みちこ
みちこ 「デザインAC」を使ってみたいけど、初心者でも簡単に操作できますか?
具体的な使い方が知りたいです!
はい、その疑問にお答えします!
- 基本操作:テンプレートの選び方と編集のコツ
- 実践テクニック:文字・色・画像のカスタマイズ方法
- 保存と出力:作成したデザインの保存・ダウンロード手順
- 便利機能:AI背景削除や素材アップロードの活用法
こんにちは、あけみんです。
「ブログのアイキャッチやSNSのバナーをおしゃれに作りたいけど、難しそう…」と悩んでいませんか?
そんな方に最適なのが、完全無料で使えるオンラインデザインツール「デザインAC」です。
デザインACがおすすめの理由:
- インストール不要:ブラウザだけでサクサク動く
- 高品質素材が無料:イラストAC・写真ACの素材がそのまま使える
- 直感操作:パワーポイント感覚でドラッグ&ドロップするだけ
この記事では、初心者の方でも今日から使いこなせるように、実際の編集画面を使いながらステップバイステップで解説します。この記事を読み終える頃には、あなたも素敵なバナーが作れるようになっていますよ!
「デザインAC」にログインする(無料会員登録)
まずは公式サイトにアクセスしましょう。
※すでに「イラストAC」「写真AC」「シルエットAC」などの会員であれば、お持ちのアカウントでそのままログインできます。
会員登録(無料)をすれば、デザインの保存やダウンロードが可能になります。登録はメールアドレスまたはSNSアカウントで1分で完了します。

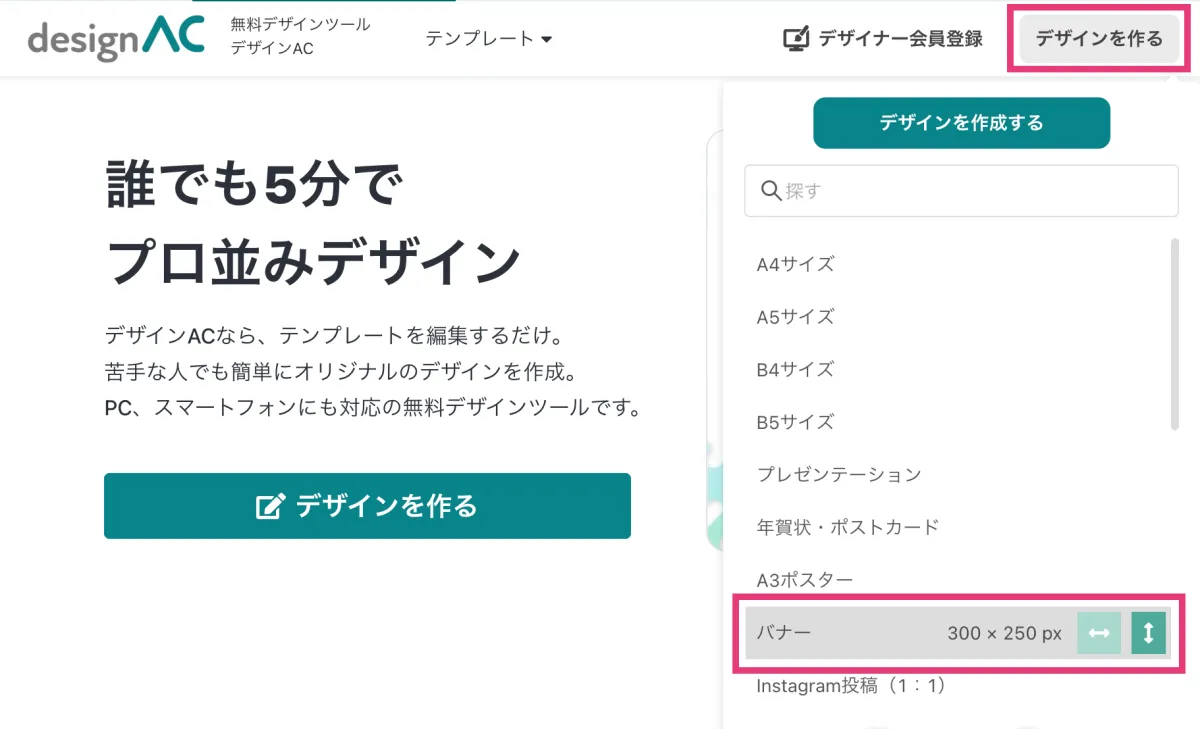
デザインを作る
画面右上の「デザインを作る」をクリックします。
作成したい「サイズ」をリストから選びます。
今回は「バナー」を選んで、バナーを作ってみましょう。
A4サイズ、年賀状、名刺、インスタグラム、Instagramの投稿サイズ、Youtubeのサムネイル、ブログのアイキャッチ、誕生日カードなど、さまざまな規定サイズが準備されています。
この中にない場合は、「カスタムサイズ」を選んで、サイズ設定もできます。

