みちこ
みちこ シンプルな吹き出し画像を作りたいです。自分ですぐに作れますか?
はい、その疑問にお答えします。
- 超初心者でもすぐできる吹き出しの作り方
- デザインACにすでにある吹き出しの種類
- 作った吹き出しのダウンロード方法
こんにちは、あけみんです。
「吹き出し」は、SNSでもチラシやパンフレット、会社の資料でもよく使う素材です。
無料でダウンロードできる「吹き出し」素材も使い勝手がいいのですが‥すぐに使いたいのにいいのが見つからない時ありませんか?
- ダウンロードサイトから使いたい「吹き出し」を探すのが面倒
- サイズがちょっと小さい(大きい)のしかない
- ちょうどいいサイズの吹き出しがない
- 吹き出しの先の向きがちょうどいいのがない
このようなお悩みがあれば、自分でちょうどいい「吹き出し」を作ってしまえばいいのです。
初心者だけど、できるかな?
大丈夫です!どなたにでも簡単に作れます。
いろいろなソフトやアプリでも作れますが、今回はデザインACで、簡単に作る方法を解説していきたいと思います。
デザインACはソフトインストール不要。ブラウザ上での簡単操作。
作り方は他のソフトでもほぼ同じなので、覚えていっちゃってください。
イラストACや写真ACに会員登録している方であればそのままデザインACが使えます。
まだの方は新規登録をお願いします。
アプリがなくても無料でデザインが作れます!
今回は超初心者向けのシンプルな「吹き出し」の作り方の解説となっています。
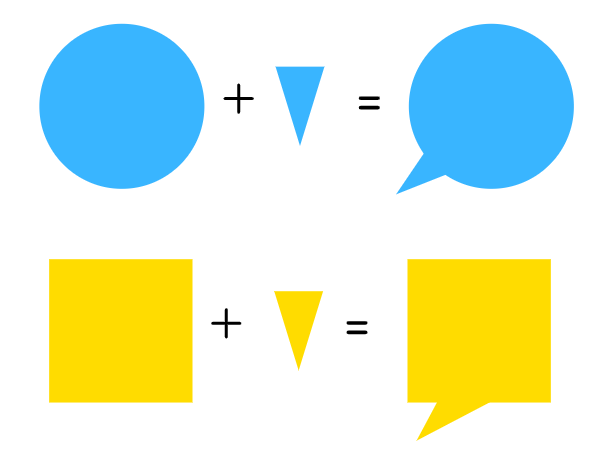
●と▲または■と▲の組み合わせだけでできちゃいます。
すでにデザインACの図形機能の中に、3種類の「吹き出し」があります。
シンプルで使いやすい吹き出しです。
作らなくてもそれでいいよと言う方は、目次から飛んでください。
副業でイラスト投稿しようと思っているイラスト初心者の方へ
「吹き出し」は特に人気のダウンロード素材です。この記事で基本の吹き出しの作り方を覚えて、自分なりの色や線で投稿してみてはいかがでしょうか?
イラスト副業をはじめるための準備編。ストックイラストに必要なものやの流れを説明しています。はじめの一歩として「イラストAC」イラストレーター会員登録の手順の解説付き。
さっそくいってみましょう!
吹き出しの出来上がりイメージ
これから作る吹き出しの出来上がりイメージを最初に確認しておきましょう。
吹き出しは、図形の●と▲(または■と▲)を組み合わせて作ります。

自分で作るので吹き出しの先っぽの向きは自由自在です。
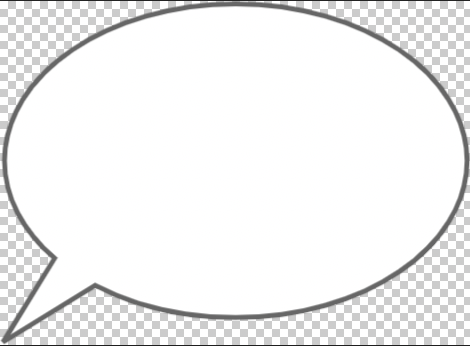
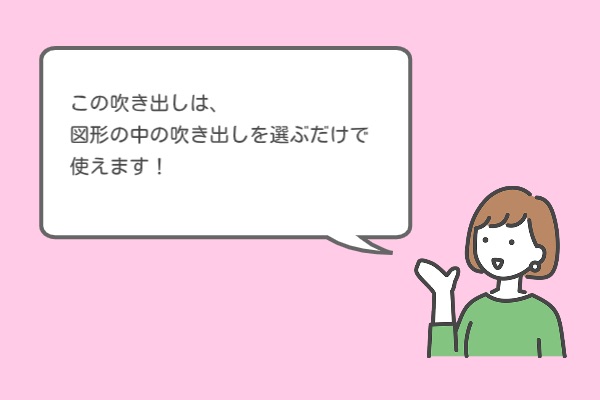
↓この吹き出しを作っていきます。

