
 みちこ
みちこ ストックイラストをはじめようと思います。
投稿するイラストの作り方はどうやるんですか?
この記事ではパソコンで実際にAdobe Photoshopを使って[イラストAC]に投稿するイラストの基本的な作り方を解説していきます。
※Adobe Photoshopは、アドビ社の有料アプリケーションです。
 みちこ
みちこ 無料のアプリケーションはありませんか?
 あけみん
あけみん Photoshopと同じような機能をもつアプリケーションがあります。無料の画像編集ソフト「Gimp」です。画面イメージは違いますが、基本操作は同じことができますので、試してみてください。
他にも、無料の画像編集ソフトウェアがあります。使いやすいものを試してみてください。Photoshopと無料の画像編集ソフトの画面イメージは違いますが、基本操作はほぼ同じなのでこの記事で基本だけ押さえておくといいでしょう。
「デザインAC」の図形を組み合わせて作る、イラスト超初心者向けの記事も作成しました。インストール不要ですぐ試せます。こちらの記事も参考にしてみてください。
[デザインAC]の図形と線を使った簡単でかわいいイラストの作り方を紹介しています。イラストACに投稿できる方法で説明しています。
- Adobe Photoshopで実際に新規ファイルを作ってイラストを描く方法
- Adobe Photoshopで描いたイラストをJPG形式に保存する方法
- Adobe Photoshopで描いたイラストをPNG形式に保存する方法
いざストックイラストをはじめてみようと思っても、どういう手順でイラストを作っていいか迷う方もいらっしゃるかと思います。この記事では、Adobe Photoshopを使って新規ファイルの作り方やイラストに使うツールの説明、保存方法などを説明します。初心者向けの内容になっています。
実際に作ってみることでわかりづらいカラーモードの設定やファイルの保存形式を覚えることができます。
記事内で制作するイラストは、作り方や保存方法を理解するための簡単なサンプルになります。手順通りやっていけば、イラストが出来上がります。
初心者の方は、難しく考えずに簡単なイラストから取り組み、徐々にステップアップしていきましょう。まずは、ソフトの基本的な使い方をマスターする。そこからスタートです。
投稿する際は、必ずオリジナルのイラストを新たに作って投稿してください。
では、さっそくいってみましょう。
[イラストAC]イラスト投稿用の新規ファイルの作成
簡単なりんごのイラストを描く手順を説明していきます。
アプリケーションを起動する
Adobe Photoshopアイコンをクリックして起動します。
[イラストAC]イラスト投稿用の新規ファイルを作成する
紙を用意するのと一緒です。イラストを描く紙のサイズをはじめに決めます。
メニュー[ファイル]→「新規」を選択します。

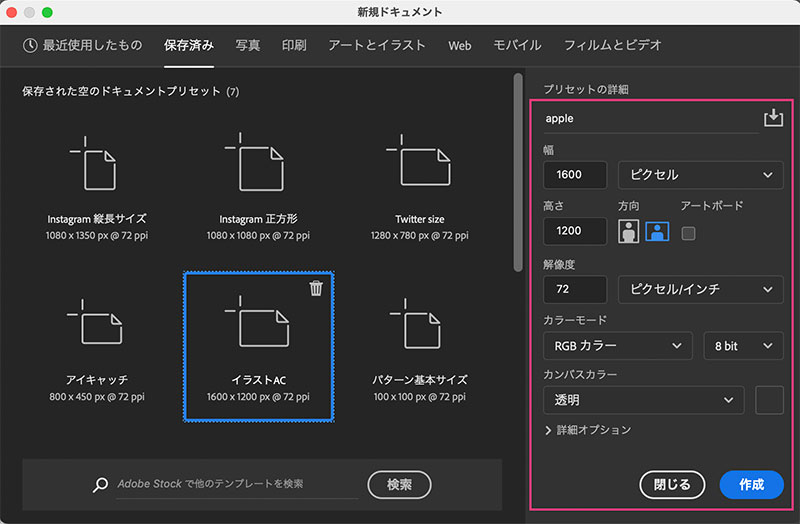
新規ファイルでファイルサイズ(幅と高さ)、解像度を設定します。

- タイトル「apple」
- 幅:1600ピクセル 高さ:1200ピクセル
- 解像度:72ピクセル
- カラーモード:RGBカラー
- カンバスカラー:透明
作成ボタンをクリックします。

