が型抜きされて表示されます。
![[パスファインダー]から[切り抜き]](https://akelog52.com/wp-content/uploads/2022/10/designac-pass16.png)
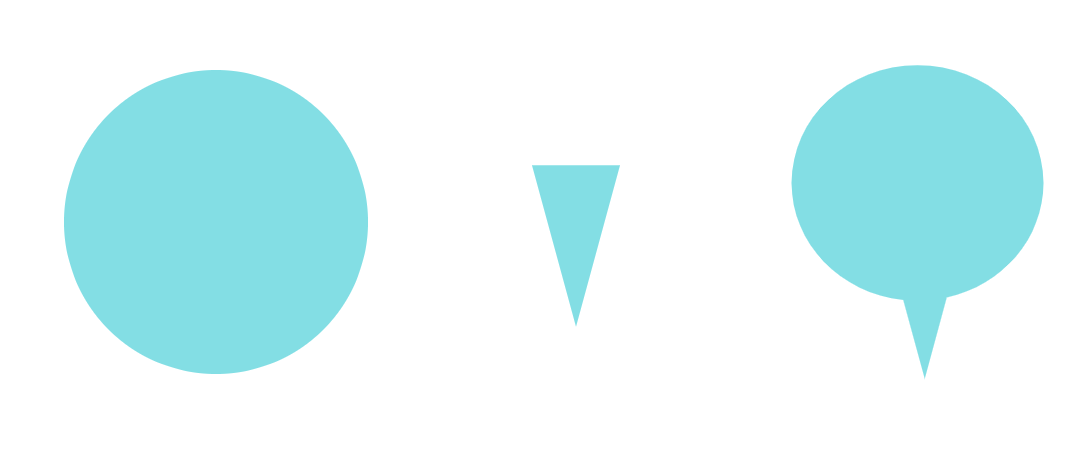
1つの形を重ねて「合体」すれば、くっついて1つの形になります。吹き出しなど作るのに便利な機能です。

2つのオブジェクトを重ねて、「背景オブジェクトで切り抜き」すると真ん中のような形になります。
2つのオブジェクトを重ねて、「中抜き」すると右端のような切り抜きイメージになります。

 あけみん
あけみん 複合パスは、イラストを作る上で知っておくと、とても便利な機能です
複合パスを使ってイラストを作る
実際に複合パスを使ってイラストを作ってみましょう!
 みちこ
みちこ どんなイラストを作るのですか?
 あけみん
あけみん 複合パスを使ってシンプルな次のコーヒーカップを作ってみましょう。

「デザインAC」にログインする
❶「デザインAC」にログインします。
※「デザインAC」を使う場合は、新規登録が必要です。
❷「デザインを作る」をクリック

最初は、用紙サイズを決めていきます。
[デザインAC]でイラストの用紙サイズ決める
リストの中の年賀状やバナー、A4サイズから選ぶこともできます。
この記事では、作ったイラストを「イラストAC」にそのまま投稿できるよう、「イラストAC」の投稿基本サイズに設定していきます。
※後からでもサイズ変更可。
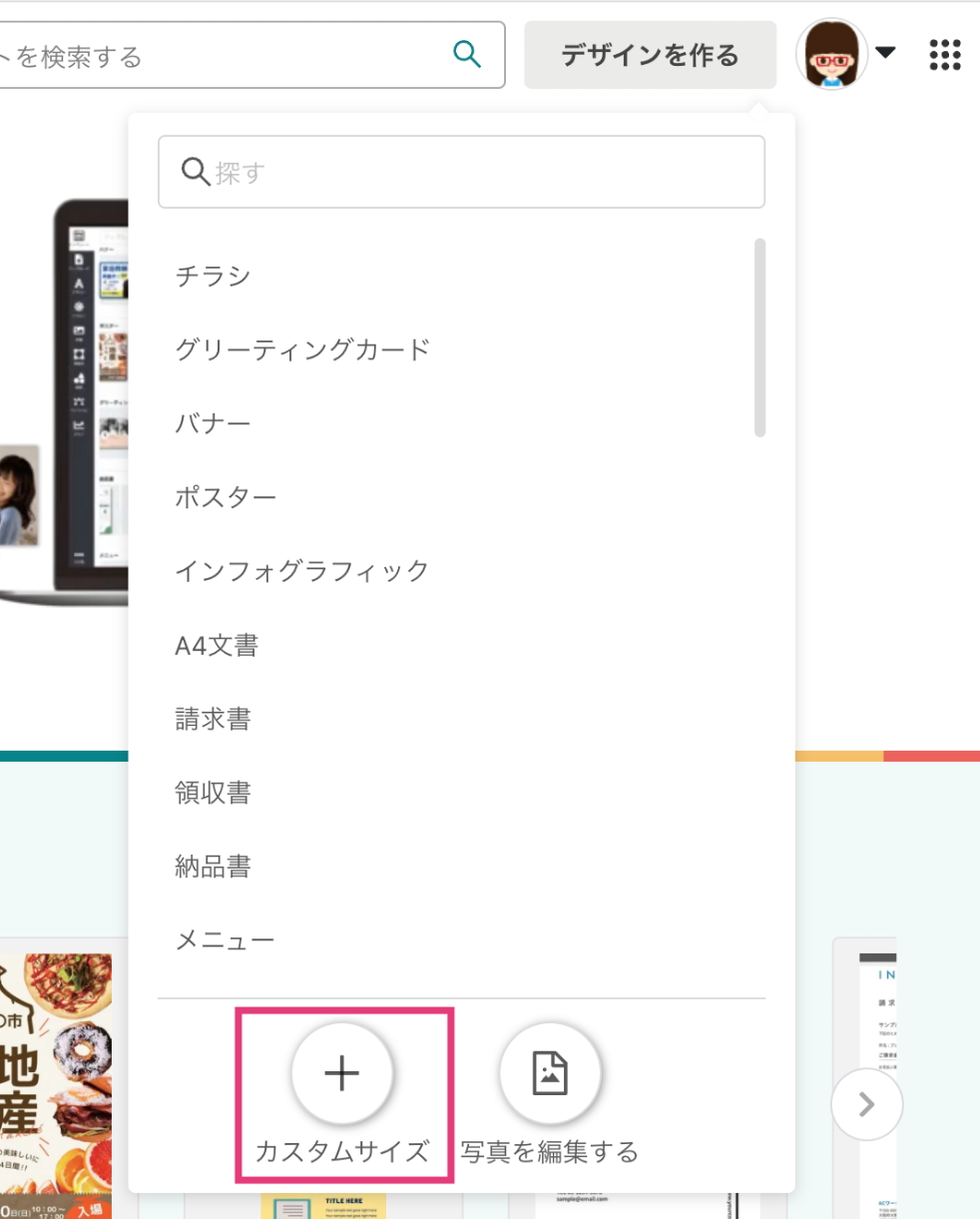
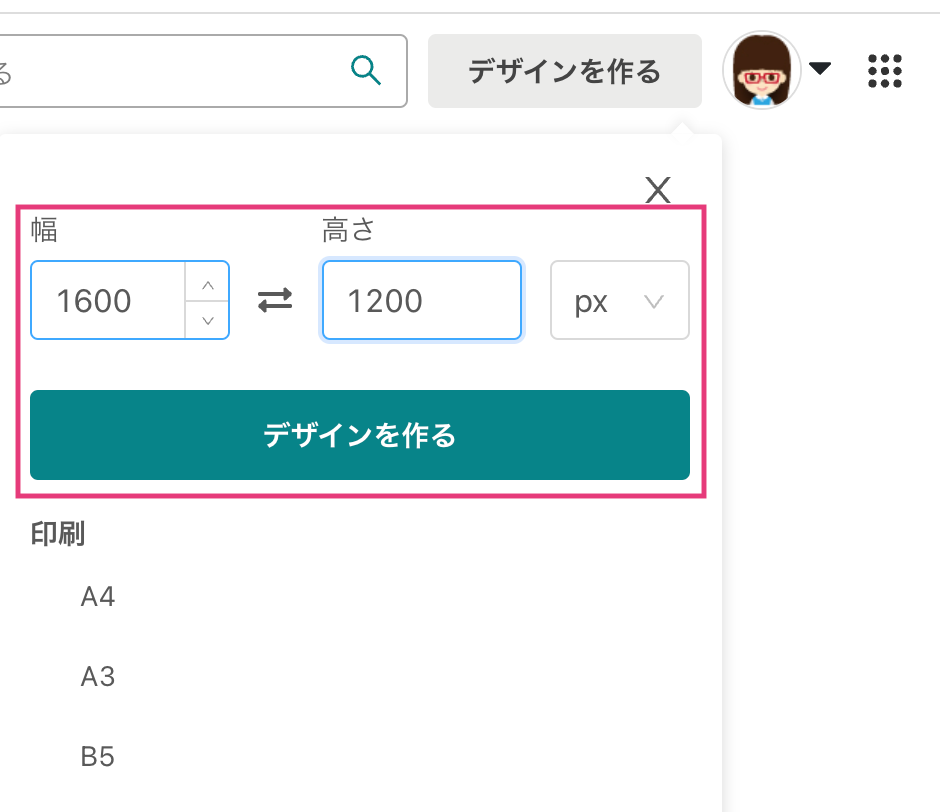
「カスタムサイズ」をクリック。