「デザインAC」のテンプレートを選ぶ
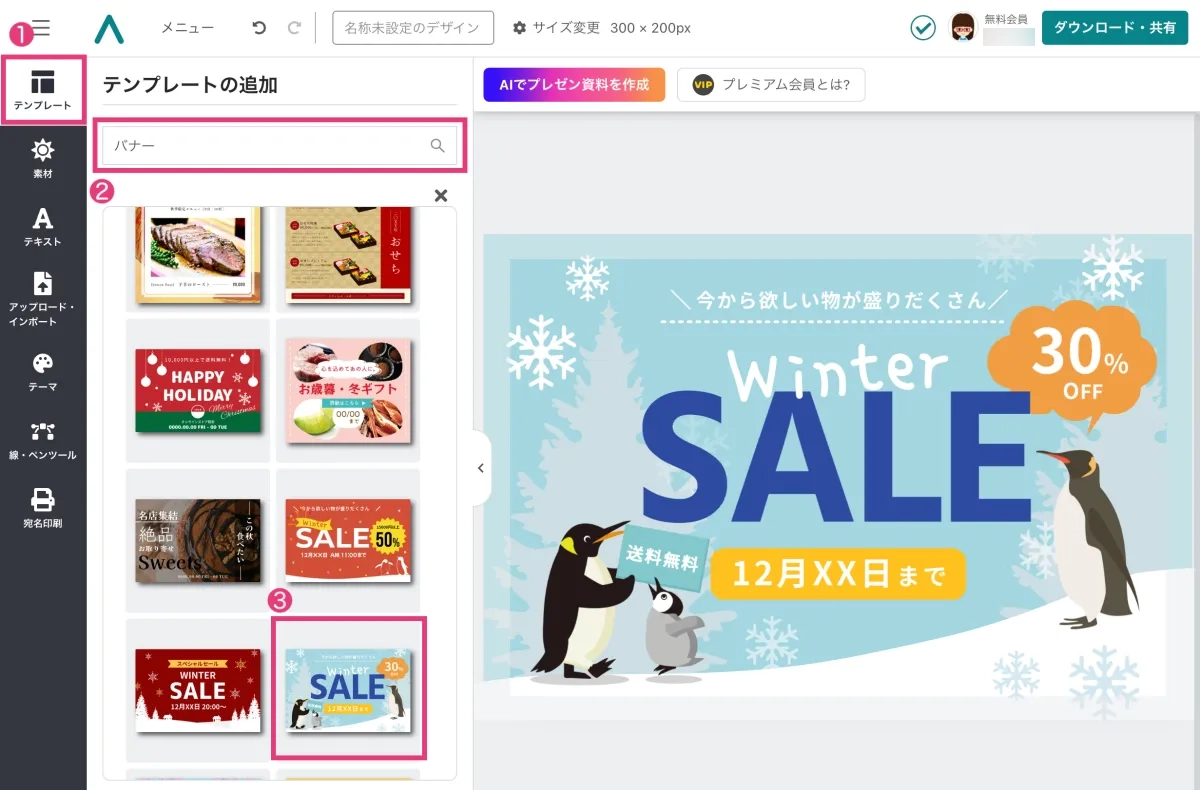
❶左メニューの「テンプレート」を選びます。
❷テンプレートの追加の検索窓に「バナー」と入力します。
「バナー」のテンプレートが表示されます。
❸イメージに近いバナーを選びます。