幅:1600ピクセル 高さ:1200ピクセルの新規ファイルができました。
[イラストAC]の推奨ファイルサイズは幅1600ピクセル×高さ1200ピクセルです。
初めは推奨サイズで作ってみましょう。
ここの数値を変えれば、好きなファイルサイズで新規ファイルが作ることができます。
 みちこ
みちこ 解像度とRGBカラーって何ですか?
画像解像度とは、簡単に言うとデジタルデータを表示している密度です。
WEB上で使う画像は72ピクセルが通常です。
そしてRGBは、3つのR(red)G(geen)B(blue)の色からなり、ディスプレイで再現し複雑な色を表示しています。WEBでのカラーモードは必ずRGBになります。
 あけみん
あけみん WEB上でイラストを保存するための決まり事なので覚えておきましょう。
「りんご」を描く
紙を用意したら次は筆を選びます。
では、さっそくイラストを描いていきます。
イラストを描くための筆(ブラシ)を選ぶ
[ツールバー]から「ブラシツール」をクリックします。

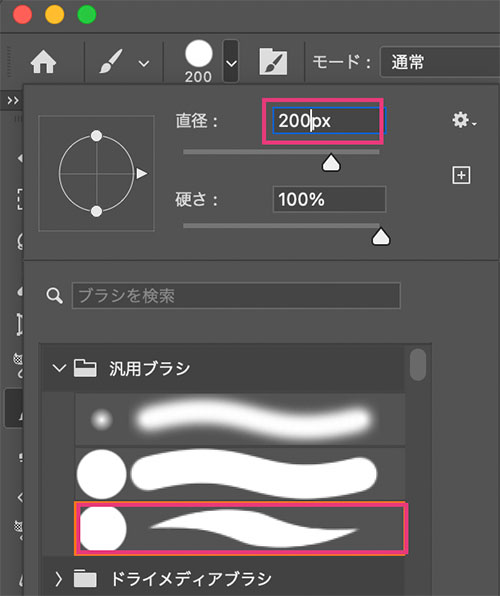
[オプションバー]から「ブラシ設定」をクリックします。

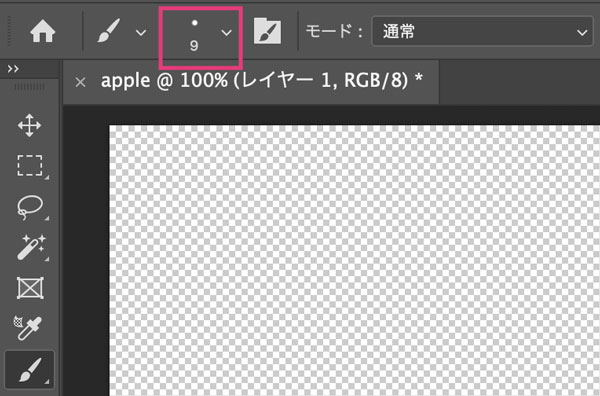
ブラシの種類を選び、サイズを設定します。今回は「200px」にします。数字横の下矢印をクリックすると設定画面を閉じることができます。

色を設定する
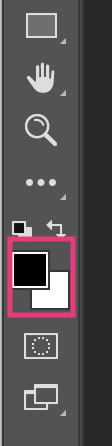
「描画色を設定」アイコンをクリックします。

カラピッカー(描画色)から色を選びます。ここでは「R:200、 G:25、B:25」に設定し[OK]ボタンをクリックします。

ワークスペースにクリック&ドラッグを繰り返して、りんごを描きます。
「失敗したな!」とか「やり直したい!」と思えば Command+Z(mac)、Ctrl+Z(windows)で一つ前の作業に戻ることができます。

 あけみん
あけみん 練習なので力を抜いて描いてください。りんごっぽい形になればOKです。
りんごの茎の部分を描く
先ほどの作業の繰り返しになります。
ブラシの種類は変えずに、サイズは「20px」。カラピッカー(描画色)は「R:60、 G:36、B:10」にして、描いてみてください。