幅「1600」高さ「1200」pxにして、「デザインを作る」をクリック。

[デザインAC]の図形でカップを作る
[デザインAC]には図形機能があり、その中の図形を使ってイラストを作っていきます。
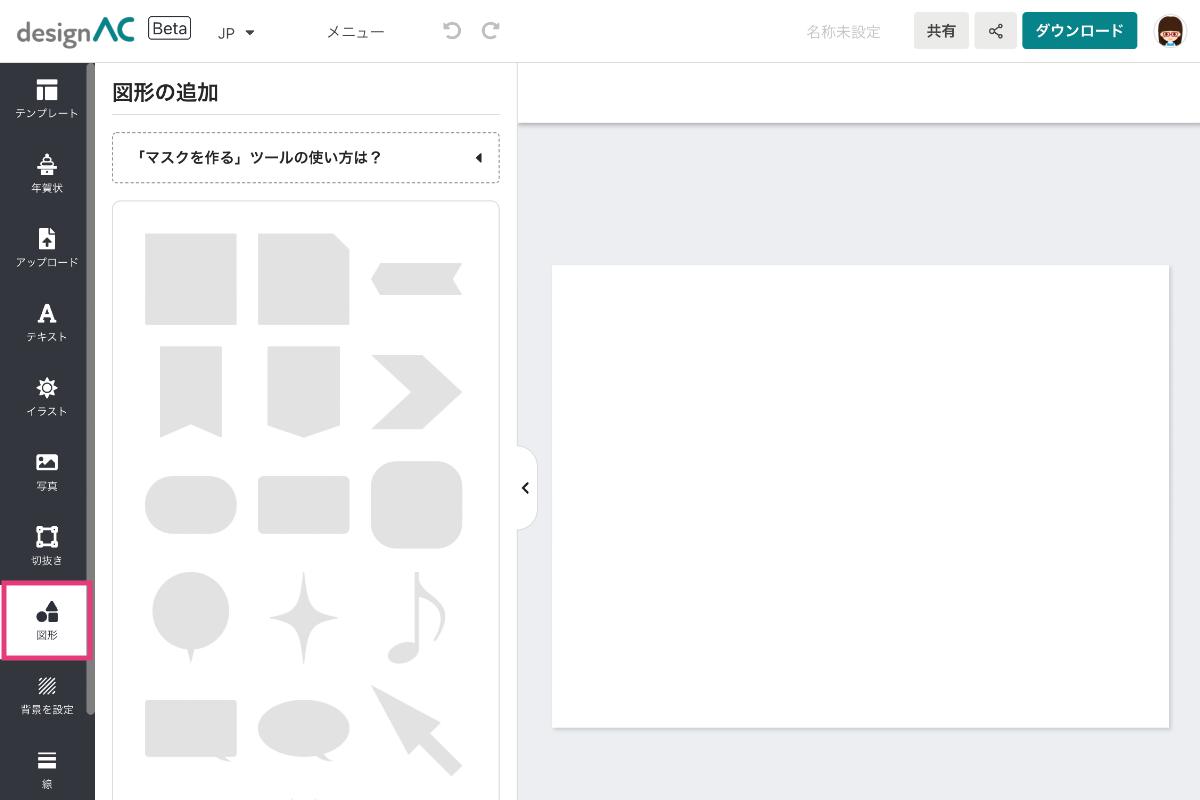
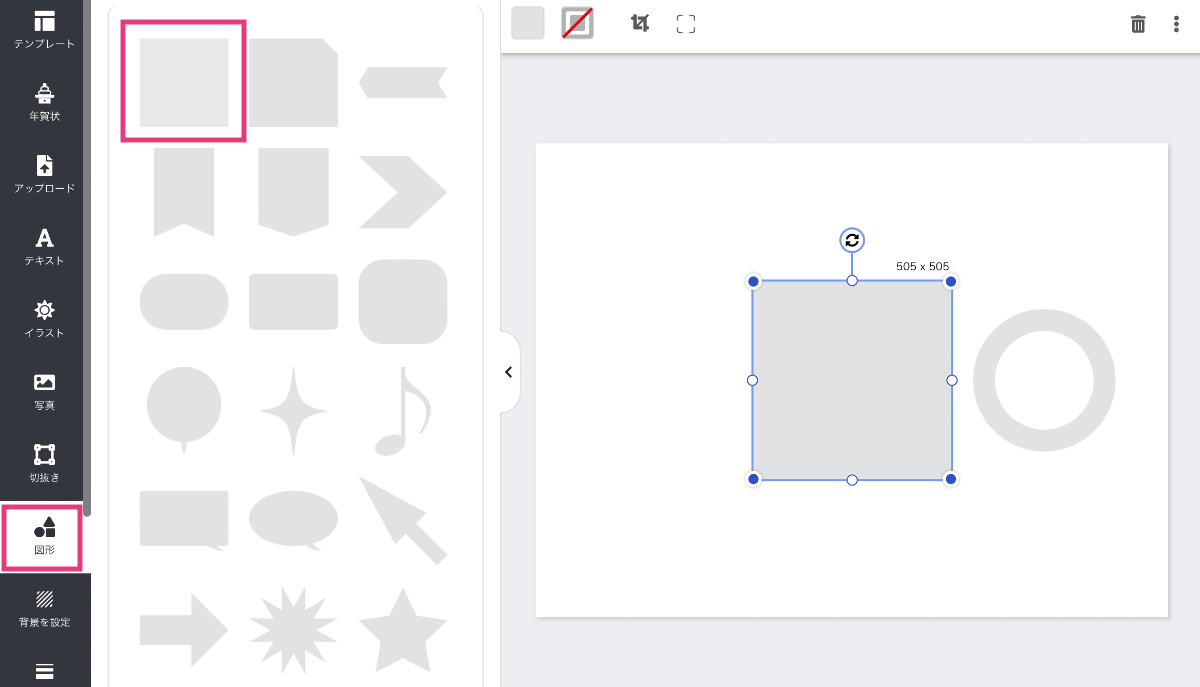
左メニューの「図形」をクリック。

