
 みちこ
みちこ AFFINGER6をインストールしました。
プロフィールカードの作り方がわかりません。作り方を教えてください。
はい、その疑問にお答えします。
- AFFINGER6のプロフィールカードの作り方
- プロフィールカードにアイコンをアップロード
- プロフィールカードにSNSを登録する方法
- プロフィールカードを設置する方法
こんにちは、あけみんです。
AFFINGER6(アフィンガー6)をインストールしてまずはプロフィール設定ですね。
初心者目線でプロフィールカードの設置方法をわかりやすく解説していきたいと思います。
手順は大きく3つ。
①プロフィールの画像とボタンの設定
②SNSの設定&紹介文入力
③プロフィールの設置
プロフィールアイコンがあれば5分で設定完了です。
プロフィールアイコンはご自分の持っている写真でもOKですが、フリー素材からもダウンロードできます。→こちらはリンクを貼っておきますね。
さっそくいってみましょう!
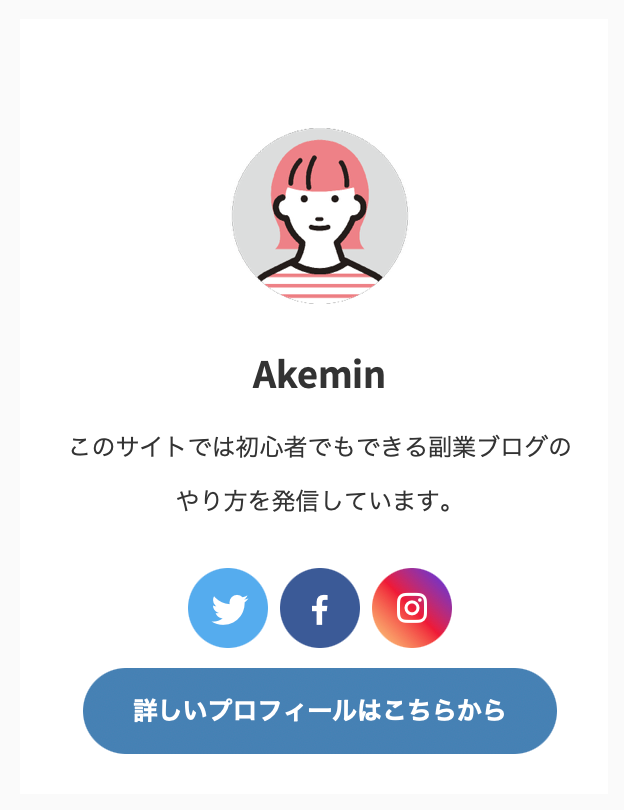
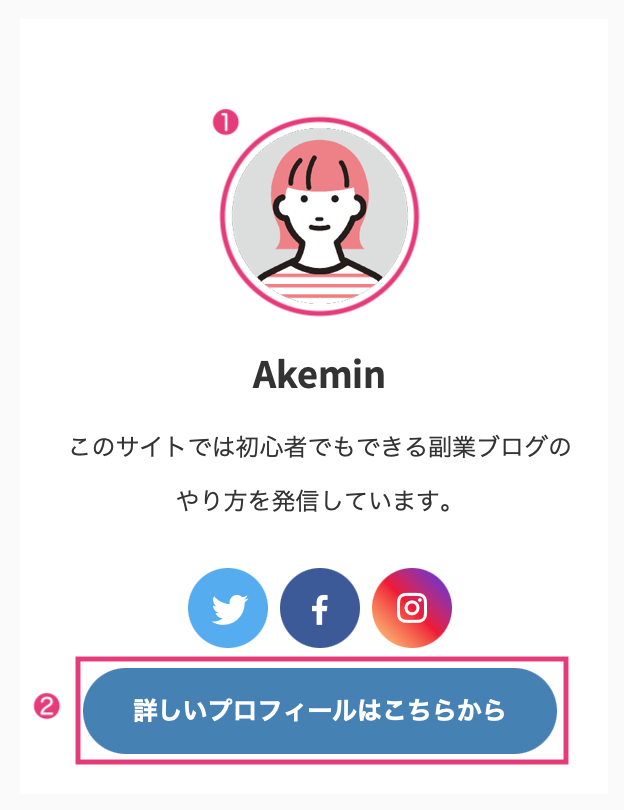
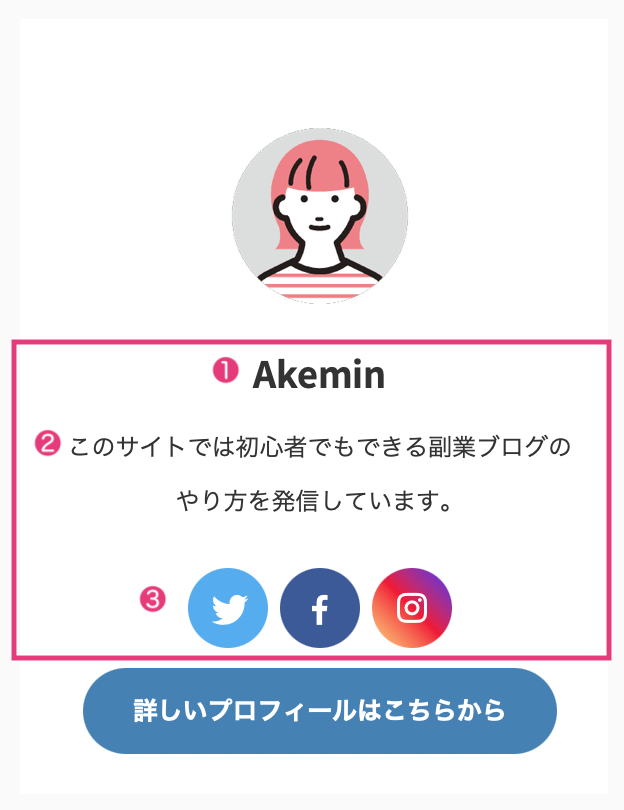
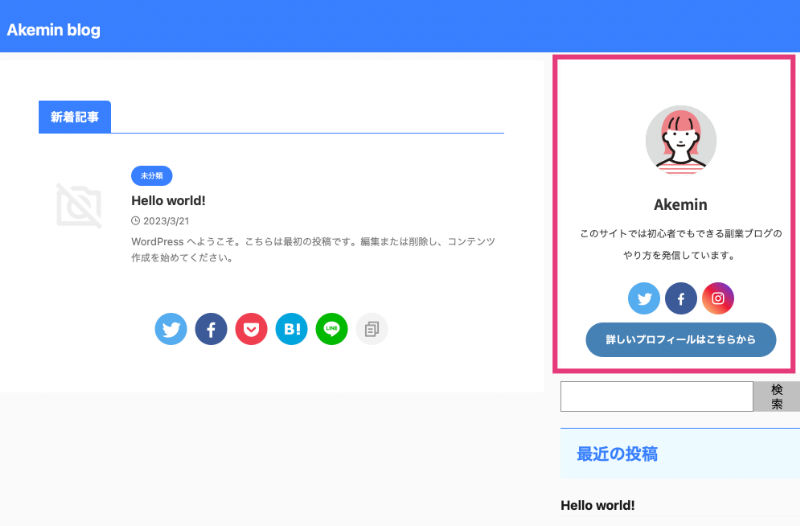
AFFINGER6でつくるプロフィールカードのイメージ
AFFINGER6でつくるプロフィールカードがどんなイメージになるか、先にお見せします。