見やすい様に背景をつけてありますが、実際は作ったサイズに合わせ、背景を透過にして書き出します。書き出した「吹き出し」画像は、他のソフト上でもご利用になれます。

基本のシンプルな「吹き出し」作り方
超初心者向けの基本のシンプルな「吹き出し」の作り方を解説していきます。
大まかな手順(4ステップ)
- サイズ設定
- ●と▲を作る
- ●と▲を合体
- 色をつける
5分くらいで出来ますので、いっしょに作業していきましょう。
はじめに、デザインACにログインまたは新規登録を行ってください。
【デザインAC】の無料会員登録はこちらから>
デザインACに登録すれば、イラストACのイラストも無料でダウンロードできるようになります。
大きさを決める(サイズ設定)
新規用紙(サイズ)設定をします。
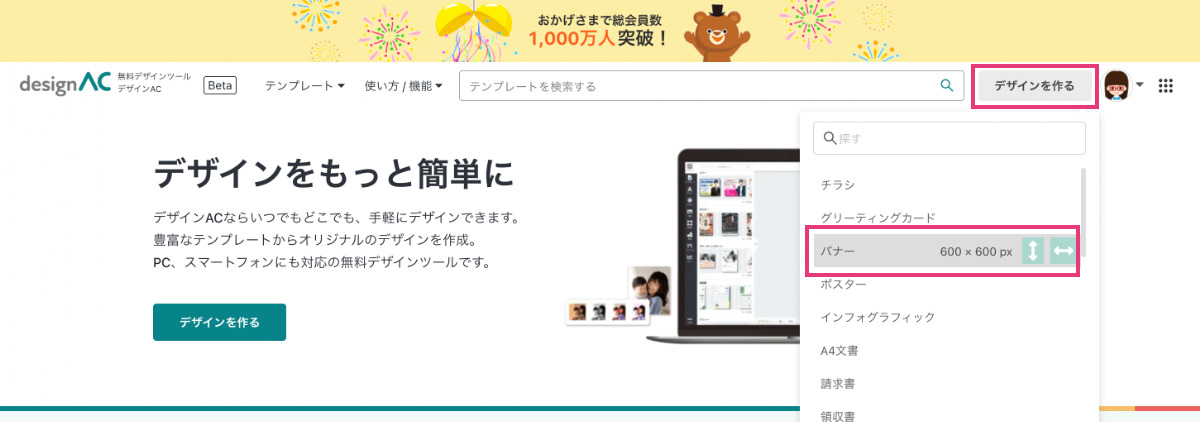
[デザインを作る]から[バナー600×600px]を選択

※少し大きめに作っておくことがポイントです。小さいと使いづらいし、拡大した時に画像が粗く表示されます
サイズ指定ができます。その場合は[カスタム]をクリックして幅と高さを設定してください。
基本図形で吹き出しを作成する
吹き出しを構成する図形を選びます。
![]() 丸の図形を作成
丸の図形を作成
[図形]メニューから●をクリック
画面上に図形の丸が配置されました。
![[図形]メニューから●をクリック](https://akelog52.com/wp-content/uploads/2023/06/designAC_fukidasi_m06.png)
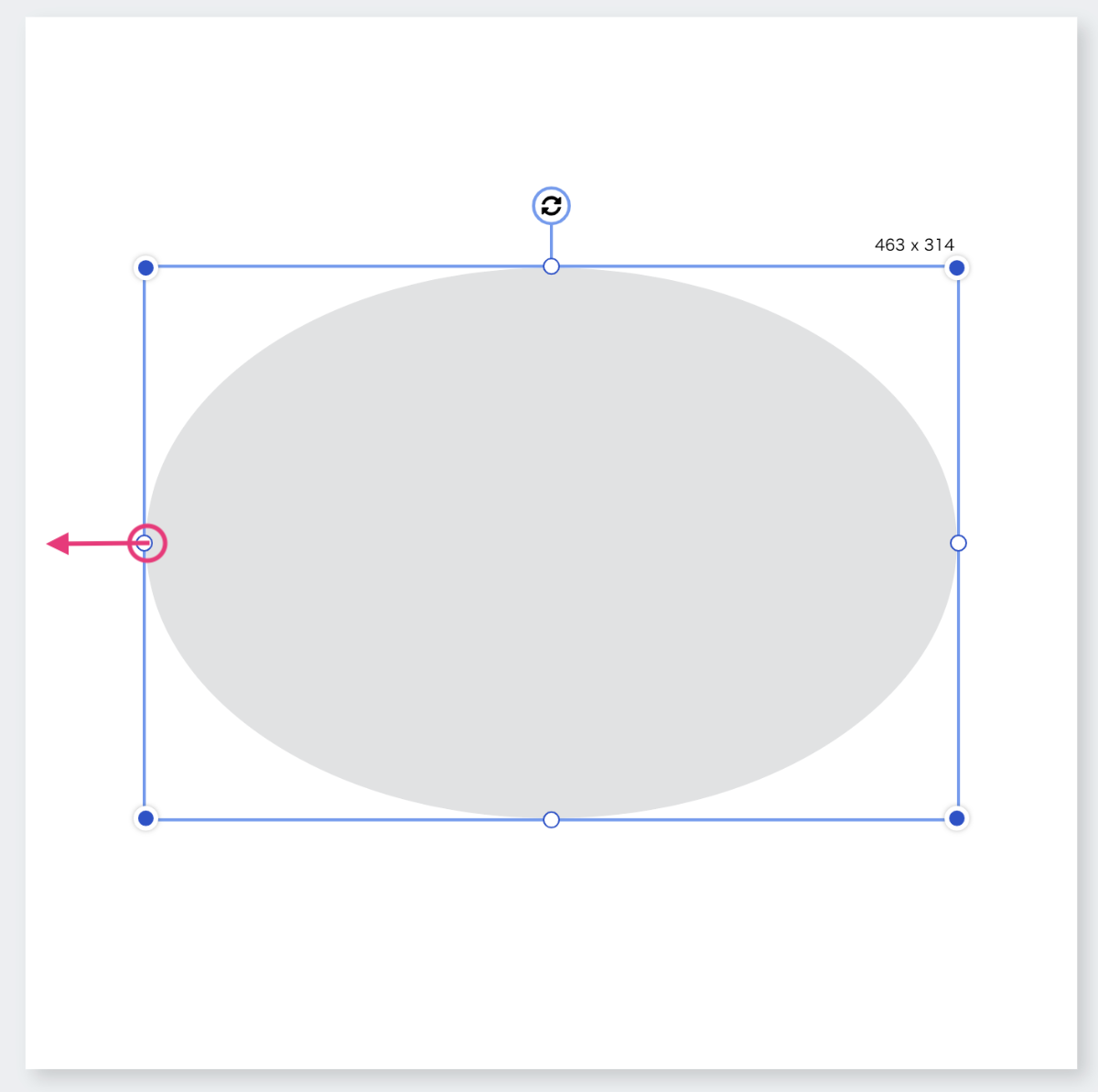
Option(mac)を押しながらハンドルを動かします(左右同時にサイズ変更できます)
※Windowsパソコン向けのキーボードではAltキー