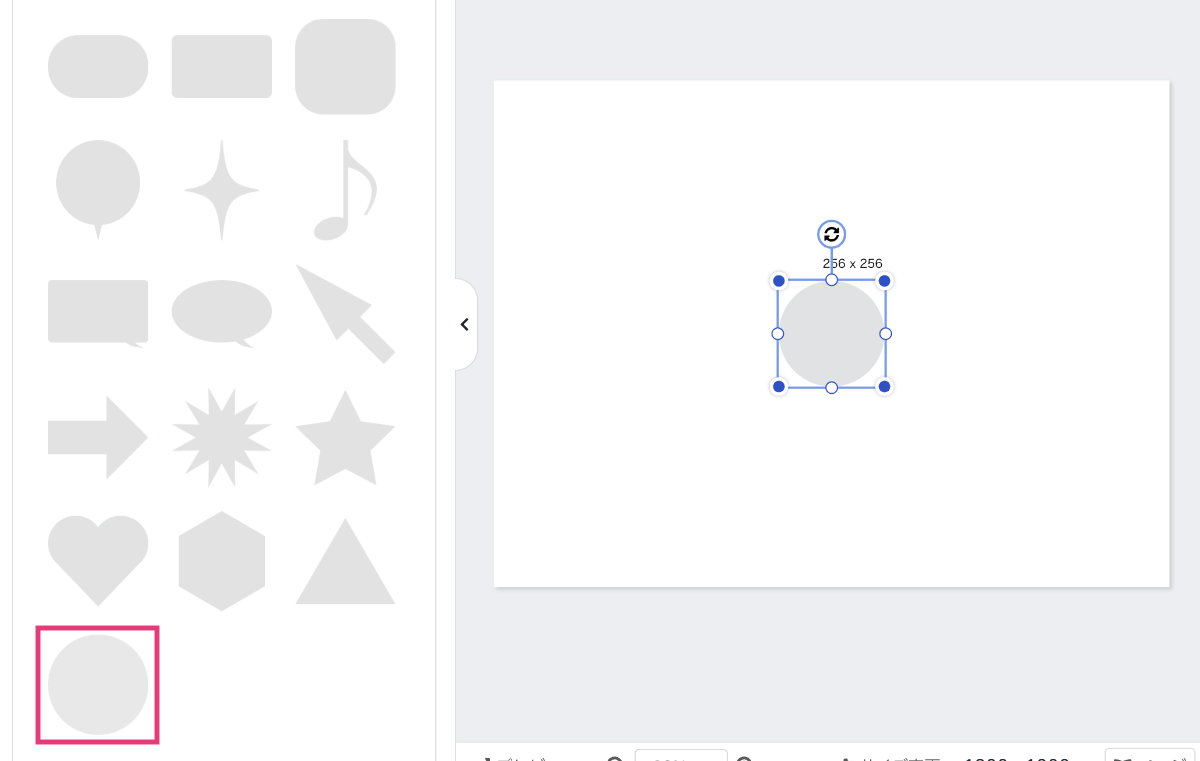
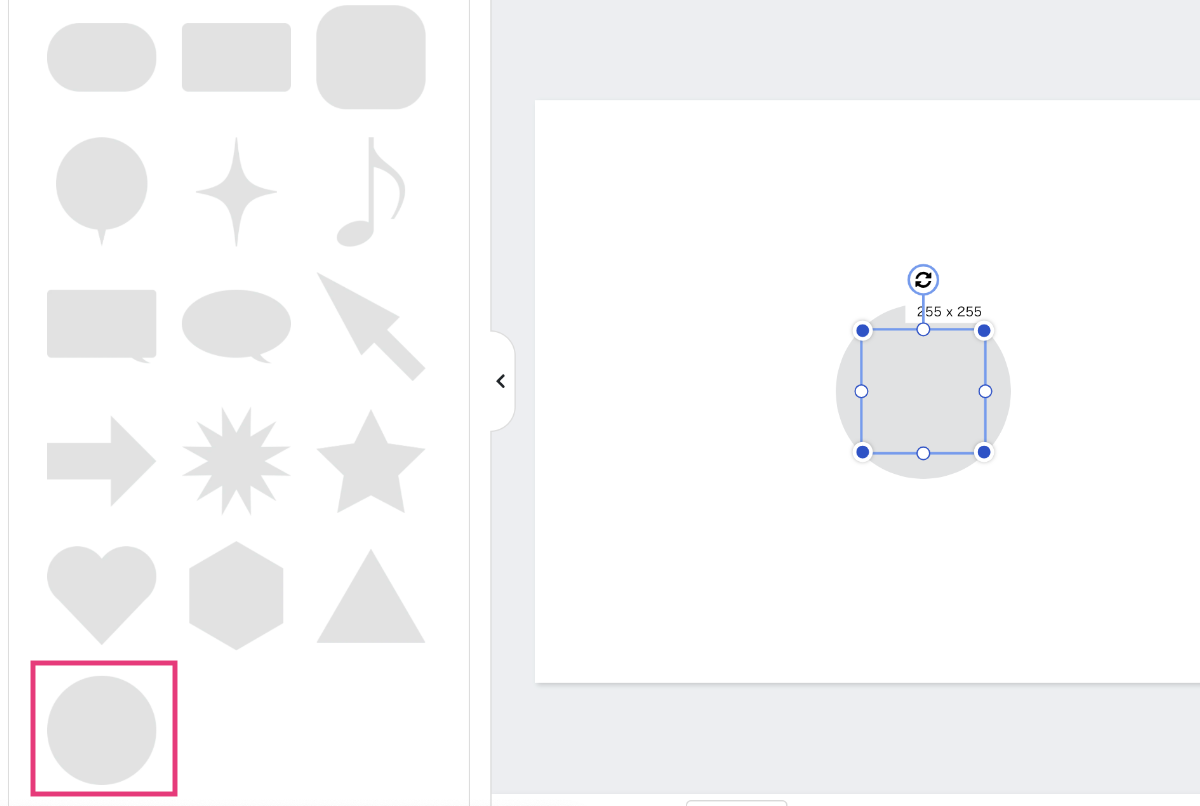
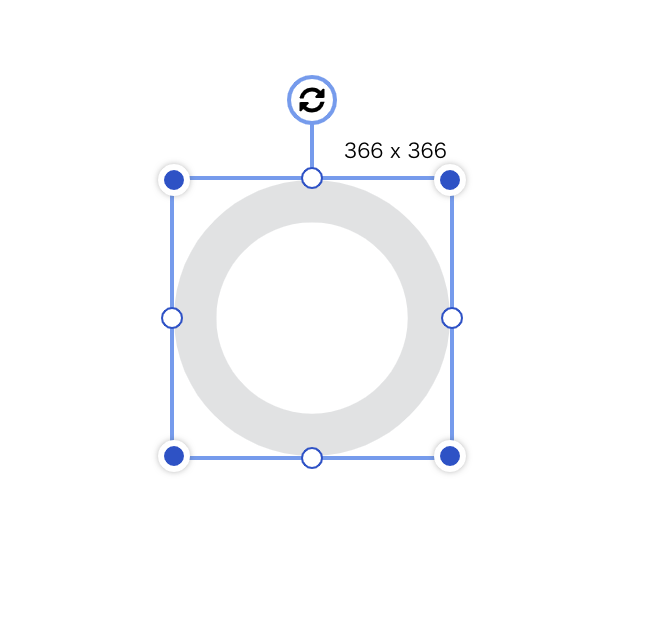
「図形」の中から◯をクリック。キャンバス画面に◯が表示されました。

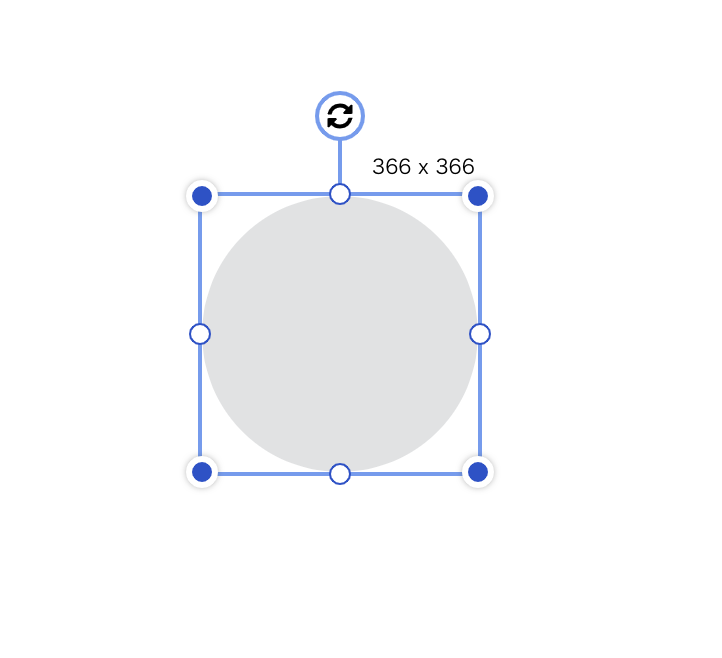
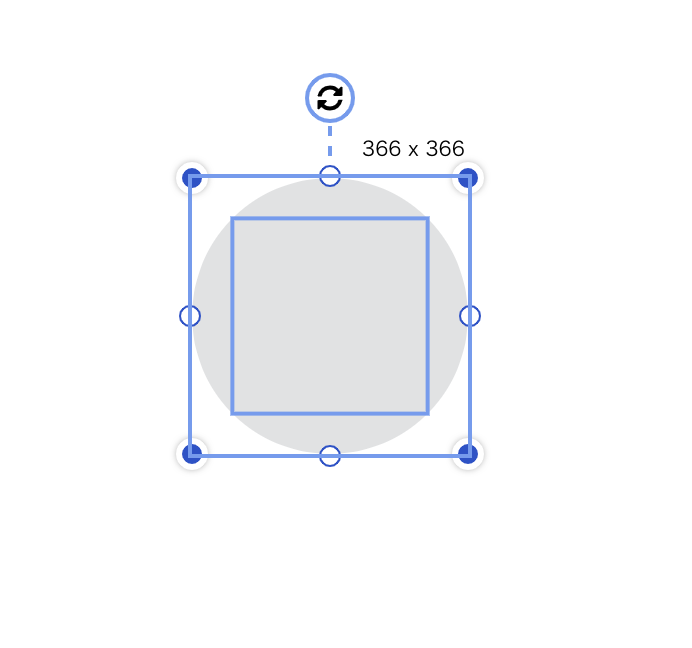
拡大しましょう。
サイズ「366×366」を目安にしてください。ピッタリじゃなくてOK。
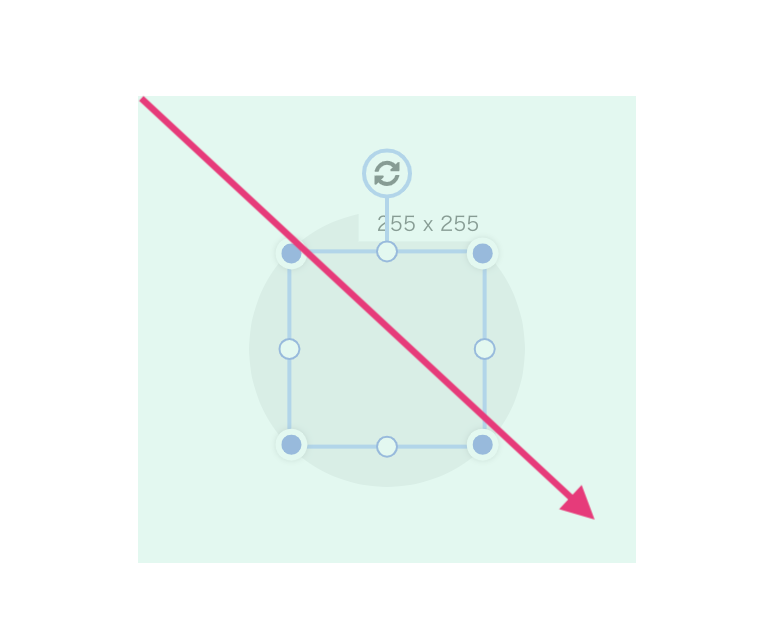
Option(mac)、Alt(Windows)を押しながら、ハンドルを右下に動かします。
比率を保ちながら拡大できます。