「デザインAC」のテンプレートを編集する
デザインACの操作はとっても直感的です。初心者でもすぐに覚えられる基本操作を紹介します。
文字(フォント・色)を変更する
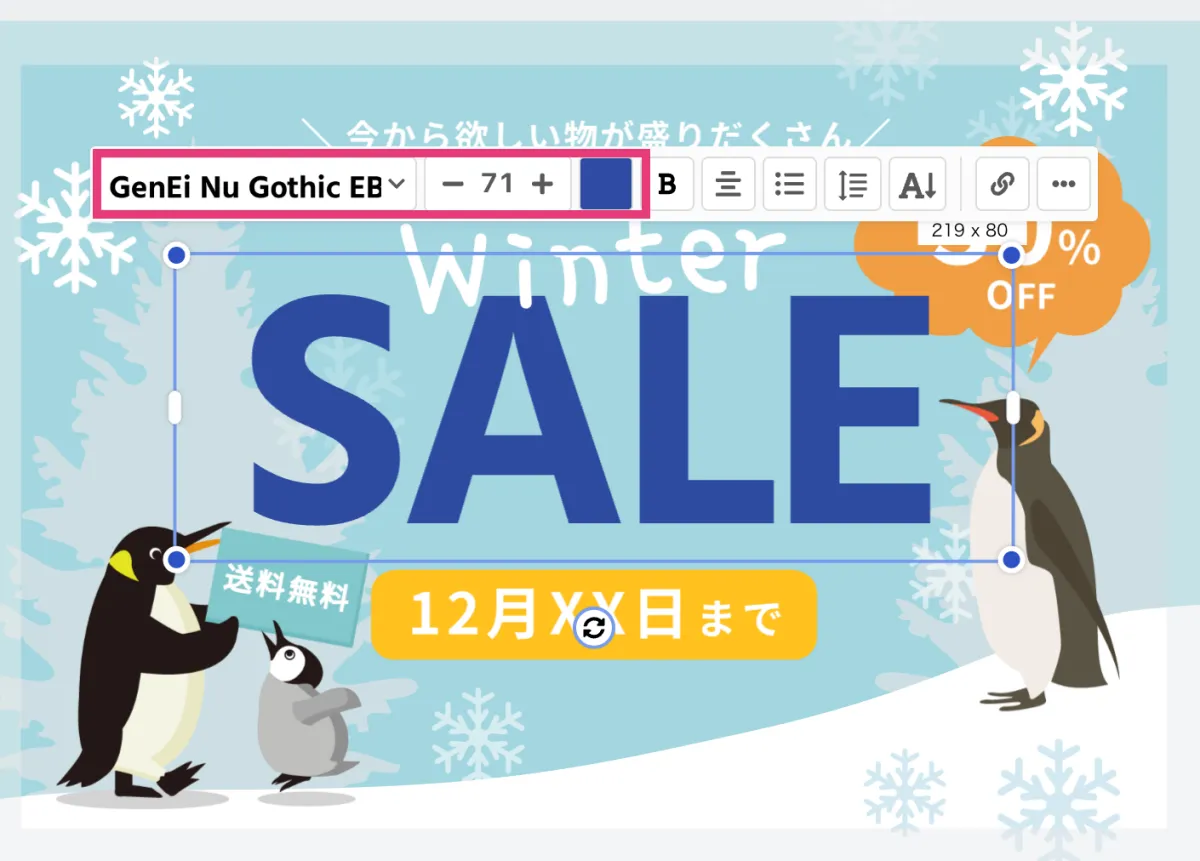
色を変更したい文字をクリックして選択します。複数の行をまとめて変更したい場合は、Shiftキーを押しながら文字をクリックしていくと一気に選択できて便利です!
フォントを変更したり色ををクリックして、好きな文字や色に変更できます。
今回は、青色をクリックして紫色に変更してみてください。