![]() 三角の図形を作成
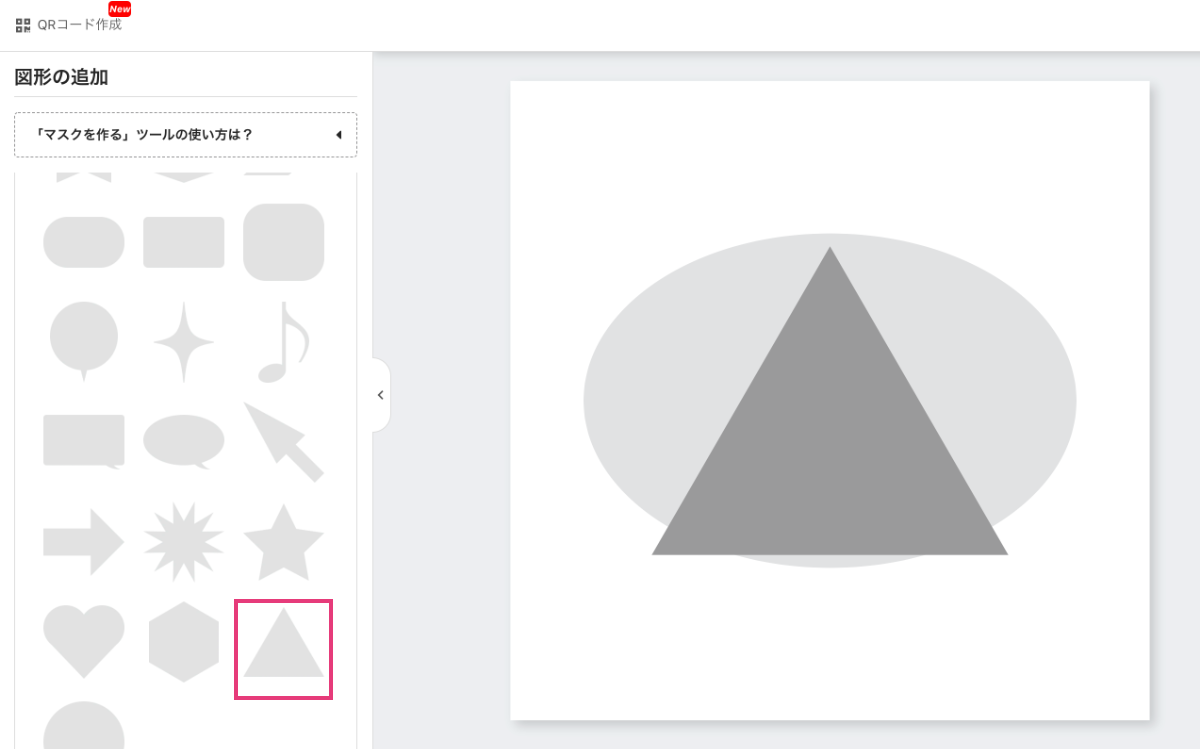
三角の図形を作成
図形から▲をクリック
●の上に▲が配置されました。わかりやすいように色を変えてあります。