もう一度「図形」から◯をクリック。

ドラッグして、◯を選択します。

2つの◯が選択できました。

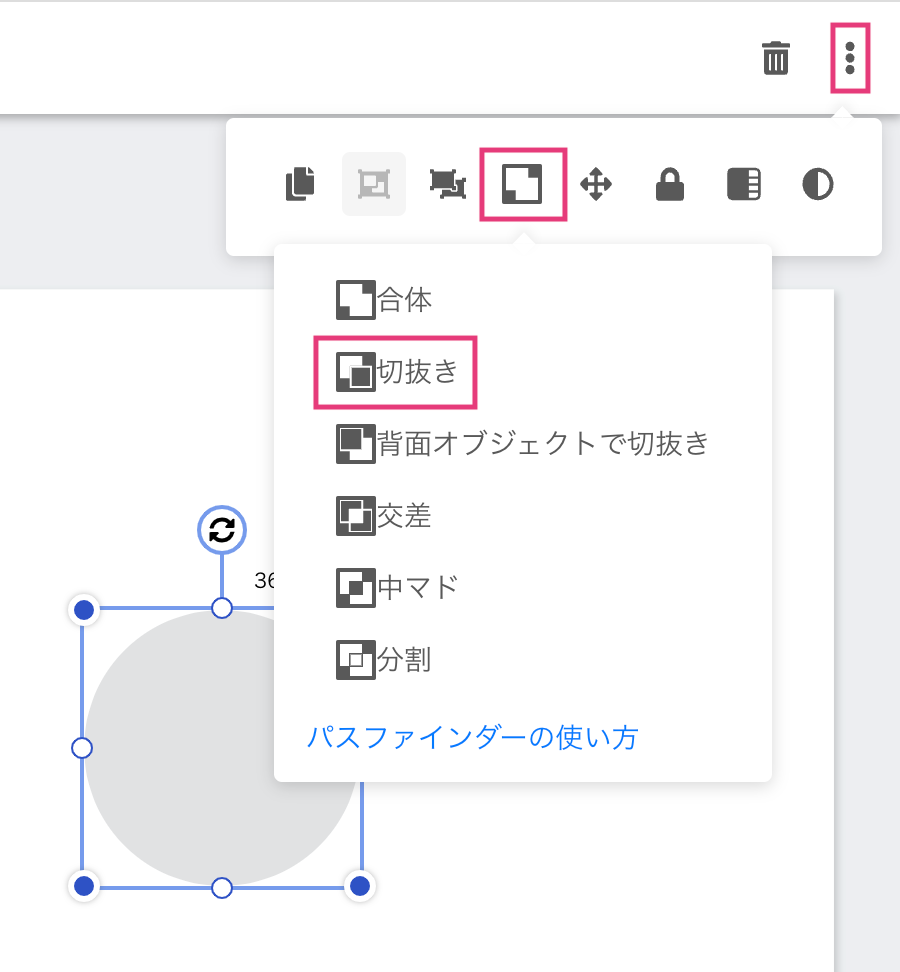
右上の縦3点をクリック→「パスファインダー」をクリック→「切り抜き」をクリックします。