 みちこ
みちこ プロフィールがシンプルでみやすいですね
AFFINGER6に設置するプロフィールアイコンの準備
AFFINGER6でプロフィールカードを設置する前に、プロフィールアイコンを準備しておきましょう。
プロフィールアイコンは、ブログの顔となるところです。
写真でもイラストでもOK。
推奨サイズ:150×150pxの正方形画像
ファイル形式:PNG /JPG
プロフィールアイコンに使う画像が手元にない場合は、フリー素材からダウンロードしてご利用いただけます。
 あけみん
あけみん イラストACは、プロフィールアイコンが無料でダウンロードして使えます。SNSプロフィールアイコンの素材集がありますので、ぜひご利用ください。
Twitterプロフィールアイコンのフリー素材をイラストACからセレクトしました。商用利用OK、無料でご利用になれます。
AFFINGER6でつくるプロフィールカードを作る手順
いよいよAFFINGER6でプロフィールカードの設定です。
順番にやっていけば、簡単に設置できるのでご安心ください。
- プロフィールカードの設定
- SNSボタンと紹介文の設定
- プロフィールカードを設置
実際にAFFINGER6でプロフィールカードを作成していきましょう。
プロフィールカードの設定
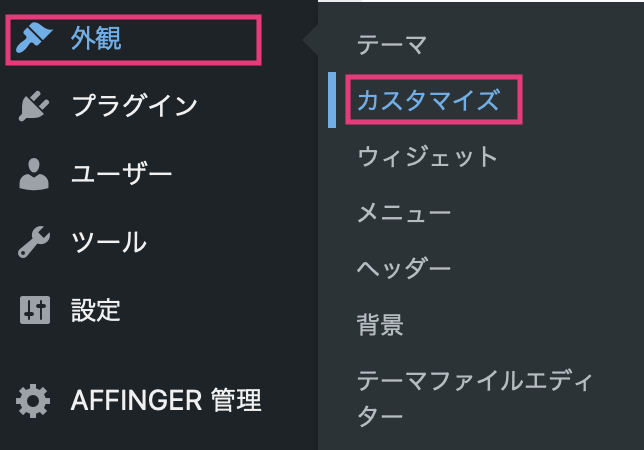
WordPressの管理画面を開きます。
外観→カスタマイズ