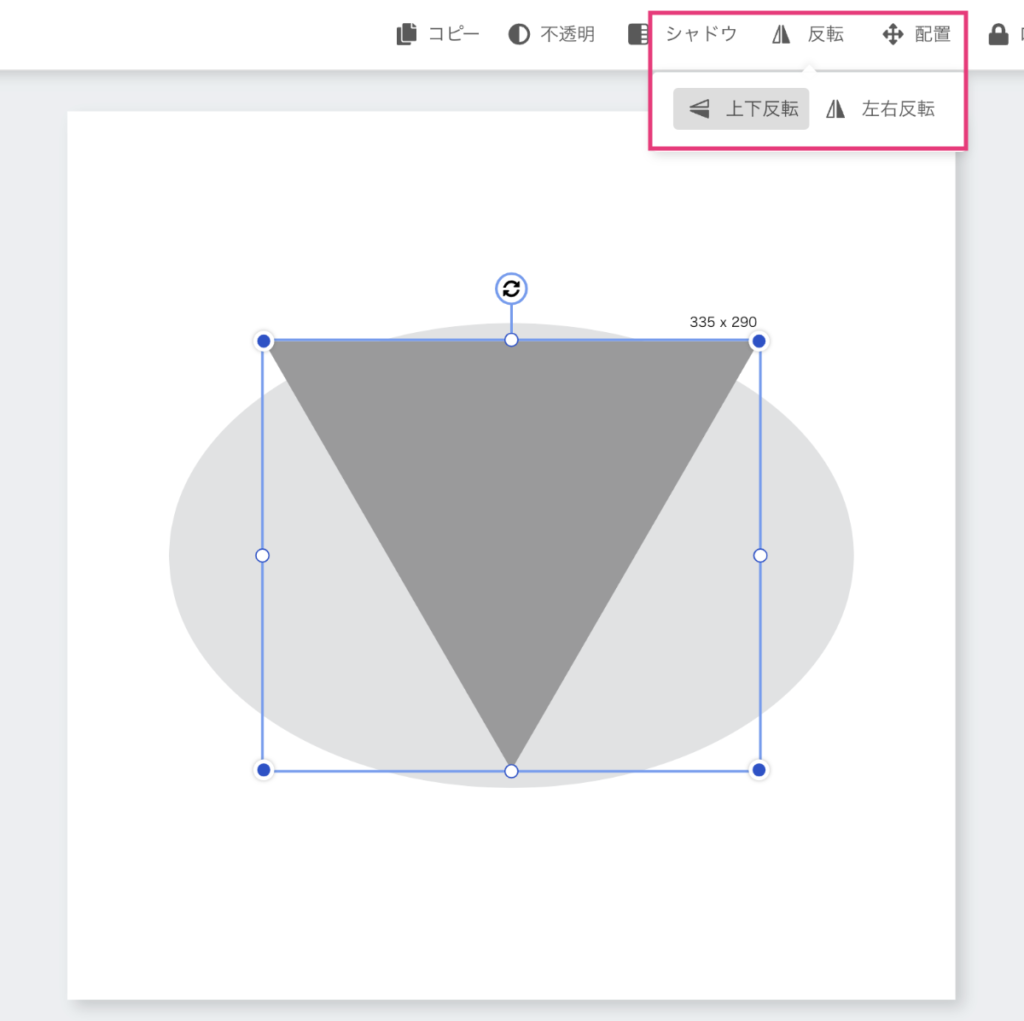
反転→上下反転をクリック

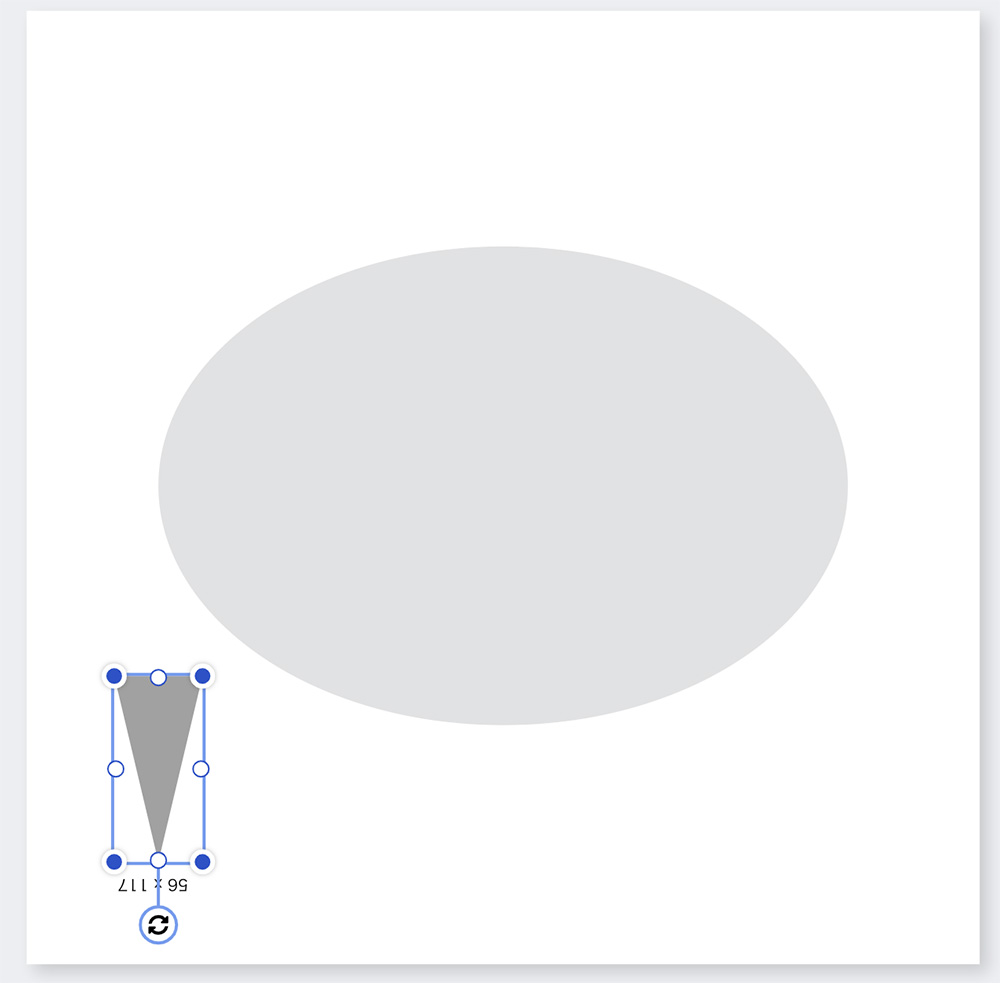
見やすい余白の方に▲を移動します。
ハンドルを動かしますしてサイズを変更してください。