真ん中を切り抜きできました!
カップの持ち手の部分が完成です。

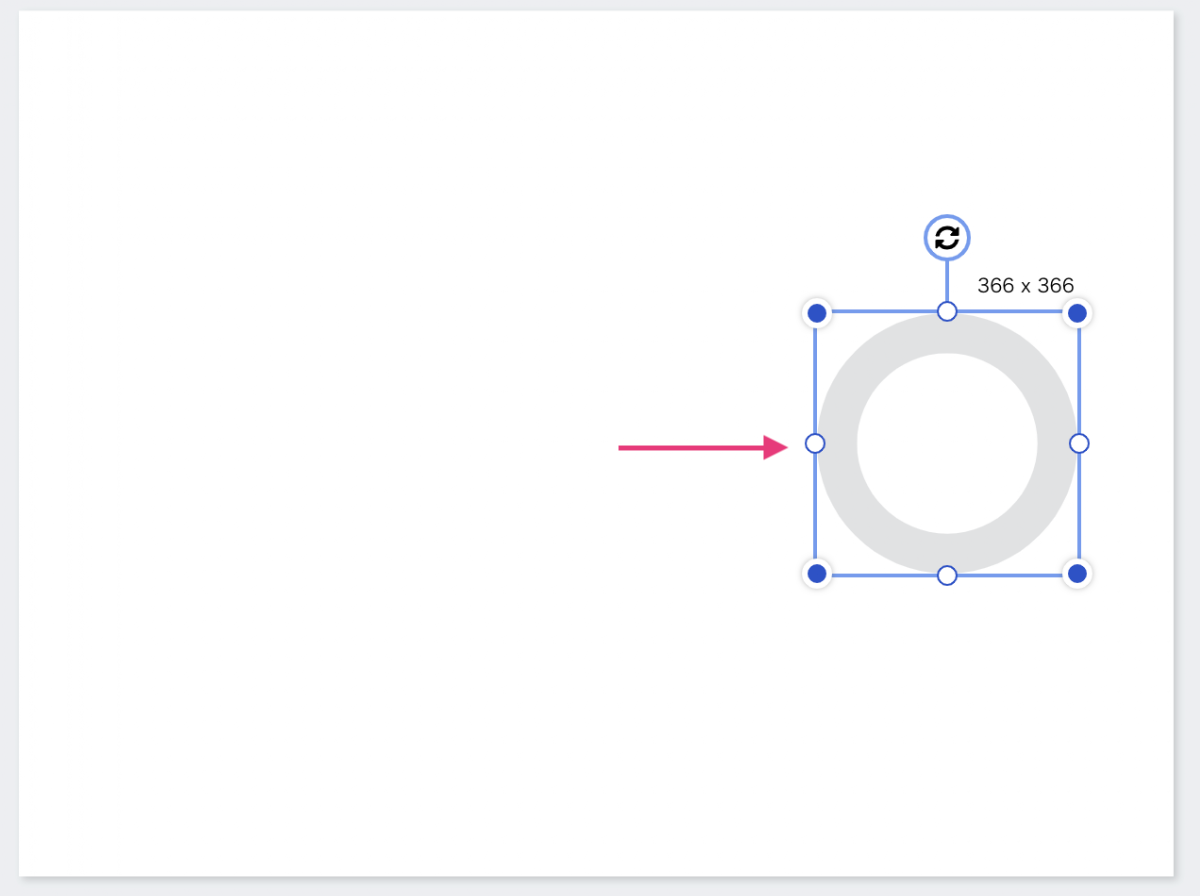
画面の横に移動します。

今度は□をクリック。

底の部分を作るので、もう一度□をクリック。
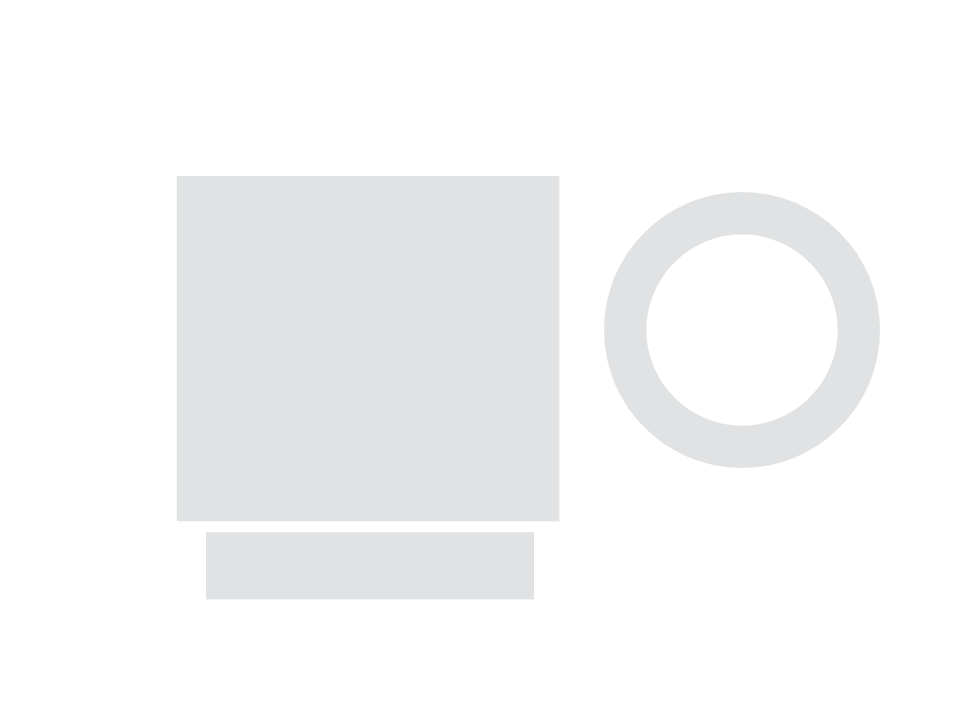
下に移動させて、ハンドルを動かしサイズを調整して、図のようにします。

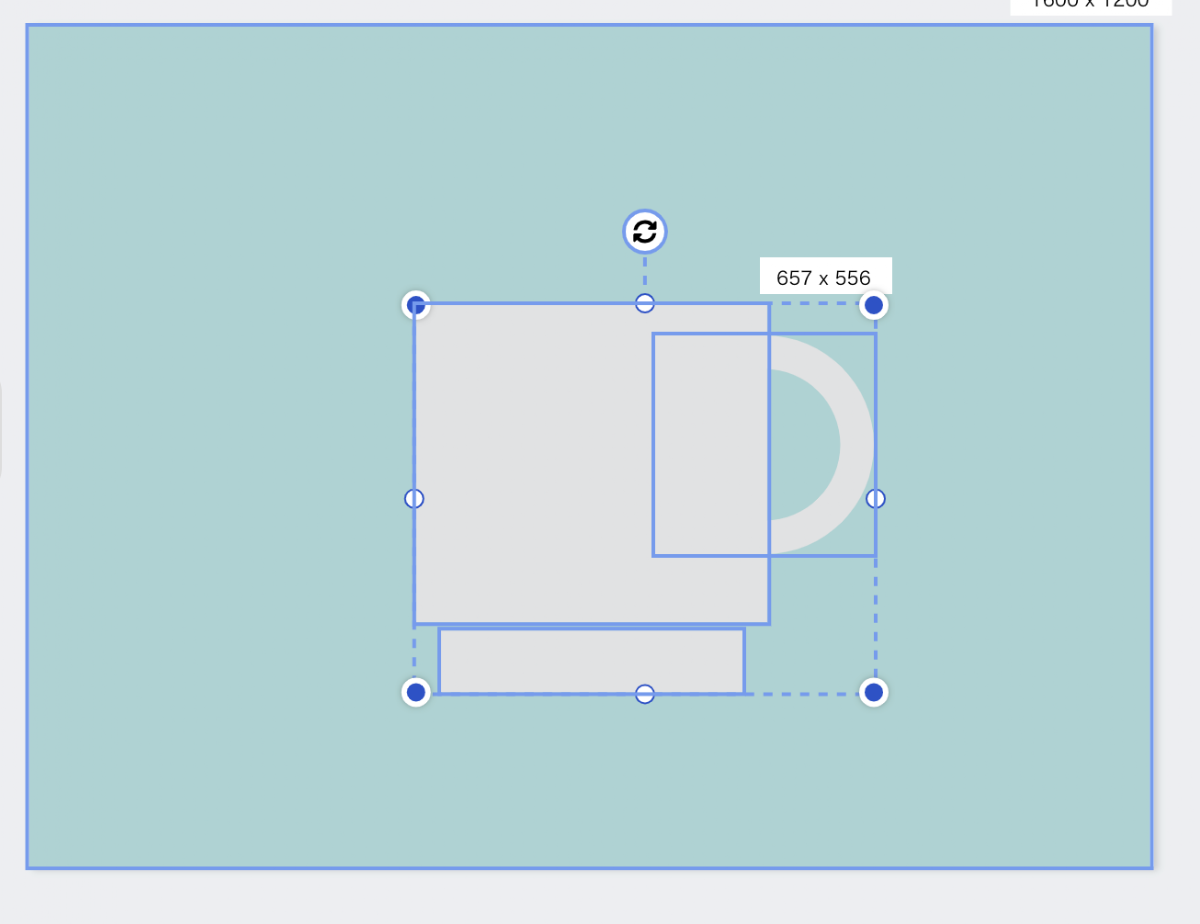
取手の部分を横に移動させて、図のようにします。

これでカップが完成です!
[デザインAC]でイラストの背景を作る
次に背景を作ります。
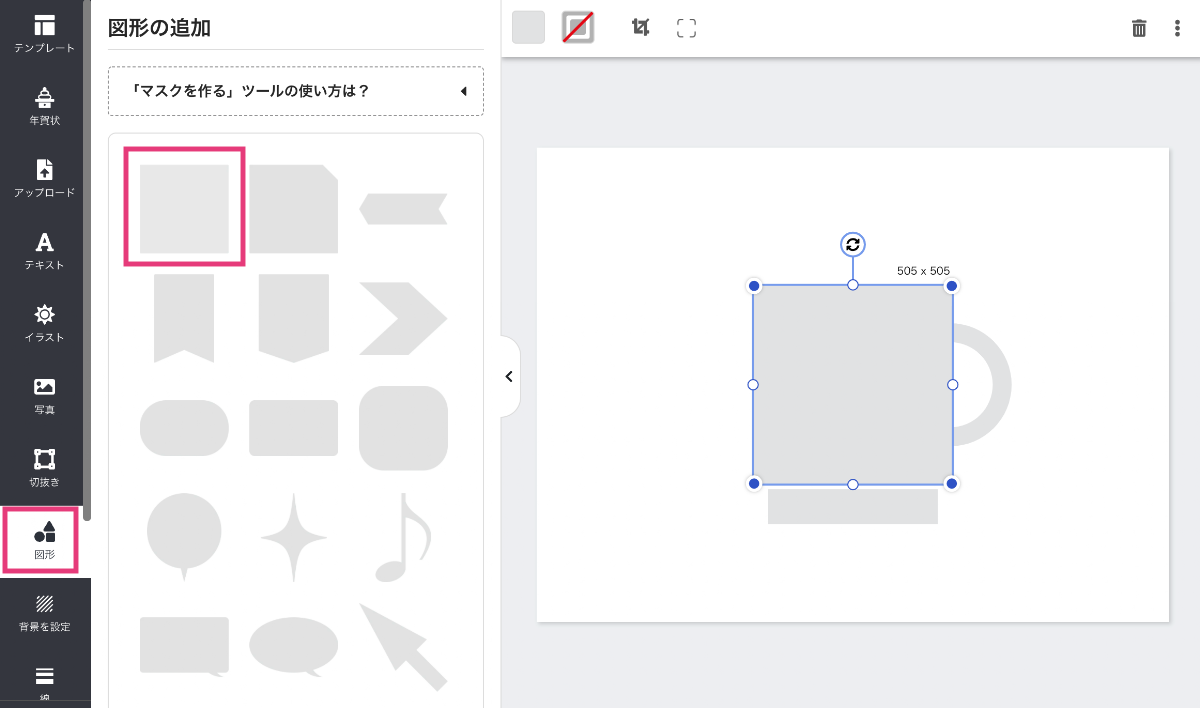
もう一度、「図形」から□をクリック。