イラストや写真を配置する
次は既存のイラストを好きなイラストに変更してみましょう。
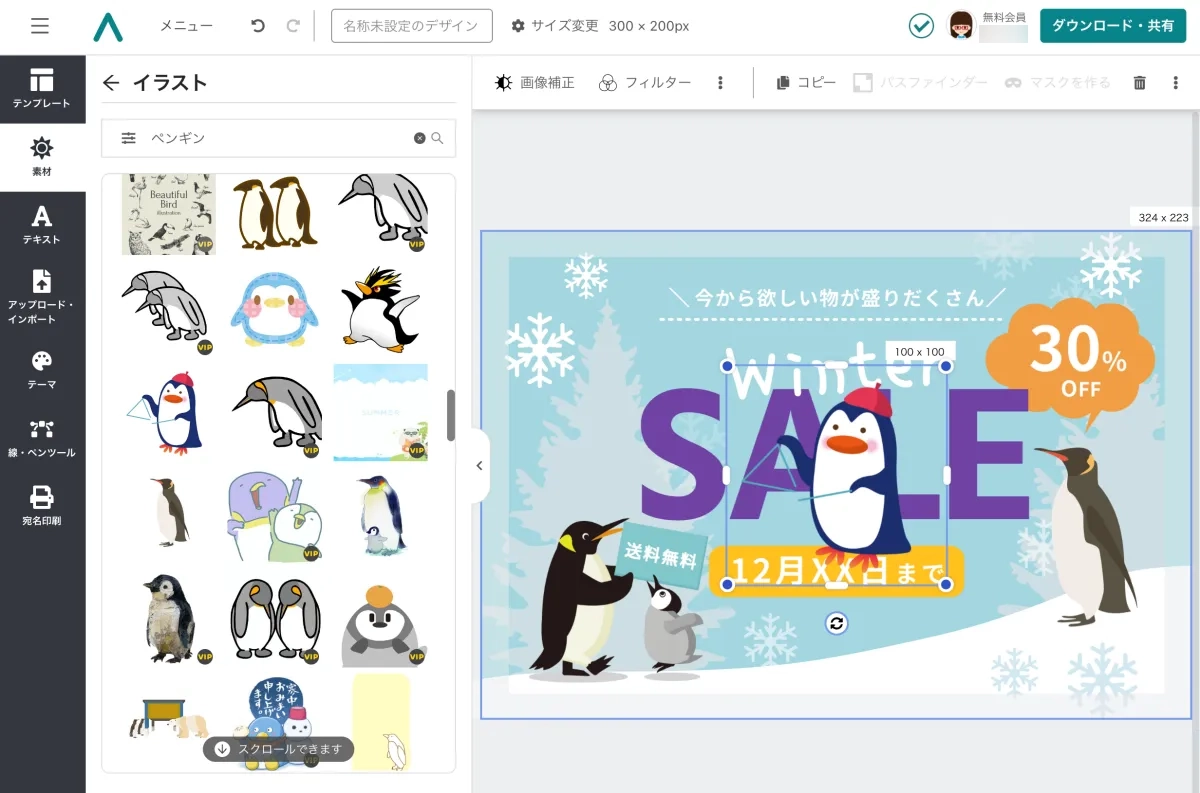
❶左側のメニューから「素材」選択します。
❷「イラストACから画像を探す」をクリック。

検索したい素材のキーワードを入れます。
今回は「ペンギン」といれてみましょう。
ペンギンのイラストが表示されます。
好きなペンギンのイラストを探してクリック。
 あけみ
あけみ VIPとマークがあるのは、VIP素材です。
プレミアム会員になれば、イラスト素材全部が全て利用できます。