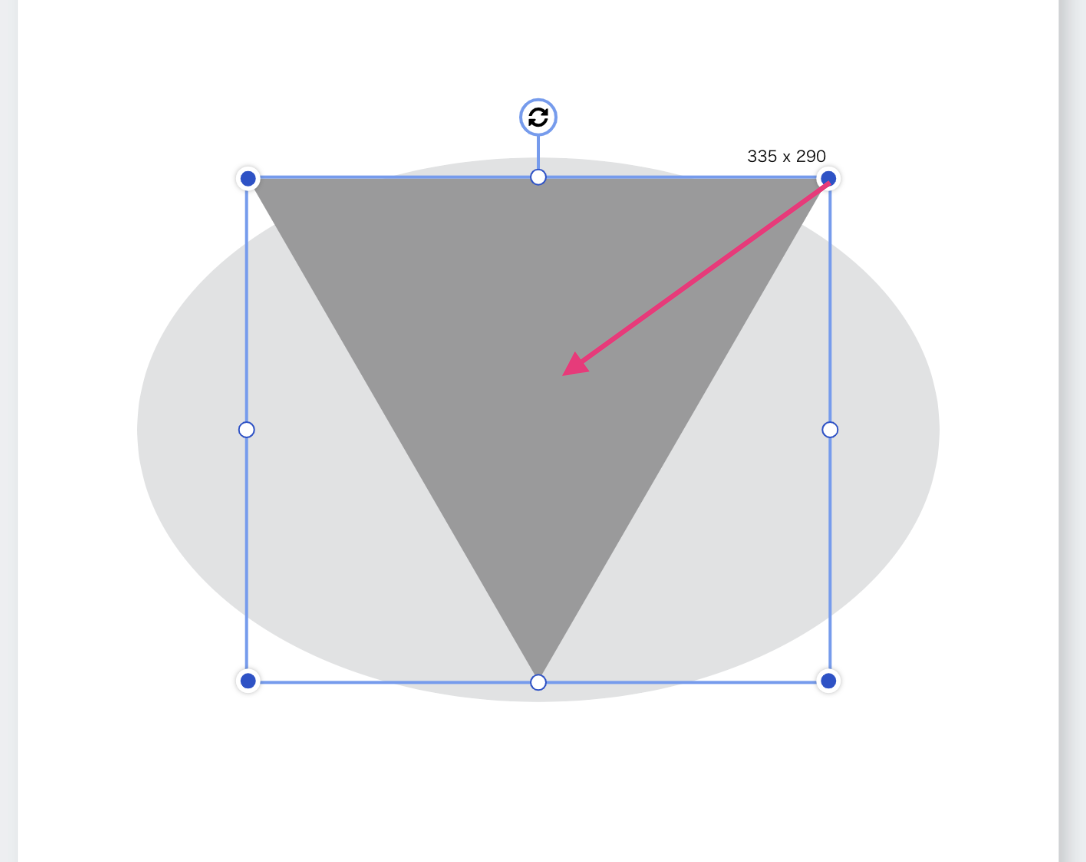
吹き出しの先っぽの大きさにサイズ変更をします。
好みのサイズでOK

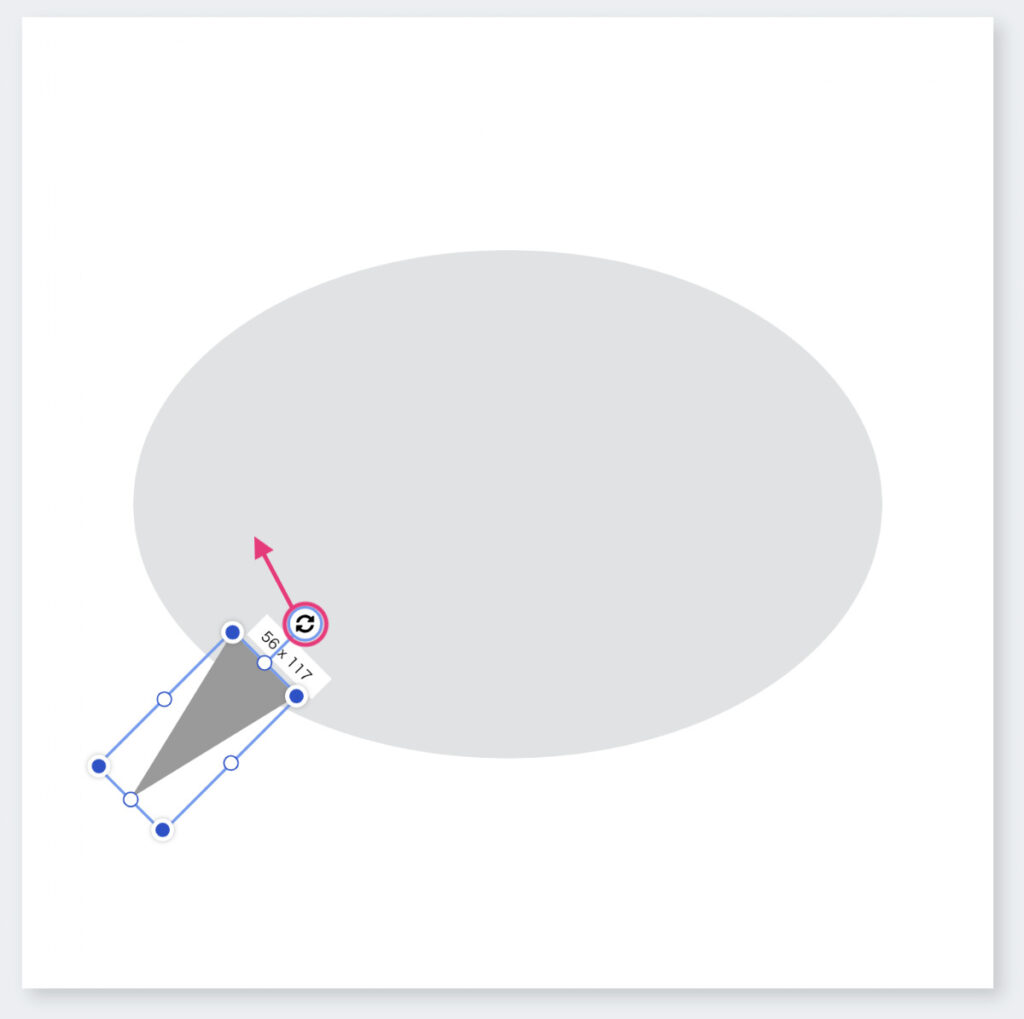
図の回転ハンドルを左右に動かすことで角度が変わります。
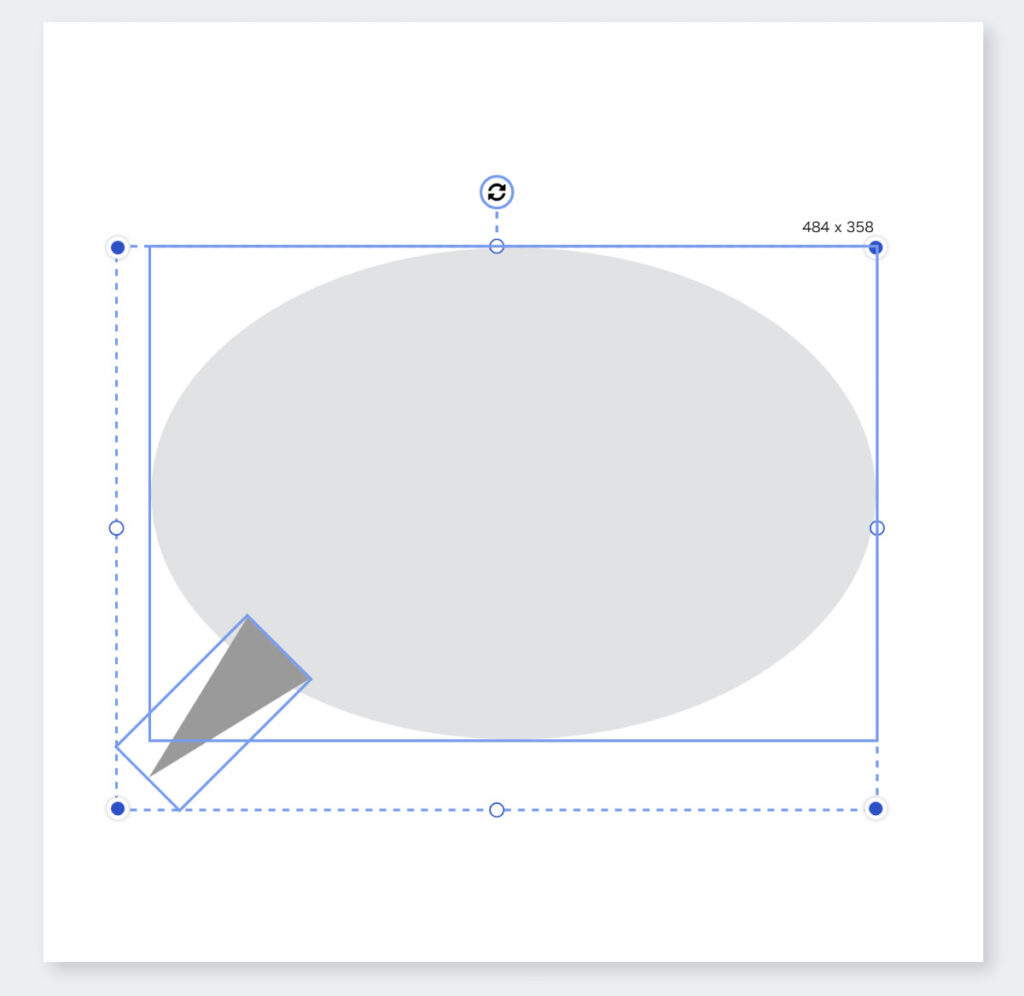
好きな角度にして●から下がはみ出すように重ねてください。