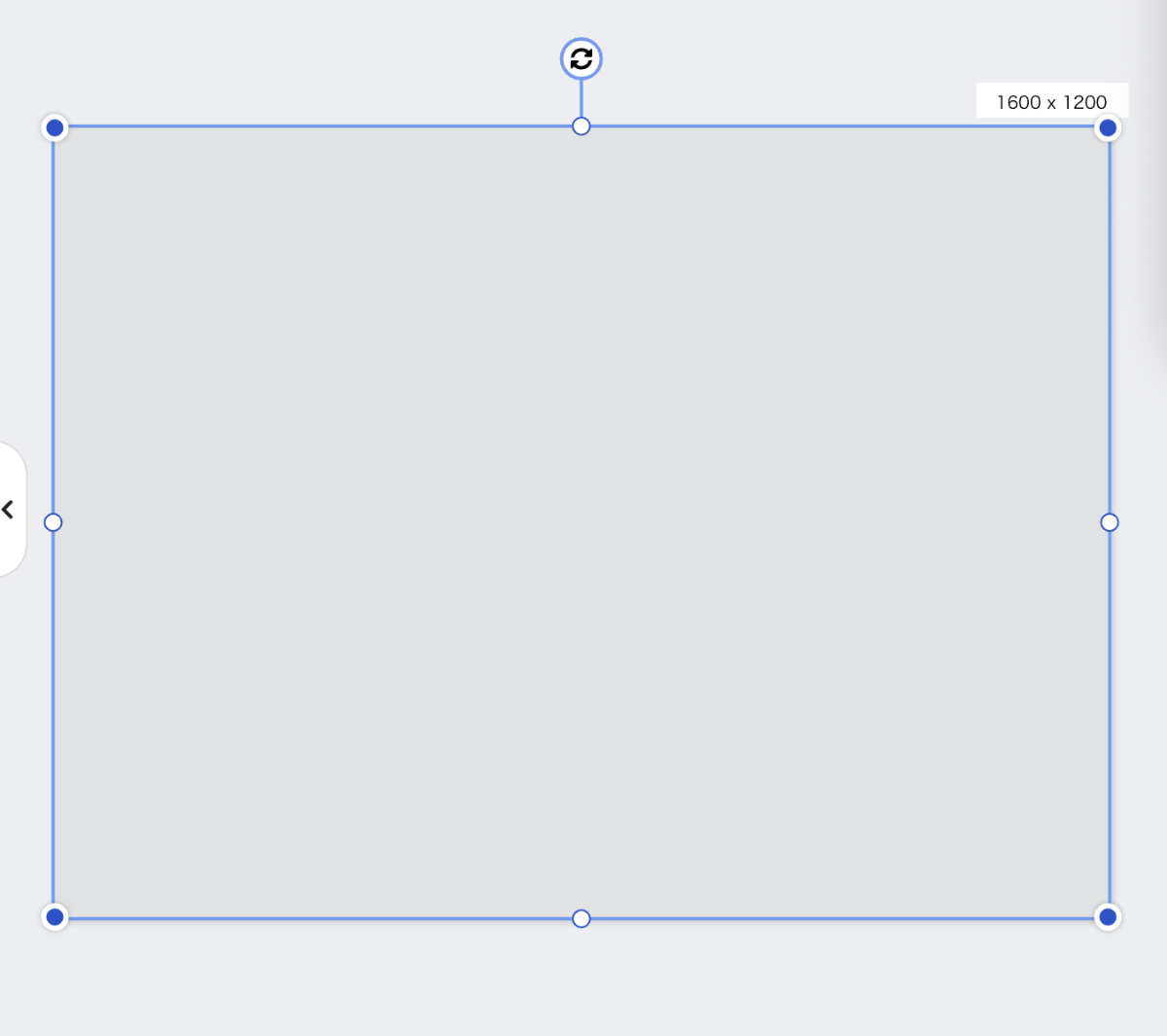
端を動かして、画面いっぱいに図のように広げます。

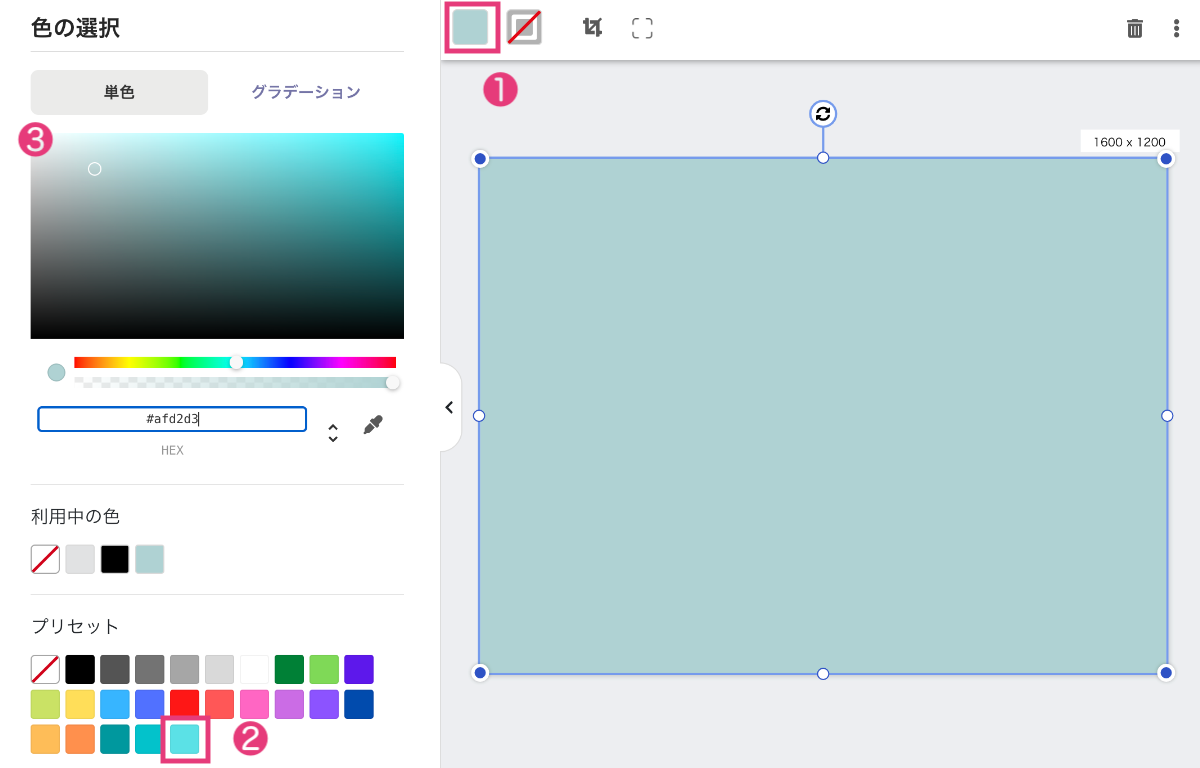
好みの背景色にしましょう!
❶色をクリック。
❷プリセットをクリック。
❸色調の彩度や明度の好きなところをクリックします。