オプション(その他)を選択

プロフィールカードを選択

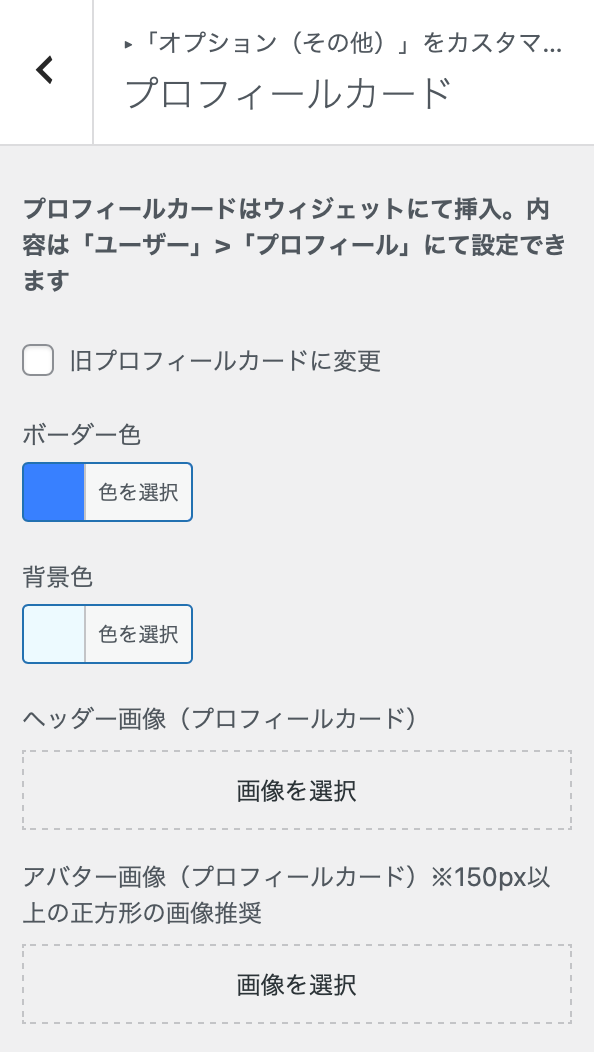
プロフィールカードの設定画面がでてきます。

 あけみん
あけみん ここではプロフィールの表示内容の設定をするだけで、まだ設置されていません。
◆プロフィールカードの設定画面でできること
❶プロフィールカードのアイコン
❷ボタンの文字とリンク設定

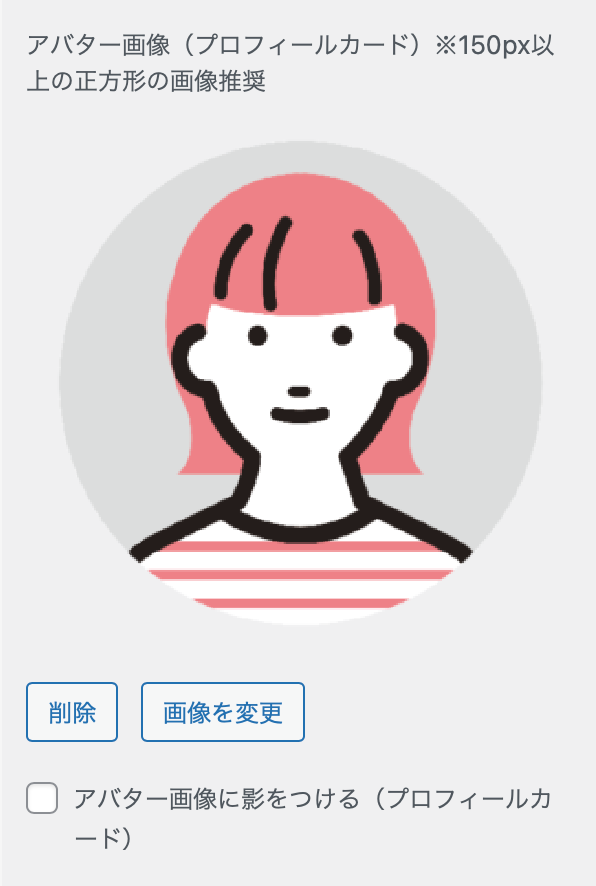
プロフィールアイコンの画像アップロード
プロフィールアイコンは準備できましたでしょうか?
アイコン画像のサイズ:縦横150×150px以上の正方形の画像推奨
 あけみん
あけみん 画像サイズが大きすぎても読み込みが遅くなるので、300〜400pxくらいの正方形の画像がベターです。
[画像を選択]をクリックして、準備したプロフィールアイコンをアップロードします。
![[画像を選択]をクリック](https://akelog52.com/wp-content/uploads/2023/03/affinger_prof05a.png)

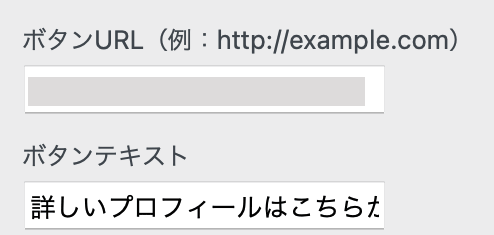
ボタンの設定
次にボタンの設定にいきます。この部分↓

◆ボタンURLとボタンテキストを入力します。
プロフィール専用のページ(固定ページ)のURLを入れます。まだ作ってない方はサイトのURLを入れておいて、あとで修正してください。