基本図形2つを合体する
2つの図形を選択して、合体させます。
まずは、Shiftキーを押しながら初めに配置した図形をクリックします。
●と▲を両方選択できました。

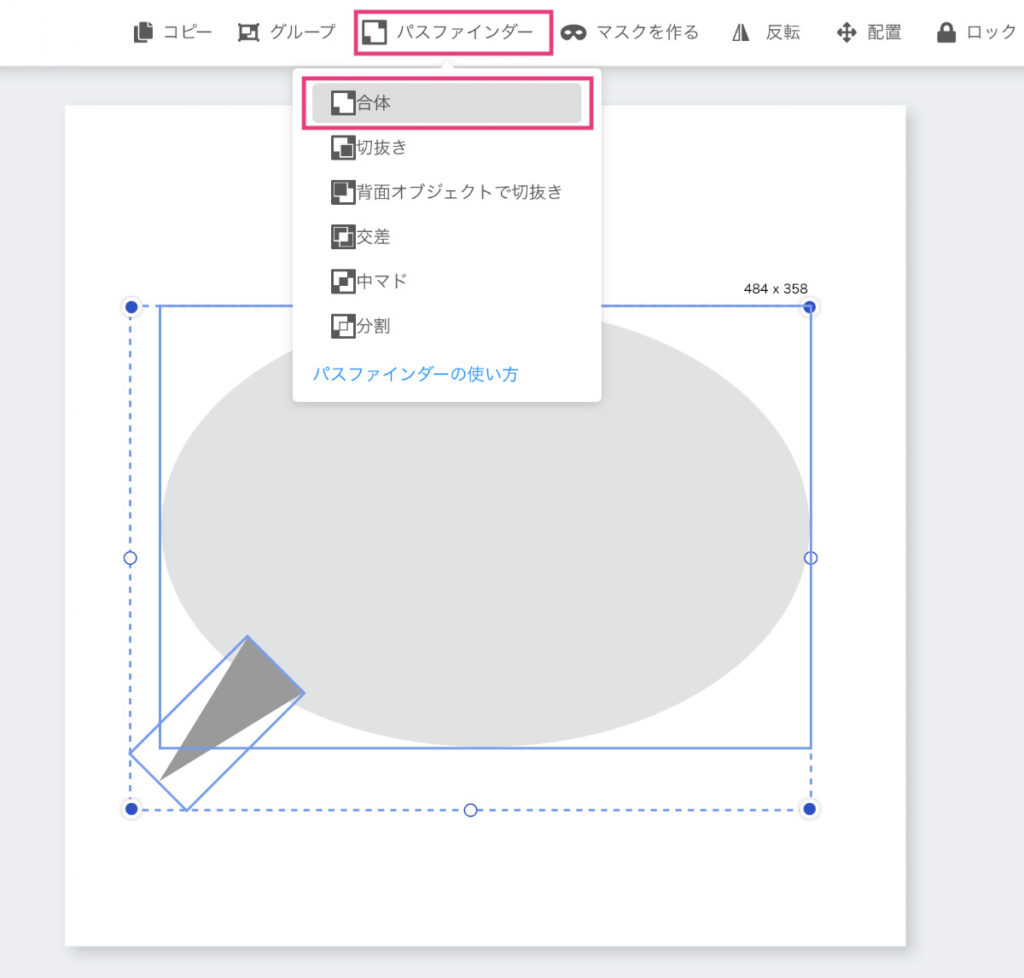
パスファインダーをクリック
パスファインダーから合体をクリック

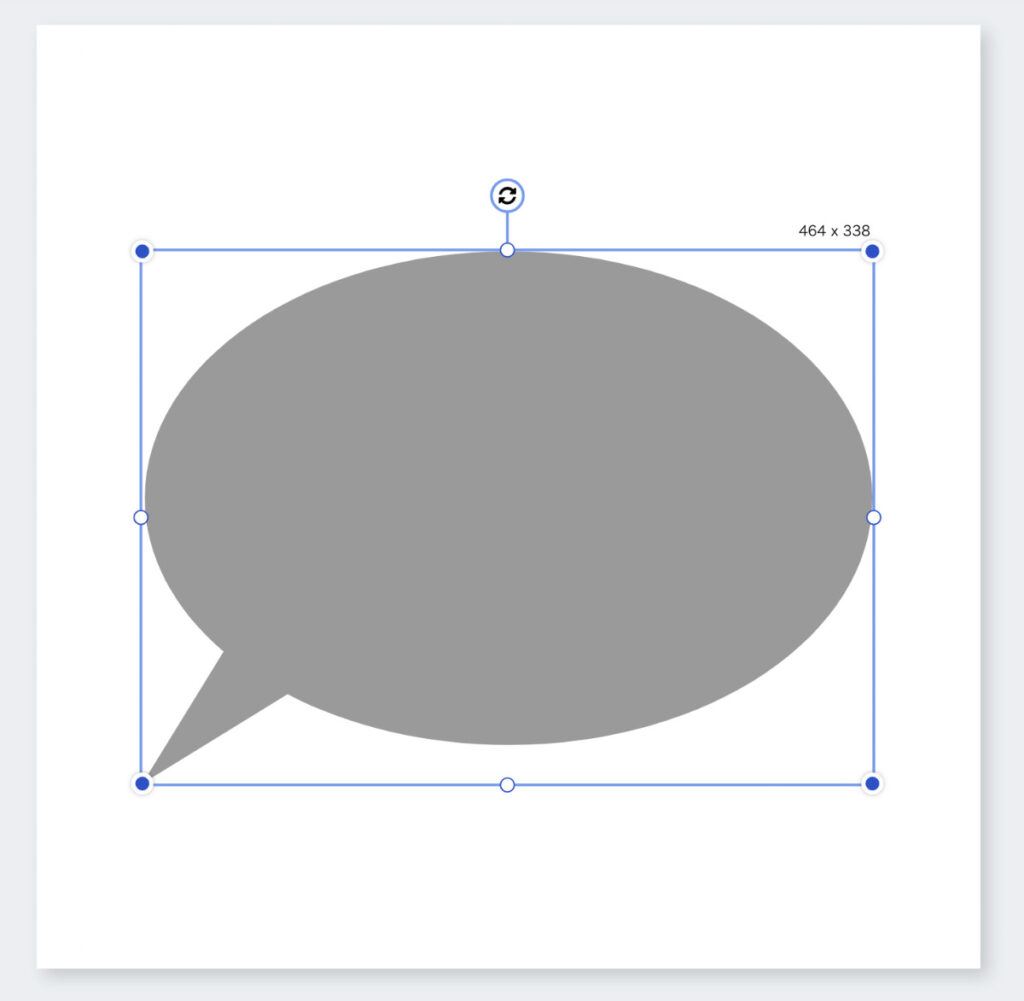