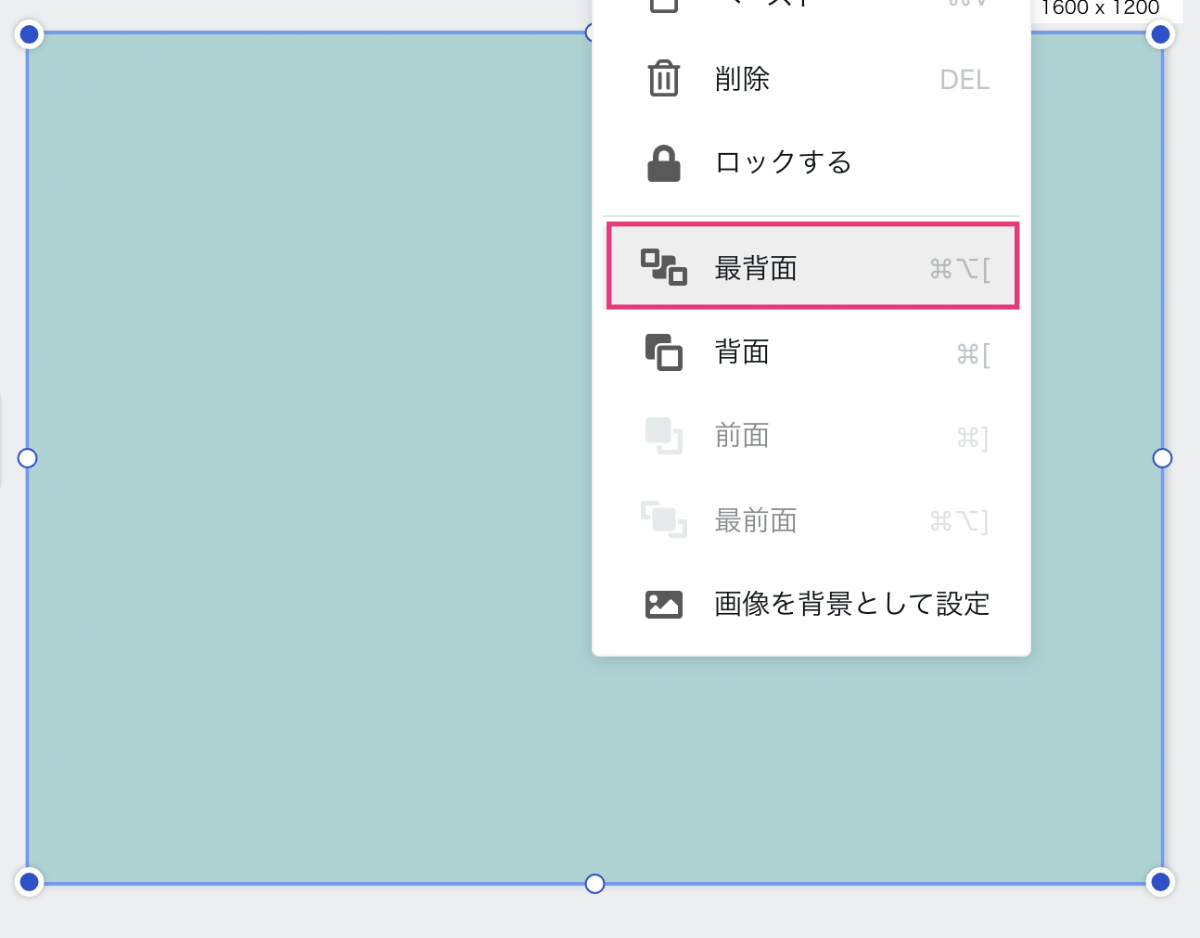
右クリックで「最背面」を選択します。

Shiftキーをクリックしながら、カップのオブジェクトを全て選びます。
※右クリックして「グループ化」しておいてもOK

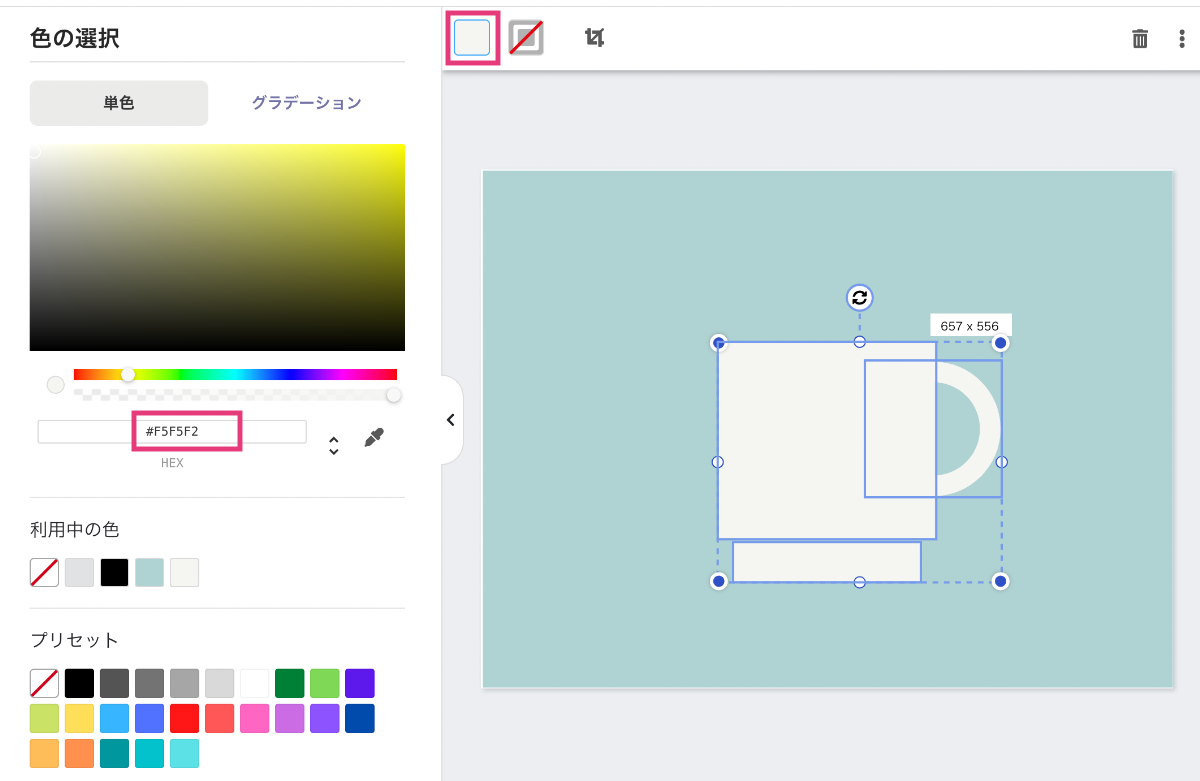
上部の色設定をクリックして、カップの色を好きな色にします。
(図の色設定は#F5F5F2)