差し替えたい元のイラストを削除し、選んだイラストを移動して配置します。

便利なアップロード機能:
「イラストAC」や「写真AC」でダウンロード済みの素材や、自分で撮った写真をアップロードして使うことも可能です!
文字を変更する
変更したい文字をクリックして修正します。
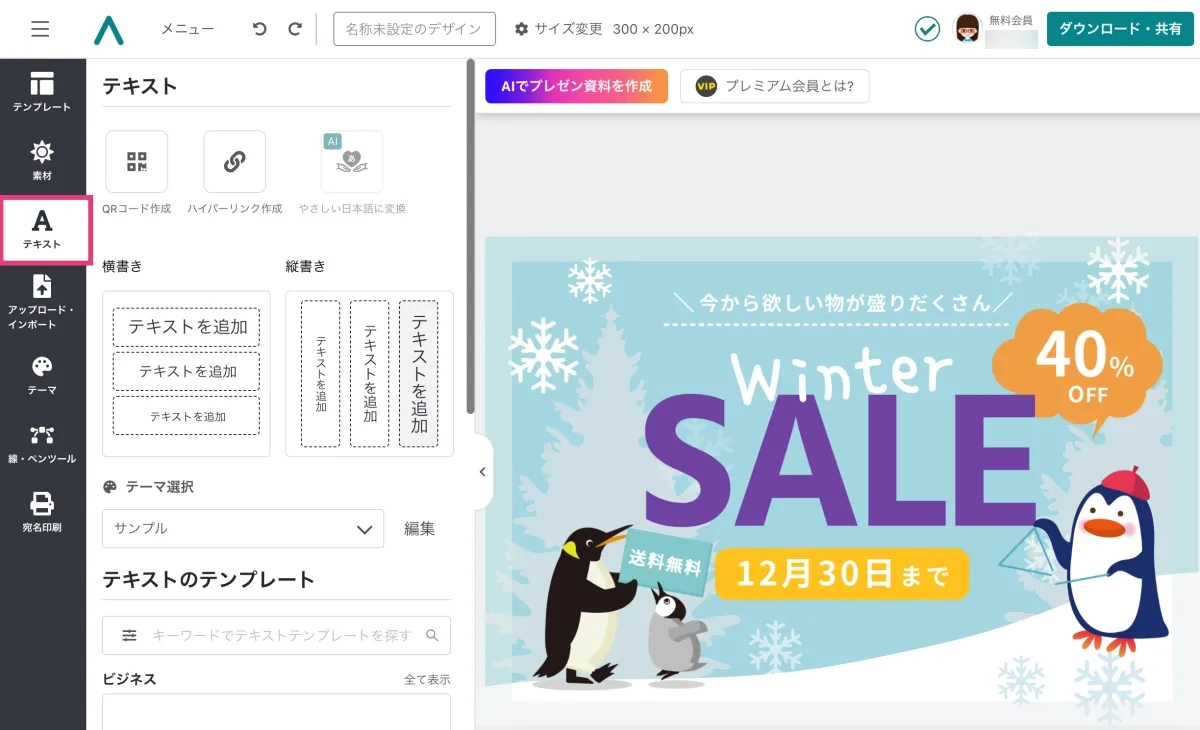
「12月××日」を「12月30日」
「30%OFF」を「40%OFF」にしてみてください。

文字を追加したり、QRコードを追加もできます。
左の「テキストメニュー」から好きなサイズの「テキストを追加」または「QRコードを作成」をクリックして、画面にダイアログが出るので変更します。
好きな位置に配置するだけです。

デザインの保存とダウンロード方法
 みちこ
みちこ 作成したデザインはどうやって保存すればいいですか?
テンプレートに名前をつけて保存
画面上の「名称未設定」をクリックして、管理しやすい名前を入力しましょう。
ここでは「WinterSaleバナー」にしました。

パソコンにダウンロードする
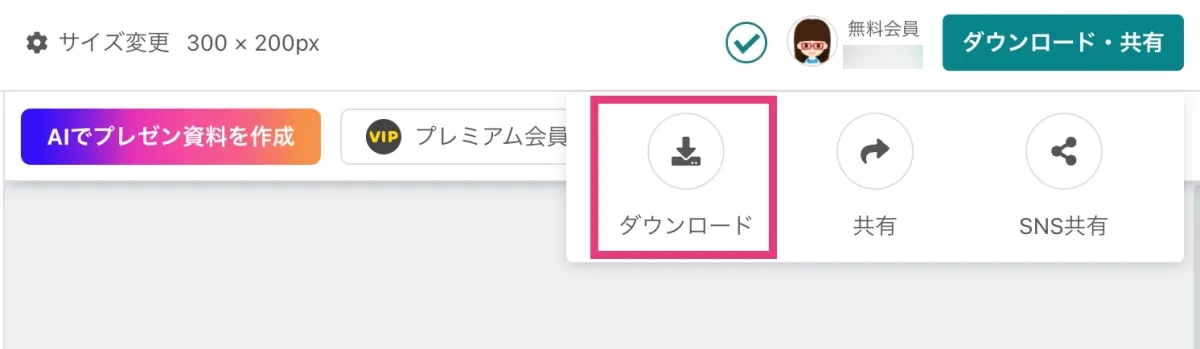
右上の「ダウンロード・共有」ボタンをクリックします。
「ダウンロード」を選びます。