合体でき、吹き出しのカタチになりました。

あとは、色や境界線をお好みで設定するだけです。
吹き出しの色や線の設定をする
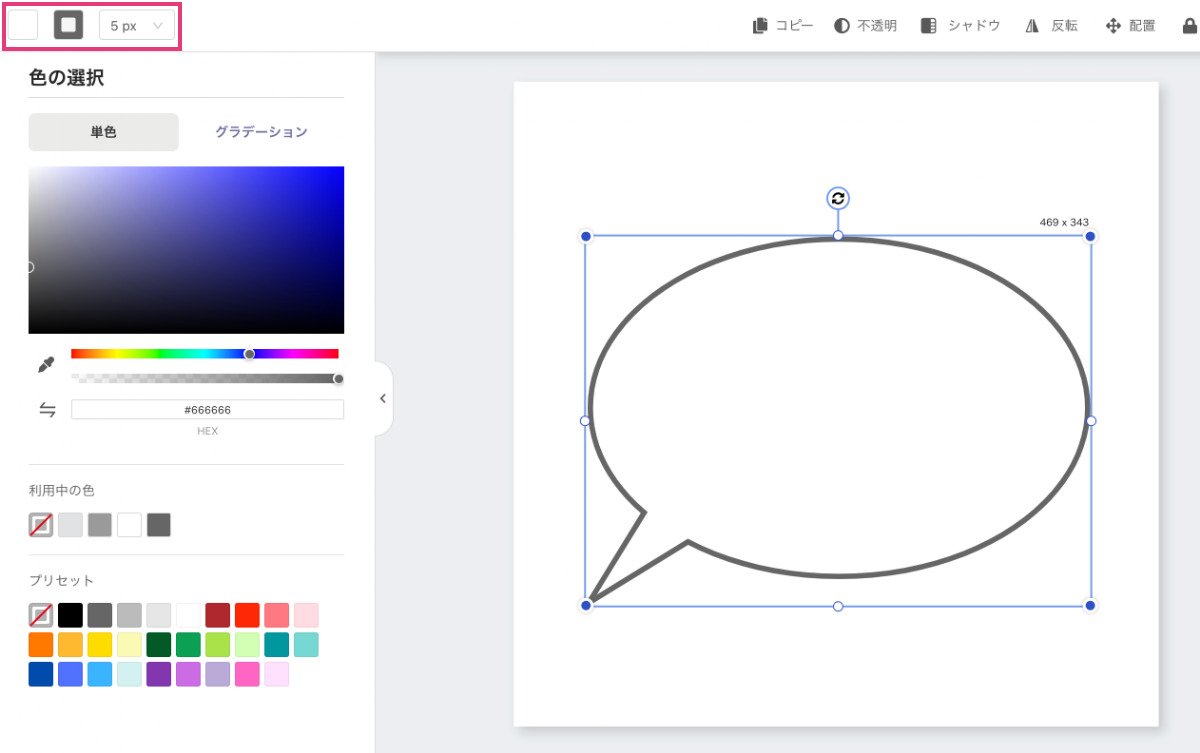
吹き出しの色や線の設定をします。
画像の赤枠の左が色の設定、その隣が線の設定です。
お好みの色や線を設定してみてください。