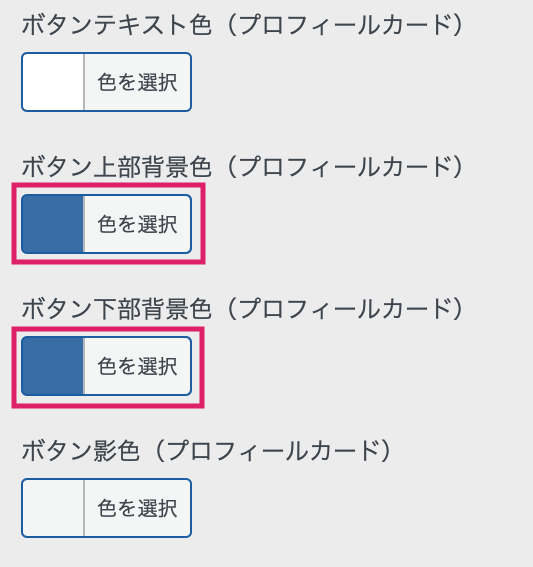
◆ボタンの色の設定をします。
ボタン上部と下部の背景色[色を選択]をクリックして好きな色を設定してください。

 あけみん
あけみん 色の設定がわからない方は、こちらの色見本のサイトを参考にしてみてください。
気に入った色があれば、#番号をコピーして、ボタン上部背景色の色番号のところにペーストすると、指定した色に変わります。

できたら上部の[公開]ボタンをクリックします。
これでアイコンとボタンの設定は完了しました。
SNSボタンと紹介文の設定
次に設定するのは3つ。
❶名前
❷紹介文
❸SNS設定