りんごのイラストが描けました!
りんごを中央に配置する
バランスよく見えるように、りんごを中央に配置します。
[メニュー]→[選択範囲]→「すべてを選択」を選択します。
ショートカット:command + A(mac)、ctl++ A(windows)
[メニュー]→[編集]→「カット」
ショートカット:command + X(mac)、ctl++ X(windows)
[メニュー]→[編集]→「ペースト」
ショートカット:command + C(mac)、ctl++ C(windows)

りんごのイラストを中央に配置できました!完成です!
次はイラストをJPGとPNG形式の2種類に保存しましょう。
イラストをJPG形式に保存する
はじめは、イラストをJPG(ジェーペグ)形式に保存します。
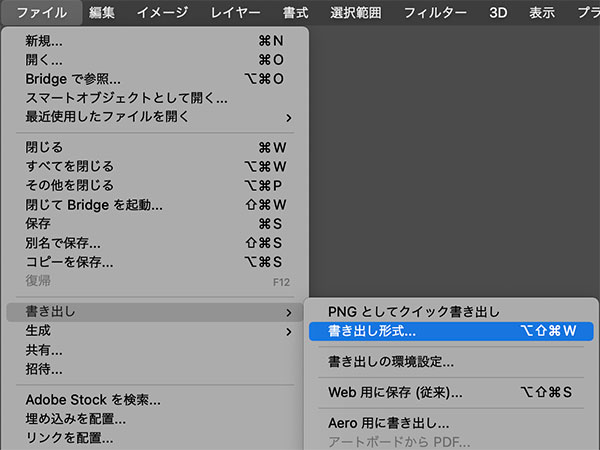
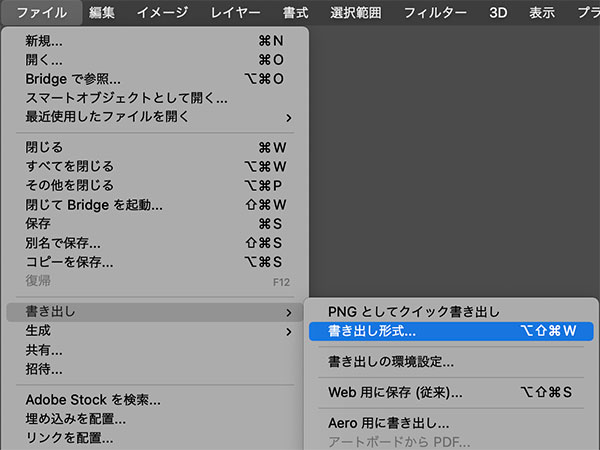
[メニュー]→[書き出し]→[書き出し形式]を選択します。

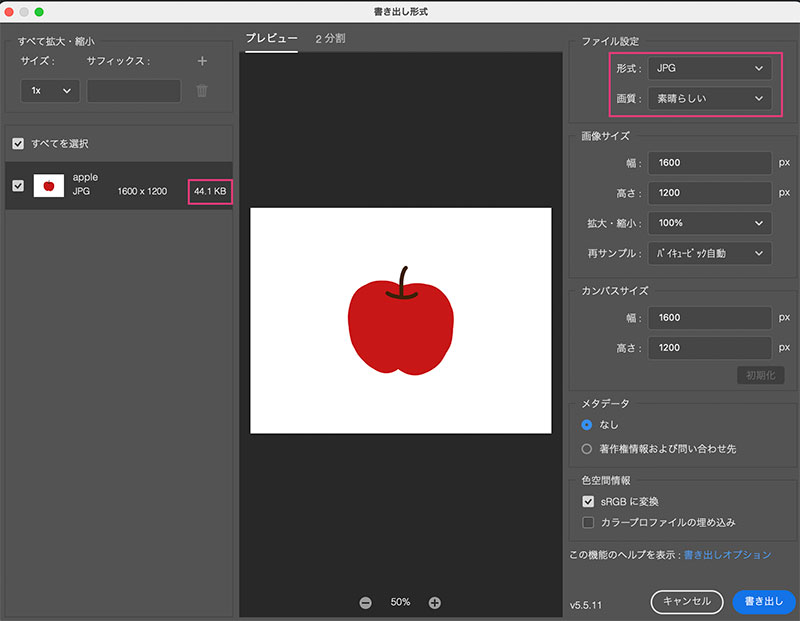
[書き出し形式]ダイアログが出たら、右側[ファイル設定]の形式から「JPG」を選択します。
画質は、「素晴らしい」を選んでください。→非常に悪いに行く程、画質が荒くなります。
左側の「44.1KB」に注目してください。これがファイルの容量です。
ストックイラストの容量制限があるので、それを超えないようにするのが注意点です。
JPG形式を選択すると、透明の背景色は「白」になります。