次にカップにハートのポイントを追加します。
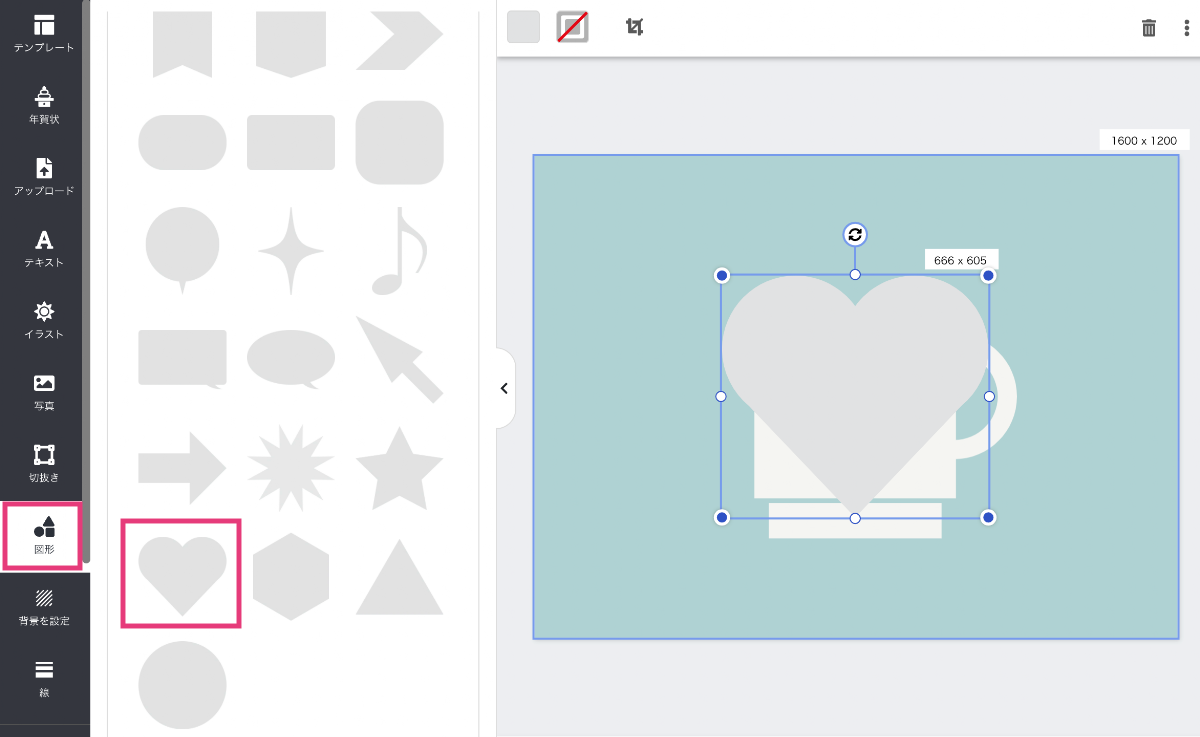
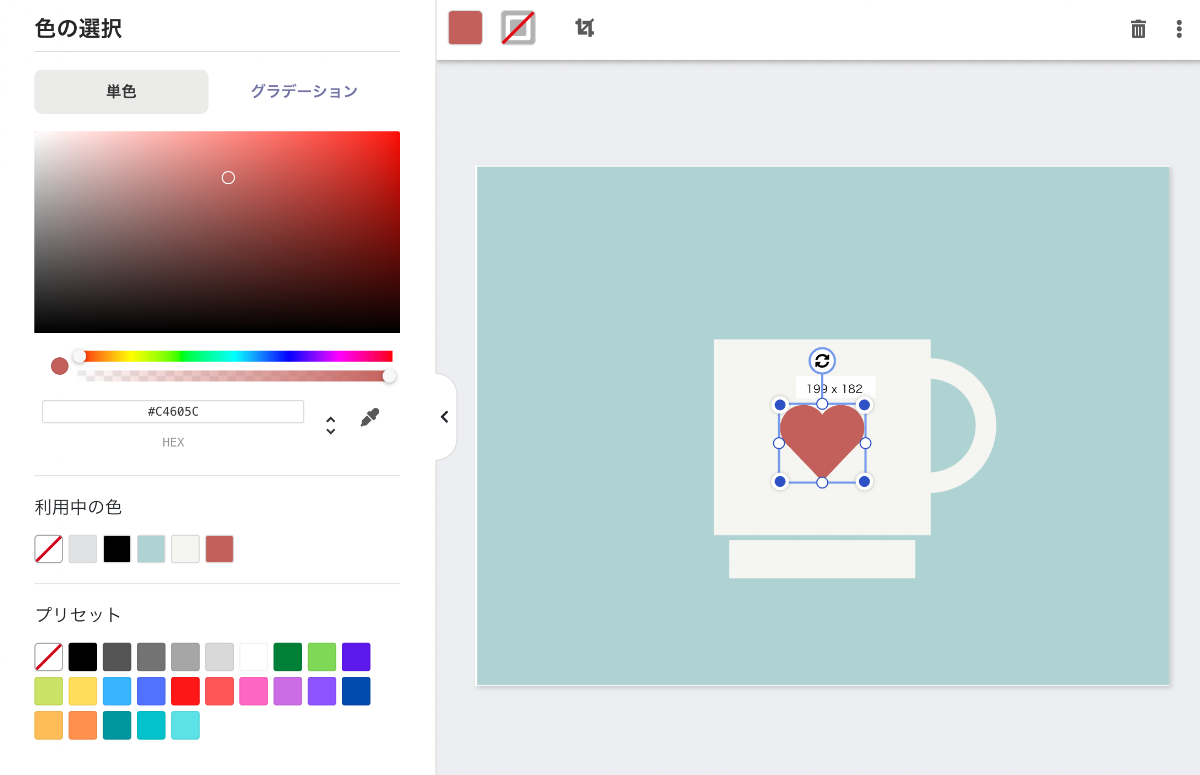
「図形」からハートをクリック。サイズを調整して、前回と同じ手順で色を変更します。


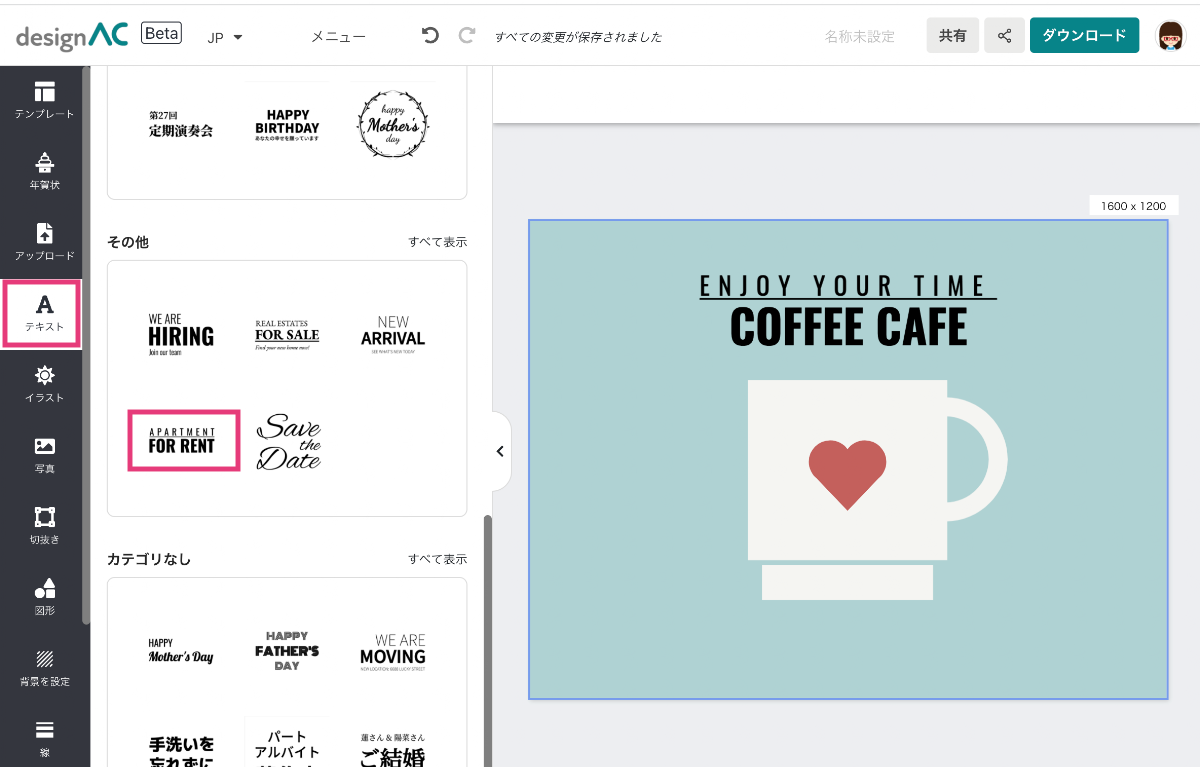
「テキスト」を選択して、テキストのテンプレートの中から、図の文字を選択。
上に移動させて、一度選択解除(背景のところを一回クリック)します。
文字をダブルクリックして、内容を書き換えます。

複合パスを使ったイラストが完成しました!

 みちこ
みちこ 複合パスは、パスファインダーを選ぶだけなので簡単でした!
操作も図形の組み合わせなので初心者の私でも簡単にできました。
作ったイラストは、保存や印刷もできます。こちらの記事をご覧ください。
[デザインAC]の図形と線を使った簡単でかわいいイラストの作り方を紹介しています。イラストACに投稿できる方法で説明しています。
まとめ
いかがでしたか?複合パスは、複数のオブジェクトを選んで、切り抜きしたり、くっつけたりする機能です。
この機能を使えば、イラストだけでなくアイコンも簡単に作れます。
今回は、「デザインAC」で、複合パスを使ったコーヒーカップのイラストを作成しました。図形を選んで縮小、拡大、移動して、色を変えるという基本機能だけで完成します。
初心者の方でも簡単にできるイラストです。
オリジナルのイラストを作成すれば、「イラストAC」に投稿することもできます。「デザインAC」で保存できるファイル形式は「JPG」と「PNG」です。
ぜひトライしてみてください。
ここまでお読みいただきありがとうございました。この情報が、少しでもお役に立てたら幸いです。
ストックイラストの副業がどういうものか、そして【イラストAC】のメリットとデメリット、初心者でもストックイラストができるかどうかを解説しています。





![写真で稼ぐ![写真AC]に写真投稿する方法|スマホでもOK!](https://akelog52.com/wp-content/uploads/2022/10/53ba74c3d91dca664a78c93f8b4cc67c.png)