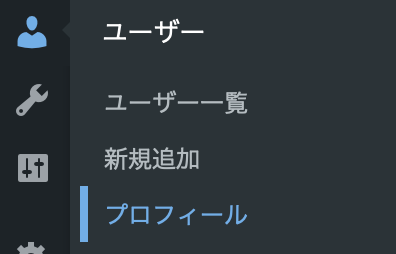
ユーザー→プロフィールを開きます。

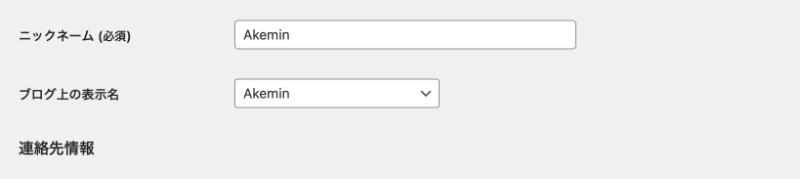
名前の入力をしてください。

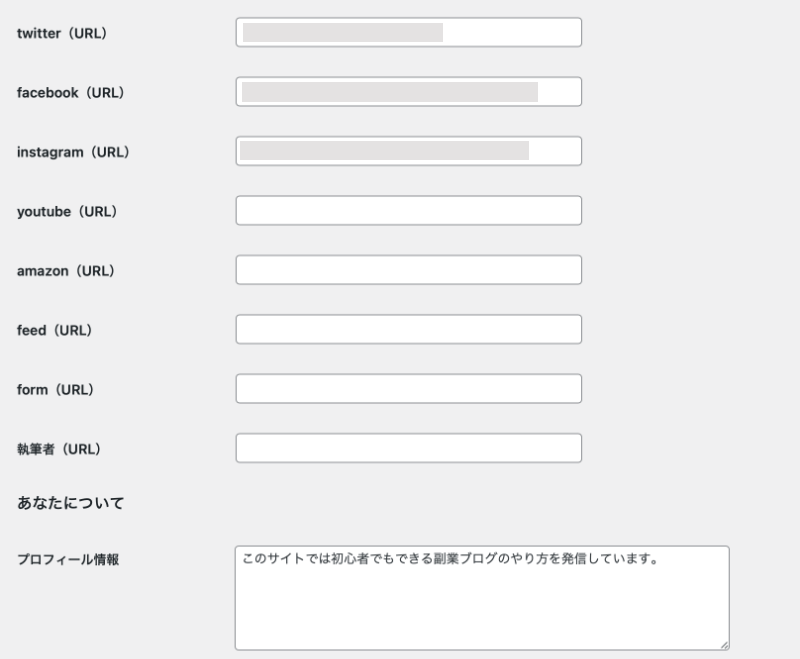
SNSを開いてURLをコピーして、こちらにペーストします。

これでプロフィールカードの内容は出来上がりました。
後は設置するだけです。もう少し!
プロフィールカードを設置
プロフィールの内容は設定できたので、今度はそれを設置する作業です。
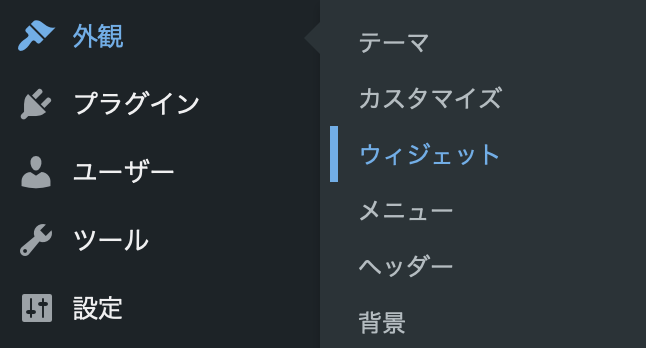
外観→ウィジェットを選択

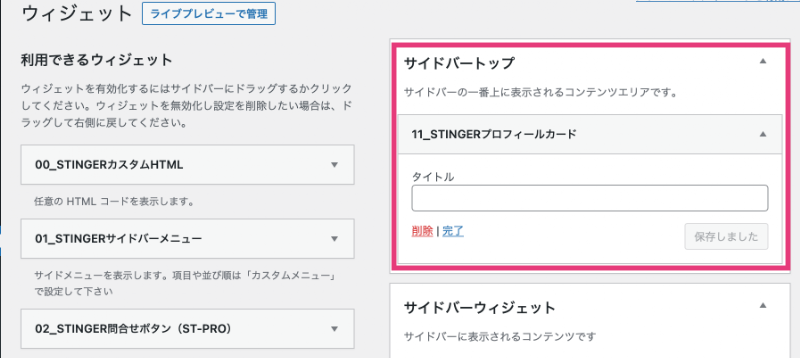
[11_STINGERプロフィールカード]を選択して▼をクリック
![[11_STINGERプロフィールカード]を選択して▼をクリック](https://akelog52.com/wp-content/uploads/2023/03/affinger_prof014.png)
右側の一番上に配置したいので、[サイドバートップ]を追加します。
![[サイドバートップ]を追加](https://akelog52.com/wp-content/uploads/2023/03/affinger_prof015.png)

実際に配置されてるか確認してみましょう。
右上のタイトルをクリック→サイトを表示

右端の一番上に設定したプロフィールカードが設定できました!
これで完了です。おつかれさまでした。

AFFINGER6のプロフィールカードは、見栄えもスッキリしてシンプル。まだプロフィールカードを設置していない方はぜひ設置してみてはいかがでしょうか?
まとめ
AFFINGER6でプロフィールカードを設置する手順はまとめると次の通りです。
- プロフィールカードのアイコンを準備する
- 「外観→カスタマイズ」でアイコンとボタンの設定をする
- 「ユーザー→プロフィール」で名前と紹介文とSNSを設定する
- 「外観→ウィジェット」で設置する
プロフィールのアイコンや紹介文はいつでも変更できます。
ここまでお読みいただきありがとうございました。この情報が、少しでもお役に立てたら幸いです。


![効率UP!macのフォルダアイコンを変更する方法[フリー素材を使えば見やすい]](https://akelog52.com/wp-content/uploads/2022/06/icon_change01.jpg)



![写真を切り抜きしてデザインしよう[基礎編]](https://akelog52.com/wp-content/uploads/2023/01/clipping-ac-design-00.jpeg)