[書き出し]ボタンをクリックして、保存先を指定して、[保存]ボタンをクリックします。
 あけみん
あけみん 保存先は、わかりやすいフォルダを作って保存しましょう。
りんごのイラストをJPG形式「apple.jpg」に保存できました。

イラストをPNG形式に保存する
次にPNG(ピング)形式にイラストを保存します。
りんごのイラストの画面に戻ります。
JPGの保存と同じ要領です。
[メニュー]→[書き出し]→[書き出し形式]を選択します。

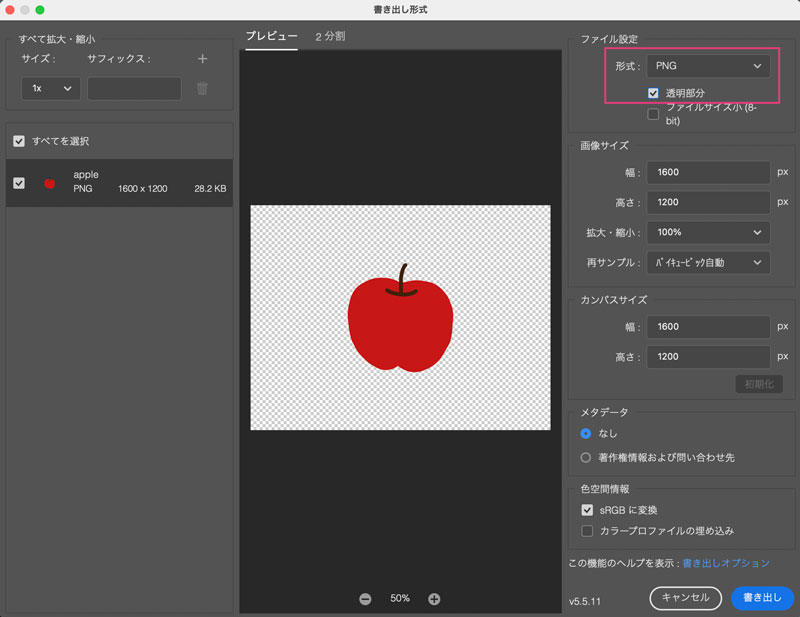
[書き出し形式]ダイアログが出たら、右側[ファイル設定]の形式から「PNG」を選択します。
必ず「透明部分」にチェックを入れてください。
ストックイラストのPNGは、背景が透明であることが条件となっています。

[書き出し]ボタンをクリックして、保存先を指定して、[保存]ボタンをクリックします。

りんごのイラストをPNG形式「apple.png」に保存できました!
イラストの元ファイル「apple.psd」も保存しておきます。
[メニュー]→[ファイル]→[保存]

「イラストAC」に投稿するイラストがこれで準備できました。
【イラストAC】イラストレーター登録がまだお済みでない方はこちらから登録↓
まとめ
この記事では、[イラストAC]イラストの作り方初級編として、パソコンの画像編集ソフトAdobe Photoshopを使って、りんごのイラストを作成しました。
イラストの作る基本の手順は次の通りです。
- 新規ファイル作成/解像度:72ピクセル/カラーモード:RGBカラー
- ブラシツールを選択
- ブラシの種類とサイズを設定
- 色を選択
- イラストを描く
- イラストを中央に配置する
- イラストをJPGとPNG形式に保存する
イラストを描く方法は、ブラシ以外にもいろいろ方法があります。今回は基本のブラシを使っての方法をご紹介しました。イラストを準備するための、新規ファイル作成、ファイル保存は必ず行う作業です。
次回は、作ったイラストを実際に「イラストAC」に投稿する手順を解説していきたいと思います。
引き続きよろしくお願いします。「イラストAC」に投稿するには、「イラストAC」に無料登録が必要になります。
[イラストAC]のイラストの投稿方法について解説しています。データアップロード方法、タイトル、タグの付け方など
ここまでお読みいただきありがとうございました。この情報が、少しでもお役に立てたら幸いです。