これで吹き出し画像が完成しました!!
おつかれさまでした!
 あけみん
あけみん 角丸と三角の図形の組み合わせは、デザインACの不具合で対応できてないようです。角丸で吹き出しを作りたい方はすみません。対応を待ちましょう
作った吹き出しをダウンロードする
次は作った吹き出しのダウンロード方法について説明していきます。
まずは保存をしましょう!
❶わかりやすい名前を入力します。
❷[メニュー]から[保存]をクリック
これで保存ができました。
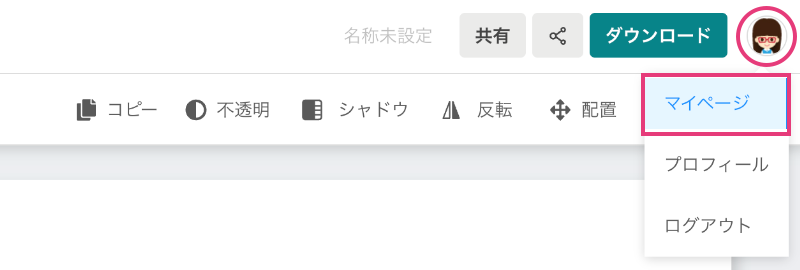
右上のマイページからいつでも確認できます。
![[メニュー]から[保存]をクリック](https://akelog52.com/wp-content/uploads/2023/06/designAC_fukidasi_m016.jpg)
作った「吹き出し」を書き出してみましょう
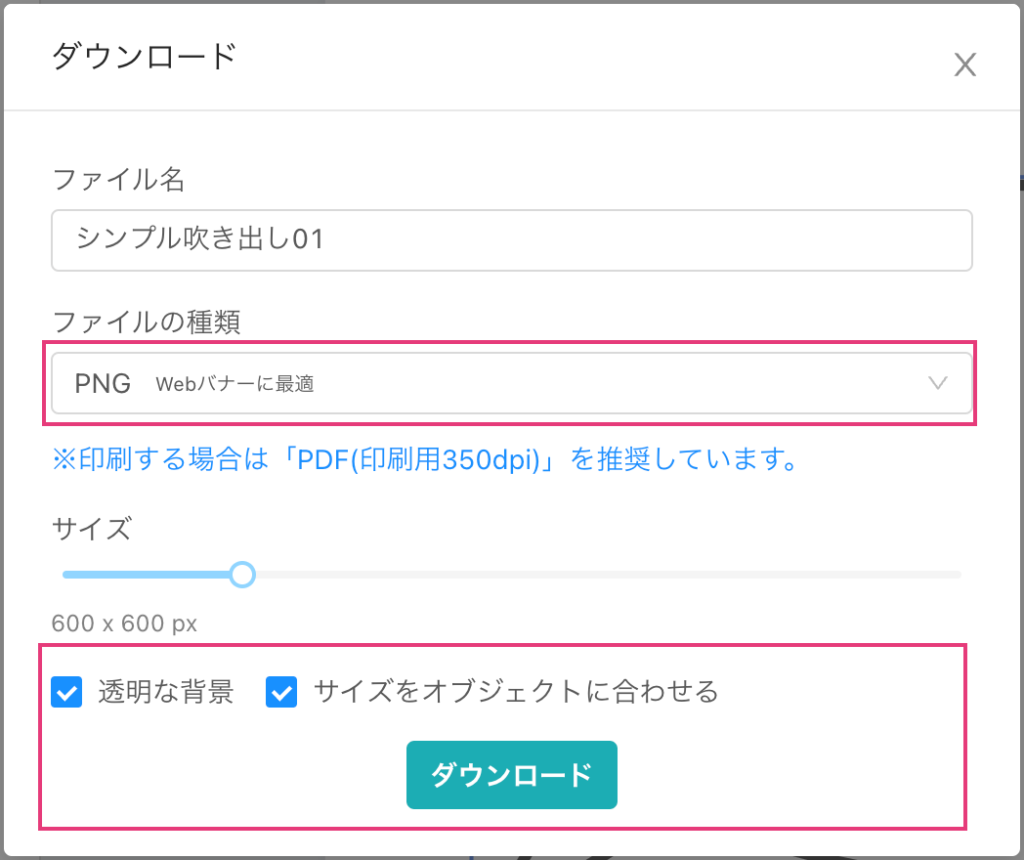
❸ダウンロードをクリック

 あけみん
あけみん WEBで使うのであればPNGの書き出しが良いです。印刷で使う場合はPDFで書き出ししてください。
「透明な背景」と「サイズをオブジェクトに合わせる」にチェックを忘れずに
※「吹き出しの背景」にチェックをつけると背景が透明になります。
※「オブジェクトに合わせる」にチェックを入れると、周りの余白がカットされて保存されます。
 あけみん
あけみん デザインACでダウンロードした画像は、「ダウンロード」に保存されます
- 保存していれば、いつでもマイページから確認できます。
- サイズ変更や色の変更やダウンロードもできます。

デザインACにすでにある「吹き出し」を使う
0から作らなくても、デザインACにすでにある「吹き出し」を使うこともできます。
※吹き出しの先っぽは固定です。(左右反転すれば、向き変更OK)
超時短で吹き出しができちゃいます。
[デザインAC]の図形メニューの中の吹き出しを選択して下さい。
左右、上下などサイズは拡大縮小できます。
![[デザインAC]の図形メニューの中の吹き出しを選択](https://akelog52.com/wp-content/uploads/2023/06/designAC_fukidasi_m022-626x1024.png)
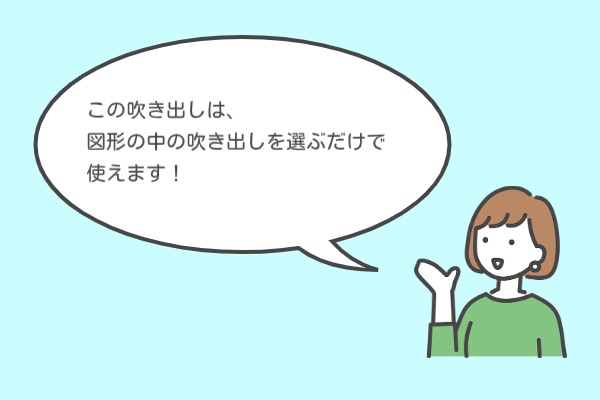
![]() デザインACでデザインに使用した吹き出しのサンプル
デザインACでデザインに使用した吹き出しのサンプル



 あけみん
あけみん デザインACは、吹き出しだけでなく文字の入力やイラストの配置もできるので、この画面で直接デザインしてSNSバナーやポスターチラシも作ることができます。
まとめ
いかがでしたか?デザインACで簡単な「吹き出し」の作り方を解説してきました。
手順をまとめると
- デザインACにログイン
- 新規用紙のサイズ設定
- 吹き出しを構成する丸(四角)と三角を選ぶ
- サイズを変更する
- くっつける
- 色を付ける(^ ^)
基本操作はこれだけです。
保存しておけば、そのまま使うこともできますし、サイズを随時変えて使うこともできます。
直接文字を書き込んで出力もできるし、イラストや背景を読み込んで、そのままデザインを制作することも可能です。デザインACは、ブラウザ上で動くので、外出時でもいつでも操作できます。
ご自分で吹き出し画像を作ることができれば、吹き出しの先っぽの向きを自由に変更でき、吹き出しの色や線の太さも自由自在です。
ここまでお読みいただきありがとうございました。この情報が、少しでもお役に立てたら幸いです。




![写真で稼ぐ![写真AC]に写真投稿する方法|スマホでもOK!](https://akelog52.com/wp-content/uploads/2022/10/53ba74c3d91dca664a78c93f8b4cc67c.png)