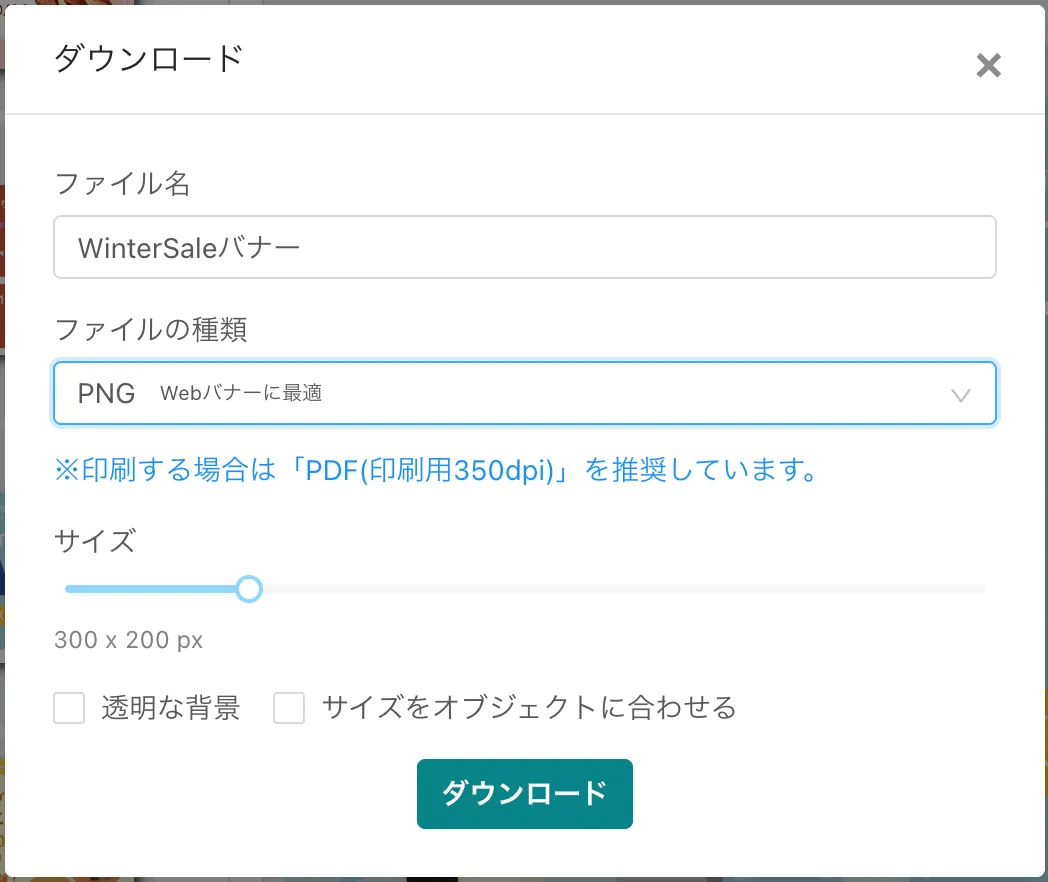
保存形式は以下の4つから選べます。
- PNG:背景を透明にしたい時に便利
- JPG:写真が多いデザインで、容量を軽くしたい時
- PDF:印刷物を作る時に最適
- PPTX:プレゼンテーションに最適

今回はバナーなので、PNGを選んで、ダウンロードボタンをクリック。
ダウンロードフォルダに、作成したバナーが保存できました。
ブロガーの個人的感想:ここが魅力!
私がデザインACを使っていて一番感動するのは、「ACワークスの膨大な素材に直接アクセスできる点」です。
他のツールだと「素材を探して、保存して、アップロードする」という手間がかかりますが、デザインACなら編集画面の中で完結します。このスピード感は、忙しいブロガーにとって最強の時短術になりますよ!
無料でも使えますが、プレミアム会員になると全ての素材が使えるようになるので、時短になります。
プレミアム会員になるには、無料会員登録が必要です。
まず無料で登録して使い勝手を確認してみてはいかがでしょうか。
まとめ
「デザインAC」は、テンプレートを選んで直感的に編集するだけで、誰でもプロ級のデザインが作れる神ツールです。
- 文字や色の変更はクリックだけでOK
- 高品質なイラスト・写真素材が無料で使い放題
- AI背景削除など最新の便利機能も充実
- 保存・ダウンロードもスムーズ
専用ソフトを勉強しなくても、今日からあなたのブログやSNSが見違えるほどおしゃれになります。まずは無料でアカウントを作って、色々なテンプレートを触ってみてくださいね!